Добавлено спустя 6 минут 1 секунду:
kgena_ua,
Подскажите, что с этим скриптом делать, на сколько я понимаю после его выделения, копирования ?
Пользовательские индикаторы к foo_vis_vumeter
Список разделов › foobar2000 › Секреты foobar2000
- epic72
- Репутация: 0
- С нами: 11 лет 7 месяцев
kgena_ua, круто выглядит в живую, картинка этого не передаёт.
epic72, отвечу за kgena_ua. Раз вы уже разбираетесь в терминологии и знаете что дальше со скриптом нужно, таки, что-то делать, то вам с этого момента нужно повысить уровень познаний. Делайте поисковый запрос в Google по каждому слову что написал в посте kgena_ua (он уже там ответил на все ваши вопросы)
epic72, отвечу за kgena_ua. Раз вы уже разбираетесь в терминологии и знаете что дальше со скриптом нужно, таки, что-то делать, то вам с этого момента нужно повысить уровень познаний. Делайте поисковый запрос в Google по каждому слову что написал в посте kgena_ua (он уже там ответил на все ваши вопросы)
- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет
AHAPXICT,
В двух словах хотя бы, куда его вставлять, боюсь запороть проигрыватель?
В двух словах хотя бы, куда его вставлять, боюсь запороть проигрыватель?
- epic72
- Репутация: 0
- С нами: 11 лет 7 месяцев
Да все что угодно можно добавлять.SergPuh.68:ещё бы цвета добавить, было бы вообще супер
Можно заменить код вычисления Y координаты точки
- Код: Выделить всё
for (var j = 0; j < lp_s.length; j++) {
if (lp_s[j] < panel_h){
lp_s[j] = lp_s[j] + 1;
} else {
lp_s[j] = panel_h;
}
}
for (var j = 0; j < rp_s.length; j++) {
if (rp_s[j] < panel_h){
rp_s[j] = rp_s[j] + 1;
} else {
rp_s[j] = panel_h;
}
}
- Код: Выделить всё
for (var j = 0; j < lp_s.length; j++) {
lp_s[j] = (lp_s[j] < panel_h) ? Math.round((lp_s[j] + 1) * 1.04) : panel_h;
}
for (var j = 0; j < rp_s.length; j++) {
rp_s[j] = (rp_s[j] < panel_h) ? Math.round((rp_s[j] + 1) * 1.04) : panel_h;
}
Можно менять высоту точки. Например при пике она максимальная а при падении размер становится 2/3. Интересно смотрится.
На примере правой панели:
if (rp_s[i] >= 0) gr.FillSolidRect(panel_xr + d_offset * i, panel_y + rp_s[i], d_w, rp_s[i] >= 0 && rp_s[i] <= d_h ? d_h : d_h * 0.6, rp_color);
и т.д. что в голову приходит.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
AHAPXICT, будет еще круче с "плавающей" шкалой.AHAPXICT:круто выглядит в живую
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
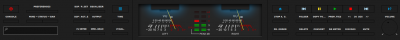
kutuzof, Огоньки немного большие, неплохо было бы капельку поуже и на пару штук в каждом столбике побольше.
Спасибо.
Спасибо.
- epic72
- Репутация: 0
- С нами: 11 лет 7 месяцев
kutuzof,
Так намного лучше, если огоньки в ширину сузить, то ещё лучше будет вид индикатора,
а вообще было бы замечательно если их наверх перенести, в такт стрелкам.
Так намного лучше, если огоньки в ширину сузить, то ещё лучше будет вид индикатора,
а вообще было бы замечательно если их наверх перенести, в такт стрелкам.
- epic72
- Репутация: 0
- С нами: 11 лет 7 месяцев
epic72, мне кажется если их перенести наверх, то середина индикатора будет слишком пустой. Второй вариант меня вполне устраиваетepic72:а вообще было бы замечательно если их наверх перенести, в такт стрелкам.
 . В любом случае сам переделывать не буду. Если что, могу скинуть исходники, сделаешь как тебе нужно
. В любом случае сам переделывать не буду. Если что, могу скинуть исходники, сделаешь как тебе нужно  .
.- kutuzof


- Откуда: г. Орёл, Россия
- Репутация: 256
- С нами: 8 лет 2 месяца
kutuzof,
Честно говоря, я далёк от этого. Думал понравится задумка
По честноку, так тоже конечно не плохо, но на 1/4 можно было бы сократить
ширину огоньков, сильно не пропорционально, так смотрится
Честно говоря, я далёк от этого. Думал понравится задумка

По честноку, так тоже конечно не плохо, но на 1/4 можно было бы сократить
ширину огоньков, сильно не пропорционально, так смотрится

- epic72
- Репутация: 0
- С нами: 11 лет 7 месяцев
kutuzof,
Замечательно получилось.
Замечательно получилось.

- epic72
- Репутация: 0
- С нами: 11 лет 7 месяцев
Grundig
- Вложения
- kutuzof


- Откуда: г. Орёл, Россия
- Репутация: 256
- С нами: 8 лет 2 месяца
kutuzof, приветствую  Если есть время,желание и возможность, сделаешь пару "сереньких" для меня? Если нет возможности, то забей, мне это не горит. Mitsubishi и три этих Sanyo RD 7 Uher CG 321 Marantz PM 200.
Если есть время,желание и возможность, сделаешь пару "сереньких" для меня? Если нет возможности, то забей, мне это не горит. Mitsubishi и три этих Sanyo RD 7 Uher CG 321 Marantz PM 200.
 Если есть время,желание и возможность, сделаешь пару "сереньких" для меня? Если нет возможности, то забей, мне это не горит. Mitsubishi и три этих Sanyo RD 7 Uher CG 321 Marantz PM 200.
Если есть время,желание и возможность, сделаешь пару "сереньких" для меня? Если нет возможности, то забей, мне это не горит. Mitsubishi и три этих Sanyo RD 7 Uher CG 321 Marantz PM 200.- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет
AHAPXICT, приветствую! Думал долго возится, а оказалось... Что получилось, пока только три, Mitsubishi чуть позже сделаю.
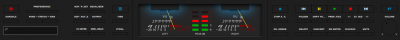
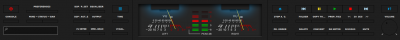
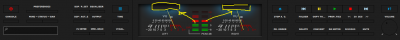
Control Panel (DO_VU)
Control Panel (DO_VU)
- kutuzof


- Откуда: г. Орёл, Россия
- Репутация: 256
- С нами: 8 лет 2 месяца
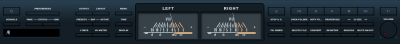
Новый экспромт.
Вспомнил такой индикатор
Захотелось сделать что-то подобное.
Скрипт совместим c wsh_panel_mod и jscript_panel
Вспомнил такой индикатор
Захотелось сделать что-то подобное.
Скрипт совместим c wsh_panel_mod и jscript_panel
- Код: Выделить всё
// ==PREPROCESSOR==
// @name "Peak meter 6Е5С"
// @author "kgena_ua"
// @version "102020"
// ==/PREPROCESSOR==
function RGB(r,g,b) {
return (0xff000000|(r<<16)|(g<<8)|(b));
}
var font = gdi.Font("Arial", 11, 0);
DT_LEFT = 0x00000000;
DT_CENTER = 0x00000001;
DT_VCENTER = 0x00000004;
DT_SINGLELINE = 0x00000020;
DT_NOPREFIX = 0x00000800;
var ww, wh;
var on_mouse = false;
var VUMOffset_t;
var wheel = false;
var tooltip_timer;
ColorTypeCUI = {
text: 0,
selection_text: 1,
inactive_selection_text: 2,
background: 3,
selection_background: 4,
inactive_selection_background: 5,
active_item_frame: 6
}
ColorTypeDUI = {
text: 0,
background: 1,
highlight: 2,
selection: 3
}
function get_color(){
try {
if (window.InstanceType == 0){
bgcolor = window.GetColorCUI(ColorTypeCUI.background);
c1 = window.GetColorCUI(ColorTypeCUI.inactive_selection_text);
c2 = window.GetColorCUI(ColorTypeCUI.text);
c3 = window.GetColorCUI(ColorTypeCUI.selection_text);
} else if (window.InstanceType == 1) {
bgcolor = window.GetColorDUI(ColorTypeDUI.background);
c1 = window.GetColorDUI(ColorTypeDUI.highlight);
c2 = window.GetColorDUI(ColorTypeDUI.text);
}
} catch(e){};
try {
if (window.InstanceType == 0){
bgcolor = window.GetColourCUI(ColorTypeCUI.background);
c1 = window.GetColourCUI(ColorTypeCUI.inactive_selection_text);
c2 = window.GetColourCUI(ColorTypeCUI.text);
} else if (window.InstanceType == 1) {
bgcolor = window.GetColourDUI(ColorTypeDUI.background);
c1 = window.GetColourDUI(ColorTypeDUI.highlight);
c2 = window.GetColourDUI(ColorTypeDUI.text);
}
} catch(e){};
window.Repaint();
}
get_color();
function on_colors_changed(){
get_color();
}
var dll;
var is_dll = utils.CheckComponent("\\user-components\\foo_vis_vumeter\\foo_vis_vumeter");
if (is_dll) {dll = false} else {dll = true};
if (dll) {VUMeter = new ActiveXObject("VUMeter")};
if (dll) {VUMeter.RegisterWindow(window.ID)};
function ToDB(Level){
return Math.round(2000*Math.log(Level)/Math.LN10)/100;
}
var panel_on = true;
var x = window.Width / 2;
var y = window.Width / 2;
var steps = 360;
var r1 = window.GetProperty("radius", 50);
var r2 = r1 * 0.5;
var d1 = r1 * 2;
var d2 = r2 * 2;
var scale_on = window.GetProperty("scale on", true);
var c2 = RGB(0, 255, 127);
var c1 = combineColors(c2, RGB(255, 255, 255), 0.7)
var c3 = combineColors(c2, bgcolor, 0.6)
var color = [];
for(var j = 0; j < 10; j++) {
color.push(combineColors(c1, bgcolor, j / 10)); /// bgcolor
}
function on_paint(gr) {
gr.FillSolidRect(0, 0, ww, wh, bgcolor);
if (panel_on && dll) {
LM = VUMeter.LeftPeak;
RM = VUMeter.RightPeak;
gr.SetSmoothingMode(4);
gr.DrawEllipse(x - r1 - 5, y - r1 - 5, d1 + 10, d1 + 10, 2, c3);
gr.DrawEllipse(x - r2 + 5, y - r2 + 5, d2 - 10, d2 - 10, 2, c3);
for (var i = 180; i < 360; i++) {
xLM2 = (r1 * Math.cos(Math.PI * i / steps * 2 - Math.PI / 2));
yLM2 = (r1 * Math.sin(Math.PI * i / steps * 2 - Math.PI / 2));
xLM1 = (r2 * Math.cos(Math.PI * i / steps * 2 - Math.PI / 2));
yLM1 = (r2 * Math.sin(Math.PI * i / steps * 2 - Math.PI / 2));
a = Math.round(ToDB(LM));
wwwLM = Math.pow(10,((a + 100) / 50));
anglLM = Math.round(180 + (wwwLM * 130 / 100));
if (anglLM > i){
c = i < 310 ? c2 : c1;
gr.DrawLine(x + xLM1, y + yLM1, x + xLM2, y + yLM2, 2, c);
}
}
for (var i = 0; i < 180; i++) {
xRM2 = (r1 * Math.cos(Math.PI * i / steps * 2 - Math.PI / 2));
yRM2 = (r1 * Math.sin(Math.PI * i / steps * 2 - Math.PI / 2));
xRM1 = (r2 * Math.cos(Math.PI * i / steps * 2 - Math.PI / 2));
yRM1 = (r2 * Math.sin(Math.PI * i / steps * 2 - Math.PI / 2));
a = Math.round(ToDB(RM));
wwwRM = Math.pow(10,((a + 100) / 50));
anglRM = 180 - Math.round((wwwRM * 130 / 100));
if (anglRM < i){
c = i > 50 ? c2 : c1;
gr.DrawLine(x + xRM1, y + yRM1, x + xRM2, y + yRM2, 2, c);
}
}
th = gr.CalcTextHeight("0", font);
for (var i = 0; i < 360; i++) {
if (scale_on){
xLMt = ((r1 + 16) * Math.cos(Math.PI * i / steps * 2 - Math.PI / 2));
yLMt = ((r1 + 16) * Math.sin(Math.PI * i / steps * 2 - Math.PI / 2));
if (i == 351 || i == 9){
tw = gr.CalcTextWidth(" 6", font);
gr.GdiDrawText(" 6", font, c2, x + xLMt - tw / 2, y + yLMt - th / 2, tw, th, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
}
if (i == 329 || i == 31){
tw = gr.CalcTextWidth(" 3", font);
gr.GdiDrawText(" 3", font, c2, x + xLMt - tw / 2, y + yLMt - th / 2, tw, th, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
}
if (i == 310 || i == 50){
tw = gr.CalcTextWidth(" 0", font);
gr.GdiDrawText(" 0", font, c2, x + xLMt - tw / 2, y + yLMt - th / 2, tw, th, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
}
if (i == 293 || i == 67){
tw = gr.CalcTextWidth(" -3", font);
gr.GdiDrawText(" -3", font, c2, x + xLMt - tw / 2, y + yLMt - th / 2, tw, th, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
}
if (i == 266 || i == 94){
tw = gr.CalcTextWidth(" -9", font);
gr.GdiDrawText(" -9", font, c2, x + xLMt - tw / 2, y + yLMt - th / 2, tw, th, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
}
if (i == 232 || i == 128){
tw = gr.CalcTextWidth("-20", font);
gr.GdiDrawText("-20", font, c2, x + xLMt - tw / 2, y + yLMt - th / 2, tw, th, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
}
if (i == 193 || i == 167){
tw = gr.CalcTextWidth("-50", font);
gr.GdiDrawText("-50", font, c2, x + xLMt - tw / 2, y + yLMt - th / 2, tw, th, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
}
}
}
gr.DrawLine(x, y - r1, x, y + r1, 2, bgcolor); /// bgcolor
if (wheel) {
VUMOffset_t = Math.round(VUMeter.Offset) + " db";
th = gr.CalcTextHeight(VUMOffset_t, font);
tw = gr.CalcTextWidth(VUMOffset_t, font);
gr.GdiDrawText(VUMOffset_t, font, c2, x - tw / 2, y - th / 2, tw, th, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
}
}
}
function on_size() {
ww = window.Width;
wh = window.Height;
x = ww / 2;
y = wh / 2;
}
function on_mouse_move(x,y) {
on_mouse = true;
window.SetCursor(32649);
}
function on_mouse_leave() {
on_mouse = false;
window.SetCursor(32512);
}
function on_mouse_wheel(step) {
wheel = true;
VUMeter.Offset = VUMeter.Offset + step;
tooltip_timer && window.ClearTimeout(tooltip_timer);
tooltip_timer = window.SetTimeout(function() {
wheel = false;
tooltip_timer && window.ClearTimeout(tooltip_timer);
}, 2000);
}
function combineColors(c1, c2, f){ // When fraction is 0, result is 100% color1, when f is 1, result is 100% color2.
var c1 = toRGB(c1);
var c2 = toRGB(c2);
var r = Math.round(c1[0] + f * (c2[0] - c1[0]));
var g = Math.round(c1[1] + f * (c2[1] - c1[1]));
var b = Math.round(c1[2] + f * (c2[2] - c1[2]));
return (0xff000000 | (r << 16) | (g << 8) | (b));
}
function toRGB(d){ // convert back to RGB values
var d = d-0xff000000;
var r = d >> 16;
var g = d >> 8 & 0xFF;
var b = d & 0xFF;
return [r,g,b];
}
function print(msg) {
try {
fb.trace(msg);
} catch(e){console.log(msg);};
}
function on_mouse_move(x,y) {
on_mouse = true;
window.SetCursor(32649);
}
function on_mouse_leave() {
on_mouse = false;
window.SetCursor(32512);
}
function on_mouse_wheel(step) {
wheel = true;
VUMeter.Offset = VUMeter.Offset + step;
tooltip_timer && window.ClearTimeout(tooltip_timer);
tooltip_timer = window.SetTimeout(function() {
wheel = false;
tooltip_timer && window.ClearTimeout(tooltip_timer);
}, 2000);
}
function combineColors(c1, c2, f){ // When fraction is 0, result is 100% color1, when f is 1, result is 100% color2.
var c1 = toRGB(c1);
var c2 = toRGB(c2);
var r = Math.round(c1[0] + f * (c2[0] - c1[0]));
var g = Math.round(c1[1] + f * (c2[1] - c1[1]));
var b = Math.round(c1[2] + f * (c2[2] - c1[2]));
return (0xff000000 | (r << 16) | (g << 8) | (b));
}
function toRGB(d){ // convert back to RGB values
var d = d-0xff000000;
var r = d >> 16;
var g = d >> 8 & 0xFF;
var b = d & 0xFF;
return [r,g,b];
}
function print(msg) {
try {
fb.trace(msg);
} catch(e){console.log(msg);};
}
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
Mitsubishi - for DarkOne
- kutuzof


- Откуда: г. Орёл, Россия
- Репутация: 256
- С нами: 8 лет 2 месяца
Никак не могу принять положение, когда стрелка перевёрнута, это откуда вообще пошло, что за мода появилась ?
- vladj


- Откуда: Пермский край
- Репутация: 427
- С нами: 14 лет 9 месяцев
Да нет ни какой моды, все индикаторы реальные. Просто в моей сборке эти индикаторы расположены в самом низу, а когда и стрелка снизу, то создаётся впечатление что она торчит из неоткуда.vladj:это откуда вообще пошло, что за мода появилась ?
- kutuzof


- Откуда: г. Орёл, Россия
- Репутация: 256
- С нами: 8 лет 2 месяца
Вернуться в Секреты foobar2000




 , уменьшил ширину огоньков на 1/4
, уменьшил ширину огоньков на 1/4  .
.