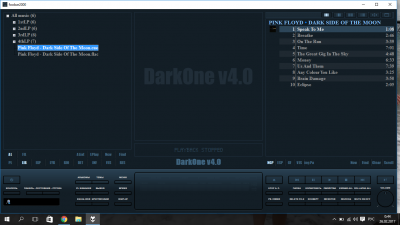
Концепция данной модификации, это использование различных визуализаций для создания соответствующей атмосферы при прослушивании музыки.
Важно: Для корректной работы DarkOne v4 требуется разрешение экрана монитора 1280*х и выше!
Проверьте наличие установленного DirectX 9 на вашем компьютере, необходим для работы foo_vis_shpeck
Скачать DirectX 9 можно здесь: microsoft.com
Для тех у кого возникают проблемы с плагином foo_prettypop код ошибки: Failed to load DLL: foo_prettypop.dll. Есть два варианта решения проблемы: 1. Удалить плагин. 2. Установить расширенный пакет NET Framework 3.5 включающий в себя пакеты 2.0 и 3.0 необходимые для работы foo_prettypop. Скачать: Microsoft .NET Framework 3.5 Скачать foo_prettypop с web.archive.org: Pretty Popup 1.2.5

- DarkOne v3.1 Поддерживает разрешение экрана 1024х768

- CompactOne v1.0

Нажатие левой кнопки при нажатой правой - предыдущий индикатор в группе.
Нажатие правой кнопки при нажатой левой - следующий индикатор в группе.
- Код: Выделить всё
Дата сборки: 27.12.2021
Оригинальный автор: tedGo
Модифицировал: AHAPXICT
Версия сборки: 1.39 & 1.5.8 final
Версия плеера: Foobar2000 v1.3.20 & v1.5.8
История версий:
v1.39 & 1.5.6 final+
1. Разные изменения (скрытые)
v1.38 & 1.5.6 final
1. В версии DarkOne_4_JS_v1.5.6_final откат к предыдущей версии Columns UI 0.5.1 (foo_ui_columns.dll)
2. Обновлён плейлист с радиостанциями RADIO BEST.fpl (Спасибо kutuzof!)
v1.38 & 1.5.5
1. EL Playlist - fix http://, https:// stream
1.38 & 1.5.2
1. Основные изменения только в версии DarkOne_4_JS_v1.5.2. Обновлена версия плеера v1.5.2.0 и компонент foo_ui_columns-1.4.0. На панелях управления добавлены новые функции для кнопок, режим быстрого переключения предустановок DSP и выбора звукового устройства.
v1.37 & 1.4.8.2
1. Для Display Panel в DarkOne v.4 добавлено последовательное переключение Playback Order путём нажатия ЛКМ на пиктограмму.
2. Изменил концепцию масштабирования часов. Теперь часы общие для лайаутов 1280х 1366х с привязкой даты к левому краю, дня и месяца соответственно к правому краю. Версия Digital Clock FULL HD (Unfinished) тоже переделана, но так и осталась незаконченной (Unfinished)
3. Исправлена ошибка плавного фейдера громкости (скрипт позаимствован у kgena_ua). Теперь при нажатии СКМ на часах а потом на ручке громкости это не приводит к ошибке панели, а громкость восстанавливается до 0ДБ.
4. Новая версия Scroll Text теперь управляется СКМ и колесом мыши, а так же добавлен режим слева направо.
5. Специально для VU meter slim by kutuzof в DarkOne v.4 добавлен ещё один слот в дисплей панели.
6. В версии DarkOne v.3.1 в Menubar Panel так же добавлена возможность последовательного переключения Playback Order. Переключение между режимами СКМ на пиктограмме. По умолчанию установлен выбор, как раньше, через контекстное меню.
7. Переделан лайаут CompactOne.
8. Другие изменения и исправления.
9. Главное в конце)) Эта версия имеет частичную совместимость с пред идущими версиями, но возможен перенос файлов конфигурации(.fcl) из старых версий и наоборот.
v1.36 & 1.4.8.1
1. Заменён скрипт БИО на новый "Biography, albums, title, similar artist info www.last.fm 07112019" by kgena_ua
2. Добавлен VU Meter на дисплей панель. Рамка (border) кликабельная с переключением трёх видов отображения.
- Список установленных плагинов:
- foo_ac3
foo_adpcm
foo_cuefilter
foo_discogs
foo_dynamic_range
foo_hdcd
foo_http_sjis_patch2
foo_input_dts
foo_input_dvda
foo_input_monkey
foo_input_sacd
foo_logitech_lcd
foo_midi
foo_out_asio
foo_playcount
foo_prettypop
foo_quicksearch
foo_stop_after_queue
foo_ui_columns
foo_ui_hacks
foo_uie_albumlist
foo_uie_biography
foo_uie_elplaylist
foo_uie_esplaylist
foo_uie_explorer
foo_uie_lyrics3
foo_uie_panel_splitter
foo_uie_vis_channel_spectrum
foo_uie_vis_peakmeter_spectrum
foo_uie_wsh_panel_mod
foo_vis_shpeck
foo_vis_vumeter
foo_vst
foo_wave_seekbar
- Установка:
- 1.Разархивировать архив в любое удобное для вас место на вашем компьютере.
Например: C:\Program Files; D:\; F:\; Съёмный диск(флешка) и Т.Д.
2.Запускается плейер с файла foobar2000.exe находящегося в папке: foobar2000\foobar2000.exe
Если вы хотите отправить ярлык на рабочий стол, на файле foobar2000.exe сделайте щелчок правой кнопкой мыши
и выберите в появившемся контекстном меню: Отправить\Рабочий стол(создать ярлык)
3.При первом запуске плейер предложит выбрать звуковое устройство: Выберите ваше звуковое устройство.
Настройка аудио параметров находится: Menu\File\Preferences\Playback\Output в пункте меню Device
выберите устройство вывода DirectSound, WASAPI или ASIO.
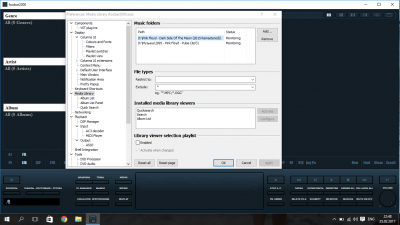
4.Добавление ваших медиа файлов в музыкальную библиотеку(Media Library) осуществляется через пункт меню:
Menu\Library\Configure или Menu\File\Preferences\Media Library -> кнопка меню Add... укажите расположение ваших медиа файлов.
Например: C:\Documents and Settings\Пользователь\Мои документы\Моя музыка; D:\Моя музыка\Rock и Т.Д.
Примичание: При первом запуске меню можно активировать кнопкой с передней панели - Album List
5.Плейер полностью готов к работе ;). Создавайте свои плейлисты и наслаждайтесь любимой музыкой!!!
Функции кнопок передней панели:
С функциями(левая панель):
Menu\view\Album List - Музыкальная библиотека
Menu\view\Layout - Переключение обложек. В Compact One смена обложек происходит через пункт меню: Menu\view\Layout
Menu\view\Playlist Manager - Менеджер плейлистов
Menu\view\DSP - открывает первые четыре плагина в списке DSP Manager
С функциями(правая панель) для воспроизводимого на данный момент файла(Now Playing):
Menu\Now Playing\Open containing folder - Открыть папку с файлом
Menu\Now Playing\File Operation\Copy to\... - копировать файл( Возможно копирование "стрим" потоков. Подходит не для всех)
Menu\Now Playing\Properties - Свойства
Menu\Now Playing\File Operation\Delete file - Удалить файл
Menu\Now Playing\Convert\... - Конвертировать
Menu\Now Playing\Tagging\Discogs\Write Tags... - Поиск тегов
Menu\Now Playing\Dynamic Range Meter - Измеритель динамического диапазона (Не работает для радио и "стрим" потоков)
Menu\Playback/Seek/Back by 30 seconds - Перемотка на 30 секунд назад (В скрипте можно поставить нужное время для перемотки)
Menu\Playback/Seek/Ahead by 30 seconds - Перемотка на 30 секунд вперёд
VolumeMute ON\OFF - Управление громкостью - режим отключить звук ВКЛ\ВЫКЛ
С функциями(верхняя панель) для плагина foo_ui_hacks, смотреть пункт 36. foo_ui_hacks by DRON:
View/Fullscreen - выполняет функцию включения полноэкранного режима вкл\выкл
View/Show or Hide caption - выполняет функцию: Показать или скрыть заголовок.
Важно!!!
При скрытом заголовке плеер перетаскивается за ту же кнопку, только за пиктограмму!
Отображение заголовка производится путём нажания на эту же кнопку в любом свободном месте от пиктограммы!
При двойном клике ПКМ на пиктограмме кнопки при скрытом заголовке - открывается полноэкранный режим, но с панелью меню пуск!
- Код: Выделить всё
Примечания: 1. При использовании штатного эквалайзера, вызов его на экран кнопкой DSP на панели, вызовет "крэш" плеера. Что обусловлено особенностью эквалайзера или плагина foo_vst.
2. В VIS панели используются три аналоговых VU Meter для мониторов с высоким разрешением, сделанные из исходников macarych, имеющие индекс HD в названиях, находятся в папке USER VU Meter плагина foo_vis_vumeter. При возрастании нагрузки на процессор(для слабых ПК) их можно заменить на такие же из корневой папки плагина foo_vis_vumeter но без индекса в названии.
3. В активных DSP установлен штатный лимиттер, так как некоторые интернет радиостанции, из плей листа, имеют выходной уровень сигнала выше 0 ДБ.
Скачать с Google Диск:
DarkOne_4_WSH_v1.5.8 Версия плеера 1.5.8 final, версия WSH Panel Mod (Панель WSH) 1.5.10 (foo_uie_wsh_panel_mod.dll), Columns UI 0.5.1 (foo_ui_columns.dll). Системные требования WIN XP и выше.
DarkOne_4_JS_v1.5.8_final Версия плеера 1.5.8 final, версия JScript Panel v2.3.6.1 by marc2003 - kbuffington (foo_jscript_panel.dll), Columns UI 0.5.1 (foo_ui_columns.dll). Системные требования WIN 7 и выше.
foobar2000 MPV Версия DarkOne_4_JS_v1.5.8_final с встроенным mpv video player.
VU Meter for DarkOne v4 (Display Panel)
- Старые версии
- Скачать с Google Диск:
DarkOne_4_v1.39 Версия плеера 1.3.20, версия WSH Panel Mod (Панель WSH) 1.5.10 (foo_uie_wsh_panel_mod.dll), Columns UI 0.5.1 (foo_ui_columns.dll). Системные требования WIN XP и выше.
DarkOne_4_v1.38
DarkOne_4_JS_v1.5.6_final Версия плеера 1.5.6 final, версия JScript Panel v2.3.6.1 by marc2003 - kbuffington (foo_jscript_panel.dll), Columns UI 0.5.1 (foo_ui_columns.dll). Системные требования WIN 7 и выше.
- Radio Logos
Установка:
Для отображения логотипов интернет станций в плей листах достаточно поместить папку Radio Logos с логотипами в папку с плеером.
Путь: foobar2000/Radio Logos
1. DarkOne Cover Panel by tedGo
Данную функцию можно активировать из контекстного меню по щелчку ПКМ(правая кнопка мыши) на панели(Cover Panel). Пункт меню: "Radio Logos: ON/OFF". Выбор в контекстном меню доступен в режиме "Стоп" или при воспроизведении интернет радио. В папке foobar2000 автоматически создаст папку Radio Logos, если она ещё не создана. В папку можно добавлять картинки с логотипами для интернет станций. Названия картинок должны соответствовать названиям станций, служебные символы виндовс не используются. Для упрощения операции переименования своих картинок в пункт контекстного меню добавлена функция Copy filename to clipboard. Функция становится доступной в режиме воспроизведения и если включено отображение логотипов Radio Logos: ON. Функция копирует название интернет станции в буфер обмена сразу заменяя запрещённые символы допустимыми, в результате получается готовое название для переименования файла (картинки). Рекомендуется переименовывать картинки из меню свойства ПКМ по картинке. Других действий не требуется.
2. CoverFlow View by Br3tt
Функцию можно активировать из всплывающей панели инструментов Toolbar в верхней части панели, пункт контекстного меню: Radio Logos
Для удобства обложки разделены по плейлистам, а также в архивах присутствуют сами плейлисты в формате .fpl:
Скачать с Google Диск:
Radio Logos
Radio Logos by kutuzof More logos, more stations!
- Alternative images & VU Meters for DarkOne by kutuzof

Скачать с Google Диск: Image for DarkOne
- Add-ons DarkOne v4.0 by kutuzof
- Описание будет добавляться!



тема на форуме