У вас автоматически сворачивается панель при пустом плейлисте? Ну да ладно, в принципе такая строка всё решает.pois22ple:после запуска плеера выбранный плейлист был пуст
Скрипты для foo_uie_wsh_panel_mod
Список разделов › foobar2000 › Секреты foobar2000
pois22ple, так мы, вроде бы, эту проблему решили здесь? Ошибка вылазит только в том случае если размеры неактивной панели PSS равны нулю.
- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет 7 месяцев
AHAPXICT,
панели PSS не использую, у меня вообще DUI.
Логика работы такая - после проигрывания очередного трека он автоматически удаляется из текущего плейлиста. В планировщике стоит задача - по окончании проигрывания выйти из плеера.
Так вот падения были после следующего запуска Foobar2000 с тем пустым плейлистом. Если же в планировщике задача выхода выключена, то при переходе на новый плейлист падения не происходит.
панели PSS не использую, у меня вообще DUI.
Логика работы такая - после проигрывания очередного трека он автоматически удаляется из текущего плейлиста. В планировщике стоит задача - по окончании проигрывания выйти из плеера.
Так вот падения были после следующего запуска Foobar2000 с тем пустым плейлистом. Если же в планировщике задача выхода выключена, то при переходе на новый плейлист падения не происходит.
- pois22ple
- Репутация: 10
- С нами: 18 лет 10 месяцев
macarych:Парни, помогите со скриптом громкости, вот такой

Искал, искал - нашёл! http://p774.blog.fc2.com/blog-entry-64.html

- Код: Выделить всё
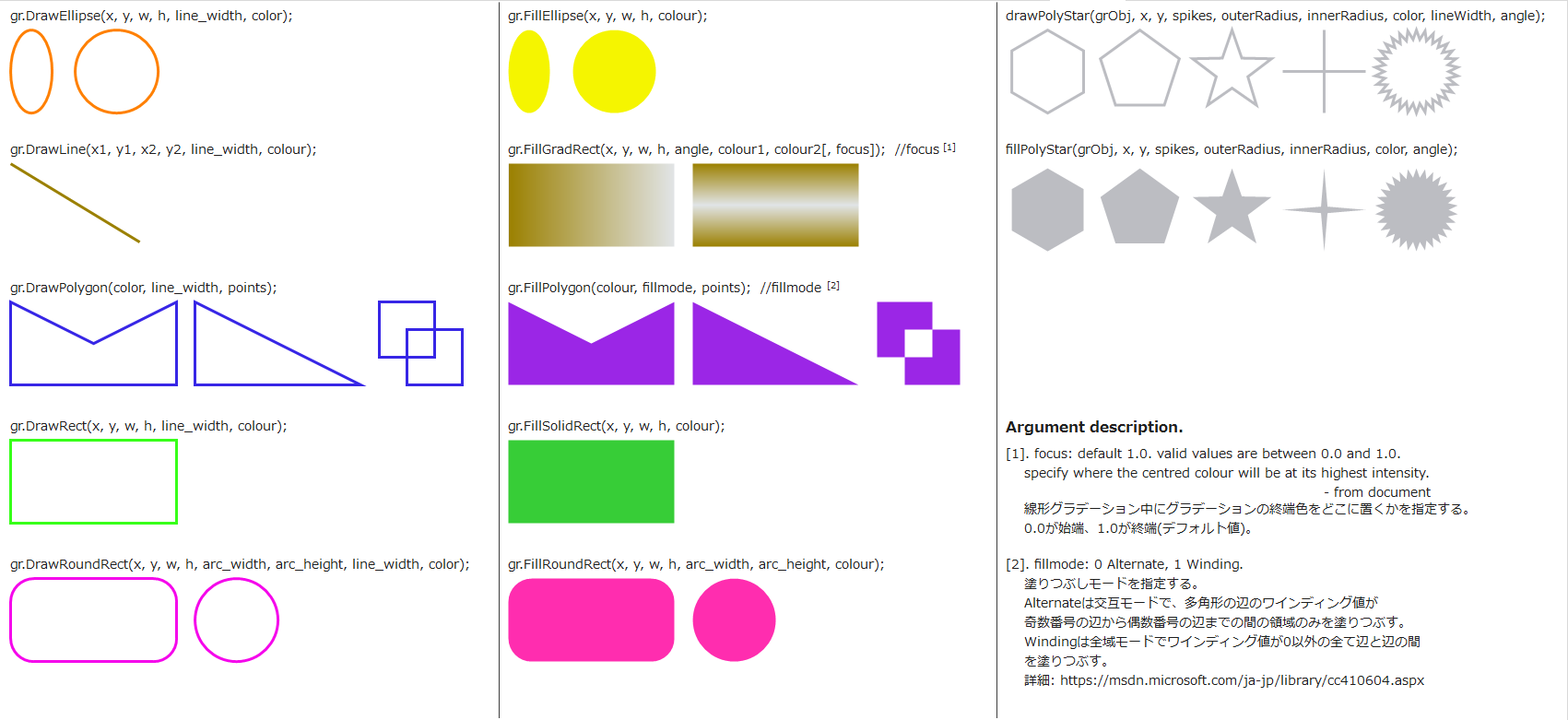
////// List of the geometry method and user function in JSP.
var fontColor = RGB(31, 31, 31),
font = gdi.Font('Meiryo', 14, 0),
font2 = gdi.Font('Meiryo', 10, 0),
font3 = gdi.Font('Meiryo', 16, 1);
function RGB(r, g, b){ return (0xff000000|(r << 16)|(g << 8)|(b)); }
var ww = window.Width;
var wh = window.Height;
var DT_CENTER = 0x00000001;
function on_size() {
ww = window.Width;
wh = window.Height;
}
function on_paint(gr) {
// Draw method.
gr.SetTextRenderingHint(5);
gr.SetSmoothingMode(4); // AntiAlias for graphics.
gr.GdiDrawText('gr.DrawEllipse(x, y, w, h, line_width, color);', font, fontColor, 10, 5, ww, wh);
gr.DrawEllipse(10, 30, 45, 90, 3, RGB(255, 128, 0));
gr.DrawEllipse(80, 30, 90, 90, 3, RGB(255, 128, 0));
gr.GdiDrawText('gr.DrawLine(x1, y1, x2, y2, line_width, colour);', font, fontColor, 10, 150, ww, wh);
gr.DrawLine(10, 175, 150, 260, 3, RGB(155, 128, 0));
gr.GdiDrawText('gr.DrawPolygon(color, line_width, points);', font, fontColor, 10, 300, ww, wh);
gr.DrawPolygon(RGB(55, 38, 230), 3, [10, 325, 100, 370, 190, 325, 190, 415, 10, 415]);
gr.DrawPolygon(RGB(55, 38, 230), 3, [210, 325, 390, 415, 210, 415]);
gr.DrawPolygon(RGB(55, 38, 230), 3, [470, 355, 470, 385, 410, 385, 410, 325, 470, 325, 470, 355, 500, 355, 500, 415, 440, 415, 440, 355]);
gr.GdiDrawText('gr.DrawRect(x, y, w, h, line_width, colour);', font, fontColor, 10, 450, ww, wh);
gr.DrawRect(10, 475, 180, 90, 3, RGB(55, 255, 25));
gr.GdiDrawText('gr.DrawRoundRect(x, y, w, h, arc_width, arc_height, line_width, color);', font, fontColor, 10, 600, ww, wh);
gr.DrawRoundRect(10, 625, 180, 90, 25, 25, 3, RGB(245, 5, 235));
gr.DrawRoundRect(210, 625, 90, 90, 45, 45, 3, RGB(245, 5, 235));
// Separater.
gr.DrawLine(540, 0, 540, wh, 1, RGB(60, 60, 60));
// Fill method.
gr.GdiDrawText('gr.FillEllipse(x, y, w, h, colour);', font, fontColor, 550, 5, ww, wh);
gr.FillEllipse(620, 30, 90, 90, RGB(245, 245, 0));
gr.FillEllipse(550, 30, 45, 90, RGB(245, 245, 0));
var textWidth = gr.CalcTextWidth('gr.FillGradRect(x, y, w, h, angle, colour1, colour2[, focus]); //focus', font);
var textInfo = gr.GdiDrawText('gr.FillGradRect(x, y, w, h, angle, colour1, colour2[, focus]); //focus', font, fontColor, 550, 150, textWidth, wh).toArray();
gr.GdiDrawText('[1]', font2, fontColor, textInfo[2], 150, ww, wh);
gr.FillGradRect(550, 175, 180, 90, 0, RGB(155, 128, 0), RGB(225, 228, 230));
gr.FillGradRect(750, 175, 180, 90, 90, RGB(155, 128, 0), RGB(225, 228, 230), 0.5);
textWidth = gr.CalcTextWidth('gr.FillPolygon(colour, fillmode, points); //fillmode', font);
textInfo = gr.GdiDrawText('gr.FillPolygon(colour, fillmode, points); //fillmode', font, fontColor, 550, 300, textWidth, wh).toArray();
gr.GdiDrawText('[2]', font2, fontColor, textInfo[2], 300, ww, wh);
gr.FillPolygon(RGB(155, 38, 230),1 ,[550, 325, 640, 370, 730, 325, 730, 415, 550, 415]);
gr.FillPolygon(RGB(155, 38, 230),1 ,[750, 325, 930, 415, 750, 415]);
gr.FillPolygon(RGB(155, 38, 230),0 ,[1010, 355, 1010, 385, 950, 385, 950, 325, 1010, 325, 1010, 355, 1040, 355, 1040, 415, 980, 415, 980, 355]);
gr.GdiDrawText('gr.FillSolidRect(x, y, w, h, colour);', font, fontColor, 550, 450, ww, wh);
gr.FillSolidRect(550, 475, 180, 90, RGB(55, 205, 55));
gr.GdiDrawText('gr.FillRoundRect(x, y, w, h, arc_width, arc_height, colour);', font, fontColor, 550, 600, ww, wh);
gr.FillRoundRect(550, 625, 180, 90, 25, 25, RGB(255, 45, 175))
gr.FillRoundRect(750, 625, 90, 90, 45, 45, RGB(255, 45, 175))
// Separater.
gr.DrawLine(1080, 0, 1080, wh, 1, RGB(60, 60, 60));
// Line polygon and star.
gr.GdiDrawText('drawPolyStar(grObj, x, y, spikes, outerRadius, innerRadius, color, lineWidth, angle);', font, fontColor, 1090, 5, ww, wh);
drawPolyStar(gr, 1135, 75, 6, 45, 45, RGB(188, 189, 194), 3);
drawPolyStar(gr, 1235, 75, 5, 45, 45, RGB(188, 189, 194), 3);
drawPolyStar(gr, 1335, 75, 5, 45, 18, RGB(188, 189, 194), 3);
drawPolyStar(gr, 1435, 75, 4, 45, 0, RGB(188, 189, 194), 3, Math.PI);
drawPolyStar(gr, 1535, 75, 30, 45, 35, RGB(188, 189, 194), 3);
// Line polygon and star.
gr.GdiDrawText('fillPolyStar(grObj, x, y, spikes, outerRadius, innerRadius, color, angle);', font, fontColor, 1090, 150, ww, wh);
fillPolyStar(gr, 1135, 225, 6, 45, 45, RGB(188, 189, 194));
fillPolyStar(gr, 1235, 225, 5, 45, 45, RGB(188, 189, 194));
fillPolyStar(gr, 1335, 225, 5, 45, 18, RGB(188, 189, 194));
fillPolyStar(gr, 1435, 225, 4, 45, 5, RGB(188, 189, 194), Math.PI);
fillPolyStar(gr, 1535, 225, 30, 45, 35, RGB(188, 189, 194));
// Argument description.
gr.GdiDrawText('Argument description.', font3, fontColor, 1090, 450, ww, wh);
gr.GdiDrawText('[1]. focus: default 1.0. valid values are between 0.0 and 1.0.'
+ '\n specify where the centred colour will be at its highest intensity.'
+ '\n - from document', font, fontColor, 1090, 480, ww, wh);
gr.GdiDrawText(' 線形グラデーション中にグラデーションの終端色をどこに置くかを指定する。'
+ '\n 0.0が始端、1.0が終端(デフォルト値)。', font, fontColor, 1090, 540, ww, wh);
gr.GdiDrawText('[2]. fillmode: 0 Alternate, 1 Winding.'
+ '\n 塗りつぶしモードを指定する。'
+ '\n Alternateは交互モードで、多角形の辺のワインディング値が'
+ '\n 奇数番号の辺から偶数番号の辺までの間の領域のみを塗りつぶす。'
+ '\n Windingは全域モードでワインディング値が0以外の全て辺と辺の間'
+ '\n を塗りつぶす。'
+ '\n 詳細: https://msdn.microsoft.com/ja-jp/library/cc410604.aspx', font, fontColor, 1090, 600, ww, wh);
}
/**
* Draws a regular polygon and star with a 'gr.DrawPolygon'.
*
* @function
* @param {Object} grObj Required. Specify the `gr` parameter from `function on_paint(gr)`;
* @param {Integer} x Required. The x-coordinate of the center point of the polygon.
* @param {Integer} y Required. The y-coordinate of the center point of the polygon.
* @param {Integer} spikes Required. The number of points in the polygon.
* @param {Integer} outerRadius Required. The radius of the circumcircle of the polygon.
* @param {Integer} innerRadius Required. The radius of the incircle of the polygon.
* @param {Integer} color Required. The line color.
* @param {Integer} lineWidth Required. An integer indicating the line width to be stroked.
* @param {Number} [angle=0] Optional. Rotation in radian. Use `Math.PI`(full rotation is `Math.PI * 2` = 360 degrees).
*/
function drawPolyStar(grObj, x, y, spikes, outerRadius, innerRadius, color, lineWidth, angle) {
var px, py, sideAngle, radius,
points = [];
if (arguments.length === 8) { angle = 0; }
if (outerRadius !== innerRadius) { spikes += spikes; }
for (var i = 0; i < spikes; i++) {
sideAngle = i * 2 * Math.PI / spikes - Math.PI / 2 + angle;
radius = i % 2 ? innerRadius : outerRadius;
px = x + radius * Math.cos(sideAngle);
py = y + radius * Math.sin(sideAngle);
points.push(px, py);
}
grObj.DrawPolygon(color, lineWidth, points);
}
/**
* Draws a regular polygon and star with a 'gr.FillPolygon'.
*
* @function
* @param {Object} grObj Required. Specify the `gr` parameter from `function on_paint(gr)`;
* @param {Integer} x Required. The x-coordinate of the center point of the polygon.
* @param {Integer} y Required. The y-coordinate of the center point of the polygon.
* @param {Integer} spikes Required. The number of points in the polygon.
* @param {Integer} outerRadius Required. The radius of the circumcircle of the polygon.
* @param {Integer} innerRadius Required. The radius of the incircle of the polygon.
* @param {Integer} color Required. The fill color.
* @param {Number} [angle=0] Optional. Rotation in radian. Use `Math.PI`(full rotation is `Math.PI * 2` = 360 degrees).
*/
function fillPolyStar(grObj, x, y, spikes, outerRadius, innerRadius, color, angle) {
var px, py, sideAngle, radius,
points = [];
if (arguments.length === 7) { angle = 0; }
if (outerRadius !== innerRadius) { spikes += spikes; }
for (var i = 0; i < spikes; i++) {
sideAngle = i * 2 * Math.PI / spikes - Math.PI / 2 + angle;
radius = i % 2 ? innerRadius : outerRadius;
px = x + radius * Math.cos(sideAngle);
py = y + radius * Math.sin(sideAngle);
points.push(px, py);
}
grObj.FillPolygon(color, 0, points);
}
- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет 7 месяцев
Спасибо)
- macarych


- Репутация: 417
- С нами: 16 лет 5 месяцев
macarych, пока на работе прикинул на скорую руку, в принципе работает.
- Код: Выделить всё
// ==PREPROCESSOR==
// @name "Volbar"
// @author "T.P Wang"
// ==/PREPROCESSOR==
function RGB(r,g,b){ return (0xff000000|(r<<16)|(g<<8)|(b)); }
function RGBA(r, g, b, a) { return ((a << 24) | (r << 16) | (g << 8) | (b)); }
var g_font = gdi.Font("Tahoma", 16, 0);
var g_drag = 0;
function on_paint(gr) {
var ww = window.Width;
var wh = window.Height;
!window.IsTransparent && gr.FillSolidRect(0, 0, ww, wh, RGB(19, 30, 38));
gr.SetTextRenderingHint(5);
gr.SetSmoothingMode(4); // AntiAlias for graphics.
var volume = fb.Volume;
var pos = window.Width * ((100 + volume) / 100);
var pos1 = window.Height * ((100 + volume) / 100);
var txt = (Math.ceil(volume) + 100) + "%";
gr.FillPolygon(RGB(55, 55, 155),1 ,[ww, wh, 0, wh, ww, 0]);
gr.FillPolygon(RGB(55, 255, 255),1 ,[pos, wh, 0, wh, pos, wh - pos1]);
gr.DrawString(txt, g_font, RGB(255, 0, 0), - ww/5, - wh/6, ww, wh, 0x11005000);
gr.DrawRect(0, 0, ww - 1, wh - 1, 1.0, RGB(0, 0, 0));
}
function on_mouse_lbtn_down(x, y) {
g_drag = 1;
}
function on_mouse_lbtn_up(x, y) {
on_mouse_move(x, y);
g_drag = 0;
}
function on_mouse_move(x, y) {
if (g_drag) {
var v = x / window.Width;
v = (v < 0) ? 0 : (v < 1) ? v : 1;
v = -100 * (1 - v);
if (fb.Volume != v) fb.Volume = v;
}
}
function on_mouse_wheel(delta) {
if (delta > 0) fb.VolumeUp();
else fb.VolumeDown();
}
function on_volume_change(val) {
window.Repaint();
}
Последний раз редактировалось AHAPXICT 20.07.2018, 19:19, всего редактировалось 1 раз.
- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет 7 месяцев
Отлично! С меня пиво))
- macarych


- Репутация: 417
- С нами: 16 лет 5 месяцев
О! Подправил, теперь что доктор прописал 

- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет 7 месяцев
Закончу с приборчиком (будет маленький, но по теме) и за громкость примусь.
- P.S.
- поскольку сидеть долго за столом с одной ногой лежащей на табуретке то еще удовольствие - перебрался на диван)
так нормально, месяц еще продержусь)
- macarych


- Репутация: 417
- С нами: 16 лет 5 месяцев
Ну вот как-то так
- Код: Выделить всё
// ==PREPROCESSOR==
// @name "Volbar"
// @author "T.P Wang"
// ==/PREPROCESSOR==
function RGB(r,g,b){ return (0xff000000|(r<<16)|(g<<8)|(b)); }
function RGBA(r, g, b, a) { return ((a << 24) | (r << 16) | (g << 8) | (b)); }
var g_font = gdi.Font("Segoe Ui Semilight", 18, 0);
var g_drag = 0;
function on_paint(gr) {
var ww = window.Width;
var wh = window.Height;
!window.IsTransparent && gr.FillSolidRect(-1, -1, ww+2, wh+2, RGB(100, 200, 200));
gr.SetTextRenderingHint(5);
gr.SetSmoothingMode(4); // AntiAlias for graphics.
var volume = fb.Volume;
var pos = window.Width * ((100 + volume) / 100);
var pos1 = window.Height * ((100 + volume) / 100);
var txt = (Math.ceil(volume) + 100) + "%";
gr.DrawPolygon(RGB(100, 200, 200),1 ,[ww, wh, 0, wh, ww, 0]);
gr.DrawPolygon(RGB(40, 40, 40),1 ,[pos-1, wh, 0, wh, pos-1, wh - pos1]);
gr.DrawString(txt, g_font, RGB(40, 40, 40), - ww/5, - wh/6, ww, wh, 0x11005000);
gr.DrawRect(0, wh-1, pos - 1, 1, 1.0, RGB(40, 40, 40));
}
function on_mouse_lbtn_down(x, y) {
g_drag = 1;
}
function on_mouse_lbtn_up(x, y) {
on_mouse_move(x, y);
g_drag = 0;
}
function on_mouse_move(x, y) {
if (g_drag) {
var v = x / window.Width;
v = (v < 0) ? 0 : (v < 1) ? v : 1;
v = -100 * (1 - v);
if (fb.Volume != v) fb.Volume = v;
}
}
function on_mouse_wheel(delta) {
if (delta > 0) fb.VolumeUp();
else fb.VolumeDown();
}
function on_volume_change(val) {
window.Repaint();
}
- macarych


- Репутация: 417
- С нами: 16 лет 5 месяцев
По теме лого радио.
MC Web, этот скрипт ?MC Web:Формат названий файлов разный
- Код: Выделить всё
// ==PREPROCESSOR==
// @name "Radio Logo"
// @author "kgena_ua"
// @feature "v1.4"
// @feature "watch-metadb"
// ==/PREPROCESSOR==
function RGB(r,g,b) { return (0xff000000|(r<<16)|(g<<8)|(b)); }
var ww,wh;
DT_LEFT = 0x00000000;
DT_CENTER = 0x00000001;
DT_WORD_ELLIPSIS = 0x00040000;
MF_ENABLED = 0x00000000;
MF_GRAYED = 0x00000001;
MF_SEPARATOR = 0x00000800;
var font_name = window.GetProperty(" font name", "Arial");
var font_size = window.GetProperty(" font size", 12);
var font_style = window.GetProperty(" font style", 0);
var font, text_row_heigh;
get_font();
function get_font(){
font = gdi.Font(font_name, font_size, font_style);
}
ColorTypeCUI = {
text: 0,
selection_text: 1,
inactive_selection_text: 2,
background: 3,
selection_background: 4,
inactive_selection_background: 5,
active_item_frame: 6
};
ColorTypeDUI = {
text: 0,
background: 1,
highlight: 2,
selection: 3
}
function get_color(){
if (window.InstanceType == 0){
bgcolor = window.GetColorCUI(ColorTypeCUI.background);
a_color = window.GetColorCUI(ColorTypeCUI.text);
b_color = window.GetColorCUI(ColorTypeCUI.inactive_selection_text);
} else if (window.InstanceType == 1) {
bgcolor = window.GetColorDUI(ColorTypeDUI.background);
a_color = window.GetColorDUI(ColorTypeDUI.text);
b_color = window.GetColorDUI(ColorTypeDUI.highlight);
}
window.Repaint();
}
get_color();
function on_colors_changed(){
get_color();
}
var fso = new ActiveXObject("Scripting.FileSystemObject");
htmlfile = new ActiveXObject('htmlfile');
var clipboardData = "";
var logo_dir_name = window.GetProperty(" logo dir name",".\\radio Logos\\");
var default_img_path = window.GetProperty(" default img path",".\\maybe\\textures\\nocover\\nocover.png");
var default_img = window.GetProperty(" default img", false);
var default_img_transparent = window.GetProperty(" default img transparent (0-255)", 100);
var fade_effect = window.GetProperty(" fade effect", false);
var fade_step = window.GetProperty("fade step", 25);
var fader = 255;
String.prototype.repeat = function(n) {
return new Array(n + 1).join(this);
}
window.SetProperty(" - user:", "");
if (window.GetProperty(" - user:") != "" ) window.SetProperty(" - user:", "");
window.SetProperty("-".repeat(50), "");
if (window.GetProperty("-".repeat(50)) != "" ) window.SetProperty("-".repeat(50), "");
var g_img = null;
var logo_file_path, old_file_path, logo_files = [];
var tf_stream = [];
var path, title, itle_stream, artist_stream, genre_stream;
get_logo_files_from_dir();
var selection_mode = window.GetProperty("selection mode", 0);
var metadb;
on_item_focus_change();
function on_paint(gr){
!window.IsTransparent && gr.FillSolidRect(0, 0, ww, wh, bgcolor);
text_row_height = gr.CalcTextHeight("text", font);
if (g_img){
d_h = wh - text_row_height * 6;
var scale_w = ww / g_img.Width;
var scale_h = d_h / g_img.Height;
var scale = Math.min(scale_w, scale_h);
var pos_x = 0;
var pos_y = 0;
if (scale_w < scale_h) pos_y = (d_h - g_img.Height * scale) / 2;
else if (scale_w > scale_h) pos_x = (ww - g_img.Width * scale) / 2;
gr.DrawImage(g_img, pos_x, pos_y, g_img.Width * scale, g_img.Height * scale, 0, 0, g_img.Width, g_img.Height, 0 , fader);
}
if (path.indexOf('://') >= 0){
gr.GdiDrawText( title_stream, font, b_color, 0, wh - (text_row_height * 4) - 10, ww, wh, DT_CENTER | DT_WORD_ELLIPSIS );
gr.GdiDrawText( artist_stream, font, b_color, 0, wh - (text_row_height * 3) - 10, ww, wh, DT_CENTER | DT_WORD_ELLIPSIS );
gr.GdiDrawText( title, font, a_color, 0, wh - (text_row_height * 2) - 10, ww, wh, DT_CENTER | DT_WORD_ELLIPSIS );
gr.GdiDrawText( genre_stream, font, a_color, 0, wh - text_row_height - 10, ww, wh, DT_CENTER | DT_WORD_ELLIPSIS );
}
gr.GdiDrawText( "", font, b_color, 10, 10, ww, wh, DT_LEFT | DT_WORD_ELLIPSIS );
}
function on_playback_new_track(metadb) {
on_item_focus_change();
}
function on_selection_changed() {
on_item_focus_change();
}
function on_playlist_switch() {
on_item_focus_change();
}
function on_playback_dynamic_info_track() {
on_item_focus_change();
}
function on_playback_stop() {
on_item_focus_change();
}
function on_item_focus_change() {
switch (selection_mode) {
case 0:
metadb = fb.IsPlaying ? fb.GetNowPlaying() : fb.GetFocusItem();
break;
case 1:
metadb = fb.GetFocusItem();
break;
}
if (metadb) on_metadb_changed();
}
function on_metadb_changed(){
if (!metadb) return;
path = fb.Titleformat("$directory_path(%path%)").EvalWithMetadb(metadb);
title = fb.Titleformat("[%title%]").EvalWithMetadb(metadb);
title_stream = fb.Titleformat("[%title%]").Eval();
artist_stream = fb.Titleformat("[%artist%]").Eval();
genre_stream = fb.Titleformat("[%genre%]").EvalWithMetadb(metadb);
tf_stream = [];
tf_stream[0] = fb.Titleformat("[%artist%]").EvalWithMetadb(metadb);
tf_stream[1] = fb.Titleformat("[%album artist%]").EvalWithMetadb(metadb);
tf_stream[2] = fb.Titleformat("[%title%]").EvalWithMetadb(metadb);
//tf_stream[...] =
get_logo_Image();
window.Repaint();
}
function get_logo_files_from_dir() {
if(!fso.FolderExists(logo_dir_name)) return;
logo_files = [];
var logo_files_dir = [];
var logo_files_sub_dir = [];
dir = fso.GetFolder(logo_dir_name);
get_covers_from_dir(logo_files_dir, dir);
var e = new Enumerator( dir.SubFolders );
for(; !e.atEnd(); e.moveNext() ) {
get_covers_from_dir(logo_files_sub_dir, e.item() );
}
logo_files = logo_files.concat(logo_files_dir, logo_files_sub_dir);
}
function get_covers_from_dir(array, dir) {
var e = new Enumerator( dir.Files );
while (!e.atEnd()) {
var name = e.item().Name;
if (name.match(/\.(jpg|jpeg|png|gif|bmp|tiff)$/i)) {
array.push( e.item().Path );
}
e.moveNext();
}
}
function next_image(){
if (g_img) g_img.Dispose();
fader = fade_effect ? 0 : 255;
g_img = gdi.Image(logo_file_path);
if (g_img && fade_effect) fader_timer();
if (!g_img && default_img) {
g_img = gdi.Image(default_img_path);
fader = default_img_transparent;
}
}
function get_fn(p) {
if (!p) return;
return p.replace(/.*\\|\.[^.]+$/g,'')
}
function on_size(){
ww = window.Width;
wh = window.Height;
}
var ftimer;
function fader_timer(){
ftimer && window.ClearInterval(ftimer);
ftimer = window.SetInterval(function() {
fader = fader == 0 ? 1 : fader;
fader = fader * 2;
window.Repaint();
if (fader >= 255) {
fader= 255;
window.ClearInterval(ftimer);
}
}, 45);
}
function on_mouse_rbtn_up(x, y){
var _menu = window.CreatePopupMenu();
_menu.AppendMenuItem(MF_ENABLED, 10, "Prefer now playing");
_menu.AppendMenuItem(MF_ENABLED, 11, "Follow selected track");
_menu.CheckMenuRadioItem(10, 11 , selection_mode + 10);
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 50, "Copy filename to clipboard");
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 200, "Properties");
_menu.AppendMenuItem(MF_ENABLED, 300, "Configure ...");
ret = _menu.TrackPopupMenu(x, y);
if (ret == 0) return;
switch (ret) {
case 10:
selection_mode = 0;
window.SetProperty("selection mode", selection_mode);
on_item_focus_change();
break;
case 11:
selection_mode = 1;
window.SetProperty("selection mode", selection_mode);
on_item_focus_change();
break;
case 50:
htmlfile.parentWindow.clipboardData.setData("text", title.replace(/[^a-zA-Z0-9а-яА-Я\s-]/g,'').replace(/\s+/g,' ').replace(/^\s+|\s+$/g,""));
break;
case 200:
window.ShowProperties();
break;
case 300:
window.ShowConfigure();
break;
}
_menu.Dispose();
return true;
}
/*
function get_logo_Image() {
if(!fso.FolderExists(logo_dir_name)) return;
logo_file_path = "";
for (var i = 0; i < logo_files.length; i++){
var file = get_fn(logo_files[i]).replace(/[^a-zA-Z0-9а-яА-Я]/g, '');
var tfname = title.replace(/[^a-zA-Z0-9а-яА-Я]/g, '');
if (tfname.toLowerCase() == file.toLowerCase()) logo_file_path = logo_files[i];
}
if (logo_file_path != old_file_path){
next_image();
old_file_path = logo_file_path;
}
}
*/
function get_logo_Image() {
if(!fso.FolderExists(logo_dir_name)) return;
logo_file_path = "";
for (var j = 0; j < 3; j++){
for (var i = 0; i < logo_files.length; i++){
var file = get_fn(logo_files[i]).replace(/[^a-zA-Z0-9а-яА-Я]/g, '');
var tfname = tf_stream[j].replace(/[^a-zA-Z0-9а-яА-я]/g,'');
if (tfname.toLowerCase() == file.toLowerCase()) logo_file_path = logo_files[i];
}
if (logo_file_path) break;
}
print(logo_file_path);
if (logo_file_path != old_file_path){
next_image();
old_file_path = logo_file_path;
}
}
function print(msg) {
fb.trace(msg);
}
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 12 лет 2 месяца
kgena_ua:По теме лого радио.
Нет. Чтобы было понятней, лучше скачать foobar2000 RU DarkOne + DUIFoon.kgena_ua:MC Web, этот скрипт ?
Там есть ТЕСТОВЫЙ ПЛЕЙЛИСТ (онлайн треки и видео).
Отображение в панели обложек (переключение ЛКМ или колесико):
- Лицевая обложка берется из папки Logos в соответствии с настройками (Внешний вид - Обложки альбомов)
- Остальные обложки берутся из папки tmp_Biography в соответствии с настройками (Внешний вид - Обложки альбомов)
- MC Web
- Репутация: 248
- С нами: 11 лет 10 месяцев
Требуется помощь при освоении скриптов плагина foo_jscript_panel 2.1.6. Скрипт "Track Info + Seekbar + Buttons" взят из стандартного комплекта данного плагина и был подвержен изменению под свои нужды. Не получается иконку клавиши вызова главного меню Foobar адаптировать по размеру с остальными имеющимися. Суть проблемы кроется в данной команде
- Спойлер
- this.buttons.menu = new _.button(0, y, bs, bs, {normal : 'buttons\\foobar2000.png'}, function (x, y, mask) { _.menu(0,36); }, 'Menu');
- Спойлер
- // ==PREPROCESSOR==
// @name "Track Info + Seekbar + Buttons"
// @author "marc2003"
// @import "%fb2k_component_path%samples\complete\js\lodash.min.js"
// @import "%fb2k_component_path%samples\complete\js\helpers.js"
// @import "%fb2k_component_path%samples\complete\js\panel.js"
// @import "%fb2k_component_path%samples\complete\js\seekbar.js"
// ==/PREPROCESSOR==
var colours = {
buttons : _.RGB(219, 219, 219),
background : _.RGB(33, 35, 40),
title : _.RGB(219, 219, 219),
artist : _.RGB(219, 219, 219),
time : _.RGB(219, 219, 219),
seekbar_background : _.RGB(219, 219, 219),
seekbar_progress : _.RGB(192, 192, 192),
seekbar_knob : _.RGB(33, 35, 40)
};
var tfo = {
// artist : fb.TitleFormat('%artist%'),
// title : fb.TitleFormat('%title%'),
playback_time : fb.TitleFormat('%playback_time% '),
length : fb.TitleFormat(' %length%')
};
//////////////////////////////////////////////////////////////
var panel = new _.panel();
var seekbar = new _.seekbar(0, 0, 0, 0);
var buttons = new _.buttons();
var img = null;
var bs = _.scale(30);
on_playback_new_track(fb.GetNowPlaying());
buttons.update = function () {
var y = Math.round((panel.h - bs) / 2);
this.buttons.menu = new _.button(0, y, bs, bs, {normal : 'buttons\\foobar2000.png'}, function (x, y, mask) { _.menu(0,36); }, 'Menu');
this.buttons.stop = new _.button(bs, y, bs, bs, {normal : _.chrToImg(chars.stop, colours.buttons)}, function () { fb.Stop(); }, 'Stop');
this.buttons.previous = new _.button(bs*2, y, bs, bs, {normal : _.chrToImg(chars.prev, colours.buttons)}, function () { fb.Prev(); }, 'Previous');
this.buttons.play = new _.button(bs*3, y, bs, bs, {normal : !fb.IsPlaying || fb.IsPaused ? _.chrToImg(chars.play, colours.buttons) : _.chrToImg(chars.pause, colours.buttons)}, function () { fb.PlayOrPause(); }, !fb.IsPlaying || fb.IsPaused ? 'Play' : 'Pause');
this.buttons.next = new _.button(bs * 4, y, bs, bs, {normal : _.chrToImg(chars.next, colours.buttons)}, function () { fb.Next(); }, 'Next');
this.buttons.console = new _.button(panel.w - LM - (bs * 3), y, bs, bs, {normal : _.chrToImg(chars.console, colours.buttons)}, function () { fb.ShowConsole(); }, 'Console');
this.buttons.search = new _.button(panel.w - LM - (bs * 2), y, bs, bs, {normal : _.chrToImg(chars.search, colours.buttons)}, function () { fb.RunMainMenuCommand('Library/Search'); }, 'Library Search');
this.buttons.preferences = new _.button(panel.w - LM - bs, y, bs, bs, {normal : _.chrToImg(chars.preferences, colours.buttons)}, function () { fb.ShowPreferences(); }, 'Preferences');
}
function on_size() {
panel.size();
seekbar.x = Math.round(panel.w * 0.22);
seekbar.w = panel.w - seekbar.x - _.scale(280);
seekbar.h = _.scale(12);
seekbar.y = (panel.h - seekbar.h) / 2;
buttons.update();
}
function on_paint(gr) {
gr.FillSolidRect(0, 0, panel.w, panel.h, colours.background);
buttons.paint(gr);
gr.FillSolidRect(seekbar.x, seekbar.y, seekbar.w + _.scale(6), seekbar.h, colours.seekbar_background);
if (fb.IsPlaying) {
if (img) {
_.drawImage(gr, img, 0, 0, panel.h, panel.h, image.centre);
}
// gr.GdiDrawText(tfo.title.Eval(), panel.fonts.title, colours.title, panel.h + 10, 0, seekbar.x - panel.h - _.scale(60), panel.h * 0.6, LEFT);
// gr.GdiDrawText(tfo.artist.Eval(), panel.fonts.normal, colours.artist, panel.h + 10, panel.h * 0.3, seekbar.x - panel.h - _.scale(60), panel.h * 0.7, LEFT);
gr.SetSmoothingMode(2);
if (fb.PlaybackLength > 0) {
var pos = seekbar.pos();
gr.FillSolidRect(seekbar.x, seekbar.y, pos, seekbar.h, colours.seekbar_progress);
gr.FillSolidRect(seekbar.x + pos, seekbar.y, _.scale(6), seekbar.h, colours.seekbar_knob);
gr.GdiDrawText(tfo.playback_time.Eval(), panel.fonts.normal, colours.time, seekbar.x - _.scale(45), 0, _.scale(45), panel.h, RIGHT);
gr.GdiDrawText(tfo.length.Eval(), panel.fonts.normal, colours.time, seekbar.x + seekbar.w + _.scale(6), 0, _.scale(45), panel.h, LEFT);
}
}
gr.DrawRect(seekbar.x, seekbar.y, seekbar.w + _.scale(6), seekbar.h, 1, colours.seekbar_progress);
}
//function on_playback_new_track(metadb) {
// if (!metadb) {
// return;
// }
_.dispose(img);
// img = utils.GetAlbumArtV2(metadb, 0);
window.Repaint();
//}
function on_playback_edited() {
window.Repaint();
}
function on_playback_seek() {
seekbar.playback_seek();
}
function on_playback_stop() {
buttons.update();
window.Repaint();
}
function on_playback_pause() {
buttons.update();
window.Repaint();
}
function on_playback_starting() {
buttons.update();
window.Repaint();
}
function on_mouse_wheel(s) {
if (seekbar.wheel(s)) {
return;
}
if (s == 1) {
fb.VolumeUp();
} else {
fb.VolumeDown();
}
}
function on_mouse_move(x, y) {
if (buttons.move(x, y)) {
return;
}
seekbar.move(x, y);
}
function on_mouse_leave() {
buttons.leave();
}
function on_mouse_lbtn_down(x, y) {
seekbar.lbtn_down(x, y);
}
function on_mouse_lbtn_up(x, y) {
if (buttons.lbtn_up(x, y)) {
return;
}
if (seekbar.lbtn_up(x, y)) {
return;
}
fb.RunMainMenuCommand('View/Show now playing in playlist');
}
function on_mouse_rbtn_up(x, y) {
return panel.rbtn_up(x, y);
}
- maniac736


- Откуда: Россия Иркутск
- Репутация: 11
- С нами: 7 лет 8 месяцев
- Код: Выделить всё
this.buttons.menu = new _.button(0, y, bs, bs, {normal : _.chrToImg(chars.menu, colours.buttons)}, function (x, y, mask) { _.menu(0,36); }, 'Menu');
- marc2003
- Репутация: 6
- С нами: 7 лет 2 месяца
marc2003, благодарю от души вас за данный совет. Правда мне удалось самому догадаться за то время как я написал прошлый пост решение данной задачи этого кода методом проб и ошибок. А вот кнопки Exit похоже в jscript не заложено совсем. Или я ошибаюсь?
- maniac736


- Откуда: Россия Иркутск
- Репутация: 11
- С нами: 7 лет 8 месяцев
- Код: Выделить всё
fb.Exit();
- marc2003
- Репутация: 6
- С нами: 7 лет 2 месяца
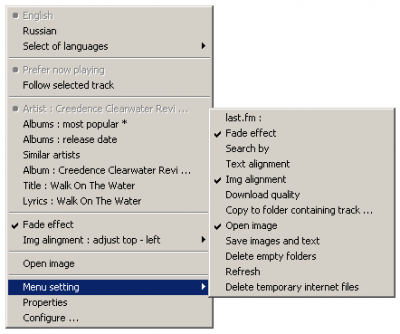
В скрипте "Биография" хочу переделать настройку пунктов главного меню, т.е. не через не через меню "Свойства", как было, а через пункт главного меню "Настройка меню". Актуально-ли будет это.
- Спойлер
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 12 лет 2 месяца
По мне - актуально.
- macarych


- Репутация: 417
- С нами: 16 лет 5 месяцев
Да, macarych, думаю будет удобно.macarych:По мне - актуально.
Вот закончу "лирику" и будет обновление.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 12 лет 2 месяца
kgena_ua, привет. 
Блин, опять локализацию переделывать придется...

Блин, опять локализацию переделывать придется...

Тогда не грех добавить в меню и справку по клавишам.kgena_ua:В скрипте "Биография" хочу переделать настройку пунктов главного меню...
- MC Web
- Репутация: 248
- С нами: 11 лет 10 месяцев
kgena_ua,
Пару вопросов.
Хочу, чтобы для CD дисков автоматом подтягивалась обложка.
Через Get Covers (Artwork) не получилось почему-то, но через Biography, Albums, Similar and title artist info все прекрасно работает. Так же заметил что это справедливо для многих релизов на жестком диске, у которых нет обложки. Почему Get Covers (Artwork) не подтягивает автоматом с Last FM, как это делает Biography, Albums, Similar and title artist info?
И второй вопрос - как мне скрыть всю инфу если я хочу использовать Biography, Albums, Similar and title artist info только для обложки, и можно ли как-то скрыть инфу о прослушиваниях и зрителях - оставить только дату релиза, продолжительность и время.
Спасибо за скрипты!
Пару вопросов.
Хочу, чтобы для CD дисков автоматом подтягивалась обложка.
Через Get Covers (Artwork) не получилось почему-то, но через Biography, Albums, Similar and title artist info все прекрасно работает. Так же заметил что это справедливо для многих релизов на жестком диске, у которых нет обложки. Почему Get Covers (Artwork) не подтягивает автоматом с Last FM, как это делает Biography, Albums, Similar and title artist info?
И второй вопрос - как мне скрыть всю инфу если я хочу использовать Biography, Albums, Similar and title artist info только для обложки, и можно ли как-то скрыть инфу о прослушиваниях и зрителях - оставить только дату релиза, продолжительность и время.
Спасибо за скрипты!
- elvisss271
- Репутация: 0
- С нами: 6 лет 10 месяцев
Вернуться в Секреты foobar2000