Особенности функционала:
1. Панели добавляются в сплиттер в произвольном порядке, где с ними можно работать как с обычными окнами Windows, а именно: перемещать, изменять их размер, сворачивать, разворачивать, закрывать. Т.е. при работе с плагином foobar2000 превращается в приложение с MDI интерфейсом (Multi Document Interface). Для точного позиционирования панелей предусмотрено отображение координат и их редактирование "на лету" в заголовке окна панели (полезно при дизайне интерфейса сборки). Также имеется возможность настраивать цвета и шрифт заголовка окон панелей.
Функциональность сплиттера работает как в DUI, так и в CUI.
2. Поддерживается управление размещением панелей в сплиттере через стандартный "размещатель" Columns UI. Также поддерживается в DUI то, что похоже на его стандартные сплиттеры, что поддерживается теперь самим автором.
3. В основе хоста скриптов лежит JScript Panel / Spider Monkey Panel, соответственно имеет все возможности данных панелей + дополнительные расширения API, касающиеся сплиттера.
4. Поддерживается управление панелями в сплиттере из скриптов. Возможно программно перемещать, скрывать, изменять размер панелей.
5. Имеется специальное API для быстрого создания кнопок в корне панели и обработки их нажатия.
Итог: по своей задумке функционала повторяет Mega Panel Splitter, но с приятными дополнениями в виде ручного управления перемещением панелей и простого API для создания кнопок. Ну а еще может кому-то просто понравится использовать foobar2000 в виде MDI приложения, кто знает.
Дисклеймер:
Практически каждая новая версия JSplitter основывается на очередной версии JScript Panel / Spider Monkey Panel, поэтому несет все изменения, задуманные автором. Если вы заметили какие-либо изменения в работе своих скриптов, то обратитесь к странице релиза JScript Panel / Spider Monkey Panel, где автор всегда указывает изменения, способные повлиять на существующий код.
- СКАЧАТЬ v2.8.8 ====================> на основе JScriprt Panel v2.8.8
- АНГЛИЙСКАЯ ВЕРСИЯ
РУССКАЯ ВЕРСИЯ
- СКАЧАТЬ v3.6.1.10 ====================> на основе Spider Monkey Panel v1.6.2-dev
- АНГЛИЙСКАЯ ВЕРСИЯ
РУССКАЯ ВЕРСИЯ
- Краткое руководство
- Для добавления панелей в сплиттер можно воспользоваться следующими способами:
1. С помощью контекстного меню панели плагина:
2. С помощью стандартного размещателя Columns UI:
3. С помощью списка панелей, вызываемого из контекстного меню плагина:
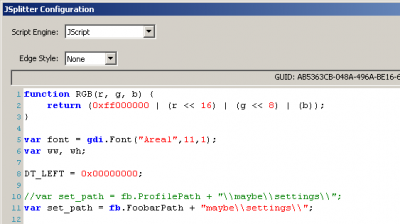
либо окна редактирования скрипта (см. скриншот). Список панелей можно также использовать для добавления, удаления, переупорядочивания панелей, а также изменения их положения и размеров вручную (двойной щелчок по соответствующему полю):
4. В стандартном режиме редактирования разметки (Default UI / Columns UI)
Все добавляемые панели можно вручную перемещать, изменять их размер, сворачивать, разворачивать, закрывать. У каждого окна в заголовке имеется меню для настройки некоторых опций:
ВНИМАНИЕ! Порядок размещения панелей в сплиттере зависит от глубины их визуального расположения. Самое верхнее окно будет последним в списке. Если вы активируете мышкой какую-либо панель, она переместится в конец списка. Учитывайте это при использовании функции GetPanelByIndex (см. ниже). Чтобы случайных перемещений по списку не происходило, вы можете заблокировать панель (см. ниже)
Show caption - включает/отключает отображение рамки (бордюра) окна панели
Locked - заблокировать панель. С установленной галочкой окно не реагирует на попытки переместить/изменить/закрыть окно.
Show coords - отобразить координаты. В заголовке окна будут отображены координаты окна, которые будут обновляться по мере перемещения/изменения размера окна.
Support pseudo transparency - некоторым окнам необходима поддержка "прозрачности". С включенной опцией плагин будет заменять фон окна панели на содержимое корневого окна плагина. Т.е. например все, что нарисовано в скрипте с помощью on_paint(gr) будет скопировано в окно.
В режиме отображения координат можно вводить необходимые координаты вручную кликнув по нужной координате или изменить название панели:
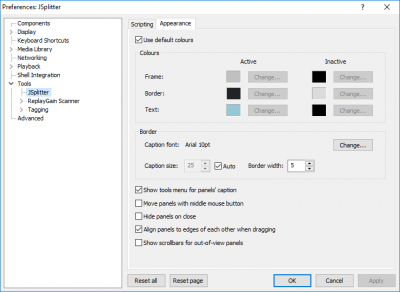
Настройки внешнего вида окон панелей расположены здесь:
Show tools menu for panels' caption - включает/отключает меню для заголовка окон панелей.
Move panels with middle button - позволяет перемещать панели при помощи средней кнопки мыши. Полезно когда бордюр окна скрыт (меню Show caption).
Align panels to edges of each other when dragging - выравнивать панели по краям друг друга при перетаскивании окошек. Полезно при построении интерфейса сборки, где панели должны быть расположены плотно друг к другу.
Show scrollbars for out-of-view panels - экспериментальная функция показа полос прокрутки, если панели выходят из зоны видимости. Прокручиваются только панели, содержимое отрисованного окна не меняется и не скроллится.
Hide panels on close - скрывать окна вместо их закрытия. Полезно для временного скрытия панели с помощью кнопки закрытия окна. Вернуть обратно окна можно в размещателе Columns UI сняв галочку Hidden с панели (или из "списка панелей" см. выше):
- Программный интерфейс
- Базовое API всегда зависит от плагина, на котором основана текущая версия JSplitter. Документация к плагину прилагается. Плюс к этому доступны следующие дополнения для объекта window:
window.GetPanel(caption) - получить объект для доступа к панели по тексту заголовка. Будет возвращена первая панель, совпавшая по тексту с аргументом. Текст панели указывается в заголовке. По умолчанию он имеет значение имени плагина панели, но его можно изменить как напрямую в заголовке окна (Show coords -> Click in caption text), так и в размещателе Columns UI (Use custom title)
window.GetPanelByIndex(index) - получить объект для доступа к панели по индексу. Вообще порядок изначально тот, в котором добавляются панели, но так же порядок можно увидеть в размещателе Columns UI, там же его и изменить.
window.CreateButton(x, y, images, hover_images) - создать кнопку в сплиттере. Кнопка будет создана в корне окна и будет размещена по координатам (x, y). Также функции передаются изображения для задания внешнего вида кнопки. Собственно от количества изображений images, переданных функции, будет зависеть количество состояний, которые может принимать кнопка. hover_images - изображения кнопки, отображающиеся при наведении курсора мыши. Функция достаточно гибкая для создания различного вида кнопок, например:
var path = fb.FoobarPath + "themes\\lur\\black\\bio.png";
var hpath = fb.FoobarPath + "themes\\lur\\black\\bio_on.png";
var a = window.CreateButton(0, 0, path, hpath); - создает обычную кнопку с картинкой bio.png, которая меняется на bio_on.png при наведении курсора мыши
var b = window.CreateButton(0, 0, [path, hpath], null); - создает чекбокс-кнопку. Обычное состояние - bio.png, нажатое (галочка установлена) - bio_on.png. Обратите внимание, что изображения для наведения курсора отсутствуют. Обычно чекбоксам они и не нужны, но можно их установить при желании.
var c = window.CreateButton(0, 0, [path1, path2, path3], [path1_on, path2_on, path3_on]); - можно создать кнопку с тремя (и более) состояниями. Они будут циклически переключаться при нажатии. Текущее состояние кнопки можно будет получить с помощью свойства кнопки State (см. ниже).
Также можно создать группу радио-кнопок (взаимоисключающих) с помощью следующей функции:
window.RadioButtons(buttons) - создает группу радио-кнопок. Принимает в качестве аргумента массив кнопок. Каждая кнопка должна иметь не менее двух состояний, иначе функция свалится. Пример:
var a = window.CreateButton(0, 0, [path, hpath], null);
var b = window.CreateButton(30, 0, [path, hpath], null);
window.RadioButtons([a, b]);
Теперь при нажатии на одну кнопку (состояние 1), другая будет "отключаться" (переходить в состояние 0) и наоборот.
window.GetButton(id) - получить кнопку по значению ее идентификатора (Button.ID)
window.RemoveButton(button) - удаляет кнопку
window.HandOnButtons - переключает курсор мыши для всех кнопок либо на руку, либо на стрелку. Данное свойство также действует на все создаваемые впоследствии кнопки. У каждой кнопки это свойство можно менять индивидуально (см. ниже).
Введены вспомогательные методы для управления главным окном плеера.
window.FoobarWindowX - возвращает и устанавливает положение главного окна foobar2000 по оси X.
window.FoobarWindowY - возвращает и устанавливает положение главного окна foobar2000 по оси Y.
window.FoobarWindowWidth - возвращает и устанавливает ширину главного окна foobar2000.
window.FoobarWindowHeight - возвращает и устанавливает высоту главного окна foobar2000.
Так как JSplitter не получает никакой информации о передвижении мыши над панелями самих плагинов, но иногда это требуется, то введено API для получения данных событий. Перед использованием данного API его необходимо явно разрешить в настройках JSplitter (опция "Track mouse over panels (for on_panel_mouse_*)"/"Отслеживать мышь над панелями (для on_panel_mouse_*)").
window.TrackMouseEnterLeaveOnPanels = true; - включает отслеживание входа/выхода курсора мыши из области панелей. По умолчанию отключено. Для обработки событий используются следующие функции:
on_panel_mouse_enter(name) - событие входа курсора в область панели, name - имя панели
on_panel_mouse_leave(name) - событие выхода курсора из области панели, name - имя панели
window.TrackMouseMoveOnPanels = true; - включает отслеживание позиции курсора мыши в пределах области панели. По умолчанию отключено. Для обработки события используется следующая функция:
on_panel_mouse_move(name, x, y, mask) - событие перемещения курсора в пределах области панели, name - имя панели, x,y - координаты точки на панели
Объекты, получаемые при помощи функций, указанных выше, имеют следующие свойства и методы:
ПАНЕЛИ (GetPanel, GetPanelByIndex)
Свойства:
(readonly) String Name;
(read, write) String Text;
(read, write) boolean Hidden;
(read, write) boolean Locked;
(read, write) boolean ShowCaption;
(read, write) boolean SupportPseudoTransparency;
(read, write) int X;
(read, write) int Y;
(read, write) int Width;
(read, write) int Height;
(read, write) boolean TopMost;
(read, write) boolean EraseBackground;
Методы:
void Show(show = true);
void Move(x, y, width, height, repaintParent = false);
КНОПКИ (CreateButton, GetButton)
Свойства:
(readonly) ushort ID;
(read, write) int X;
(read, write) int Y;
(read, write) int Width;
(read, write) int Height;
(read, write) boolean Hidden;
(read, write) boolean HandOnHover;
(writeonly) Function Click;
(read, write) uint State;
Методы:
void Show(show = true);
void Move(x, y);
void Resize(width, height);
Назначение свойств и методов объектов довольно прозрачно. При назначении ширины или высоты кнопки в ноль, ширина и высота автоматически высчитываются (как и просто при создании кнопки) из максимальной ширины и высоты изображений. Отдельного упоминания заслуживает обработка нажатий кнопок. Она осуществляется 2-мя
путями:
1. При помощи задания свойства Click объекта кнопки:
var a = window.CreateButton(0, 0, [path, hpath], null);
a.Click = function() { do_something(); }
2. При помощи специального callback'a, который вызывается при нажатии ВСЕХ кнопок, созданных с помощью window.CreateButton:
function on_button_click(id) - принимает идентификатор кнопки, который можно получить через свойство кнопки ID.
switch(id) {
case a.ID:
do_something();
break;
}
ПРИМЕЧАНИЕ: В отличие от панелей, существующих вне зависимости от скрипта, кнопки создаются только программно с помощью скрипта и всегда уничтожаются при выгрузке скрипта.
- Пример конфигурации
- Распаковать в папку с чистым портативным фубаром.
СКАЧАТЬ / ЗЕРКАЛО
Пример от zeremy
- История версий
- Версия 3.6.1.10 [05.10.2024]
● При переключении тем DUI, включающих в состав себя панель JSplitter, не выполнялось обновление корневого окна.
Версия 3.6.1.9 [04.10.2024]
● При импорте темы DUI, включающей в состав себя панель JSplitter, дополнительно выполнялся скрипт из текущей темы, что приводило к сообщениям об ошике при обращении скрипта к несуществующим более панелям
● Обновлен движок редактора кода до Scintilla 5.5.2
Версия 3.6.1.8 [25.07.2024]
● Возвращены следующие функции:- Код: Выделить всё
plman.GetGUID(playlistIndex)
plman.FindByGUID(guid)
Версия 3.6.1.7 [11.05.2024]
● Исправлен баг с неверным изменением порядка панелей при перетягивании мышкой в Panel list (Список панелей)
● Обновлен движок редактора кода до Scintilla 5.5.0
Версия 3.6.1.6 [10.05.2024]
● Откат движка JS до SpiderMonkey ESR102 (102.15.1esr) ввиду наличия многочисленных рандомных ошибок при инициализации скриптов (касается больше версии x64)
Версия 3.6.1.5 [05.05.2024]
● Добавлена поддержка архитектуры x64
● Обновлен движок JS до SpiderMonkey ESR115 (115.9.1esr)
● Расширены настройки цветовой схемы редактора (см. Options->Configure..., а также примеры в Options->Presets)
● Добавлено мультиредактирование (Ctrl+клик мыши для установки следующего курсора) и мультивыделение (Ctrl+новое выделение) (добавлена настройка редактора selection.multiple = 1)
● Добавлено подсвечивание аналогичного текста при выделении (добавлена настройка редактора selection.match = 1)
● Добавлено сворачивание/разворачивание блоков кода (добавлена настройка редактора fold.show = 1), добавлены горячие клавиши для сворачивания/разворачивания всех блоков: Ctrl+Alt+PgUp/Ctrl+Alt+PgDn
Версия 3.6.1.3 [27.02.2024]
● Исправлено игнорирование свойства features в window.DefinePanel и window.DefineScript
Версия 3.6.1.2 [15.02.2024]
● Mozilla SpiderMonkey ESR91 (91.13.0esr)
● plman.GetGUID(playlistIndex)
● plman.FindByGUID(guid)
Версия 2.8.8 [06.08.2022]
● JScript Panel 2.8.8
Версия 2.8.7 [03.08.2022]
● JScript Panel 2.8.7
● Обработчики событий кнопок мыши игнорировали результат возврата
Версия 2.8.6.2 [06.05.2022]
● JScript Panel 2.8.6.2
Версия 2.8.0 [17.01.2022]
● JScript Panel 2.8.0
Версия 3.6.1 [17.01.2022]
● Spider Monkey Panel 1.6.1
Версия 3.5.2-p5 [29.11.2021]
● Добавлена опция в настройках для разрешения использования API отслеживания мыши над панелями (опция "Track mouse over panels (for on_panel_mouse_*)"/"Отслеживать мышь над панелями (для on_panel_mouse_*)")
Версия 2.7.2.1 [29.11.2021]
● JScript Panel 2.7.2.1
● Добавлена опция в настройках для разрешения использования API отслеживания мыши над панелями (опция "Track mouse over panels (for on_panel_mouse_*)"/"Отслеживать мышь над панелями (для on_panel_mouse_*)")
Версия 3.5.2-p4 [24.10.2021]
● Исправлена ошибка появления окна с информацией об отсутствии shared.dll в операционных системах ниже Windows 10
Версия 2.7.2-p2 [24.10.2021]
● Исправлена ошибка появления окна с информацией об отсутствии shared.dll в операционных системах ниже Windows 10
Версия 2.7.2-p1 [14.10.2021]
● Исправлено зависание плеера при установке псевдопрозрачности для дочерней панели JSplitter
Версия 3.5.2-p3 [25.09.2021]
● Исправления API для отслеживания курсора мыши над панелями плагинов
Версия 2.7.2 [25.09.2021]
● JScript Panel 2.7.2
● Исправления API для отслеживания курсора мыши над панелями плагинов
Версия 2.7.0.1-p2 [21.09.2021]
● Добавлено исправление в работе API для отслеживания курсора мыши над панелями многопоточных плагинов
Версия 3.5.2-p2 [20.09.2021]
● Добавлено API для отслеживания курсора мыши над панелями плагинов
Версия 2.7.0.1-p1 [20.09.2021]
● Добавлено API для отслеживания курсора мыши над панелями плагинов
Версия 2.7.0.1 [18.09.2021]
● JScript Panel 2.7.0.1
● Мелкие фиксы
Версия 3.5.2 [14.09.2021]
● Spider Monkey Panel 1.5.2
● Реализована поддержка DUI (Default User Interface)
● Расширено окно управления панелями (добавлены столбцы для скрытия/отображения панели и ее рамки)
● Изменен механизм сворачивания панелей (оконный менеджер плагина)
Версия 2.7.0 [14.09.2021]
● JScript Panel 2.7.0
● Изменен механизм сворачивания панелей (оконный менеджер плагина)
Версия 2.6.2.3 [03.09.2021]
● JScript Panel 2.6.2.3
● Реализована поддержка DUI (Default User Interface)
● Расширено окно управления панелями (добавлены столбцы для скрытия/отображения панели и ее рамки)
Версия 3.3.1 [23.07.2020]
● Spider Monkey Panel 1.3.1
Версия 3.3.0 [17.07.2020]
● Spider Monkey Panel 1.3.0
Версия 3.2.4b [07.07.2020]
● Spider Monkey Panel 1.2.4b
Версия 2.3.3.1 [01.12.2019]
● JScript Panel 2.3.3.1
● Немного улучшено окно управления панелями
Версия 2.2.1 [15.03.2019]
● JScript Panel 2.2.1
Версия 2.2.0 [25.01.2019]
● JScript Panel 2.2.0
Версия 2.1.8 [03.01.2019]
● JScript Panel 2.1.8
Версия 2.1.7.1 [26.09.2018]
● JScript Panel 2.1.7.1
● Введены вспомогательные методы для управления главным окном плеера.
window.FoobarWindowX - возвращает и устанавливает положение главного окна foobar2000 по оси X.
window.FoobarWindowY - возвращает и устанавливает положение главного окна foobar2000 по оси Y.
window.FoobarWindowWidth - возвращает и устанавливает ширину главного окна foobar2000.
window.FoobarWindowHeight - возвращает и устанавливает высоту главного окна foobar2000.
Версия 2.1.6.3 / 1.5.10.2 [25.08.2018]
● Улучшена производительность прорисовки панелей: устранено мерцание за счет отключения прорисовки фона панели операционной системой.
● API: добавлено свойство EraseBackground для панелей, указывающее позволять ли операционной системе отрисовывать фон панели. Предназначено для панелей, которые не могут отобразить свой фон самостоятельно. По умолчанию свойство равно false для всех панелей кроме следующих панелей Columns UI: Buttons, Filter Search, Menu, Seekbar, Volume.
Версия 2.1.6.2 [10.08.2018]
● Исправлена работоспособность конфигурации JSplitter в Columns UI Layout (кнопка Configure)
● Мелкие улучшения Panel list
● Убран раздел статистики JScript Panel из свойств трека
Версия 2.1.6.1 [03.08.2018]
● Порядок размещения панелей в сплиттере теперь привязан к глубине их расположения. Самое верхнее окно - последнее в списке.
● Добавлено свойство TopMost для объекта панели. Установка в true переносит панель на самый верх.
● Теперь изображения на кнопках масштабируются при изменении размера кнопок.
● Исправлено падение обработчика Click для кнопок
● Создано окно управления списком панелей для просмотра их размеров и редактирования всех данных на месте. Доступ: правая кнопка мыши на сплиттере -> Изменить скрипт... -> Панели.
Версия 2.1.6.0 [30.07.2018]
● Версия, основанная на JScrpt Panel 2.1.6
Версия 1.5.10.1 [24.05.2018]
● Слегка уменьшено мерцание при перерисовке панелей
Версия 2.1.4.1 [18.05.2018]
● Исправлена ошибка "Load Scintilla failed."
Версия 2.1.4 [17.05.2018]
● Версия, основанная на JScrpt Panel 2.1.4
Версия 1.0.4 [28.03.2018]
● Исправлено: в Windows XP свойства fb.FoobarPath, fb.ProfilePath возвращали пустую строку.
● Изменение API: теперь window.GetPanel принимает в качестве аргумента текст заголовка панели, window.GetPanelByIndex - индекс панели
Версия 1.0.3 [22.03.2018]
● Исправление ошибок функционала выравнивания панелей
Версия 1.0.2 [22.03.2018]
● Исправление ошибок функционала выравнивания панелей
Версия 1.0.1 [21.03.2018]
● Добавлено выравнивание/прилипание панелей по краям друг друга, а также к границам окна самого плагина при перетаскивании (есть опция в настройках)
Версия 1.0 [20.03.2018]