Элемент интерфейса, предназначенный для перемотки трека и отображения прогресса проигрывания с фоном в виде формы звукового сигнала проигрываемого трека. Совместим как с Columns UI, так и с Default UI.
Страница плагина: http://foobar2000.org/components/view/foo_wave_seekbar
Waveform Seekbar v0.2.45 [08.02.2014]
Список разделов › foobar2000 › Плагины
Сообщений: 70
• Страница 3 из 4 • 1, 2, 3, 4
- foobar2000.ru
- Автор темы, Робот
- Репутация: 9
- С нами: 12 лет 5 месяцев
Вышла новая версия плагина: Waveform Seekbar v0.2.42 [21.01.2014]
- foobar2000.ru
- Автор темы, Робот
- Репутация: 9
- С нами: 12 лет 5 месяцев
Вышла новая версия плагина: Waveform Seekbar v0.2.43 [28.01.2014]
- foobar2000.ru
- Автор темы, Робот
- Репутация: 9
- С нами: 12 лет 5 месяцев
Вышла новая версия плагина: Waveform Seekbar v0.2.45 [08.02.2014]
- foobar2000.ru
- Автор темы, Робот
- Репутация: 9
- С нами: 12 лет 5 месяцев
Нужна помощь в модификации D3D фронтэнда, я никак не могу вытащить ширину фрейма отрисованной полоски... Хочется создать условный блок, который бы позволял скрыть сикбар, замещая его цветом бэкграунда, при недостаточной ширине/высоте сикбара.
Вообще, погуглил, порылся в документации, но как вытащить ширину вьюпорта понять не могу... Может кто имеет опыт в этом плане, помогите, пожалуйста
http://msdn.microsoft.com/en-us/library/windows/desktop/bb944006(v=vs.85).aspx
Вообще, погуглил, порылся в документации, но как вытащить ширину вьюпорта понять не могу... Может кто имеет опыт в этом плане, помогите, пожалуйста

http://msdn.microsoft.com/en-us/library/windows/desktop/bb944006(v=vs.85).aspx
- используется достаточно популярный стиль фронтэнда на основе стиля soundcloud
- Код: Выделить всё
texture tex : WAVEFORMDATA;
sampler sTex = sampler_state
{
Texture = (tex);
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = Clamp;
};
struct VS_IN
{
float2 pos : POSITION;
float2 tc : TEXCOORD0;
};
struct PS_IN
{
float4 pos : SV_POSITION;
float2 tc : TEXCOORD0;
};
float4 backgroundColor : BACKGROUNDCOLOR;
float4 highlightColor : HIGHLIGHTCOLOR;
float4 selectionColor : SELECTIONCOLOR;
float4 textColor : TEXTCOLOR;
float cursorPos : CURSORPOSITION;
bool cursorVisible : CURSORVISIBLE;
float seekPos : SEEKPOSITION;
bool seeking : SEEKING;
float4 replayGain : REPLAYGAIN; // album gain, track gain, album peak, track peak
float2 viewportSize : VIEWPORTSIZE;
bool horizontal : ORIENTATION;
bool flipped : FLIPPED;
bool shade_played : SHADEPLAYED;
float3 track_magnitude : TRACKMAGNITUDE;
PS_IN VS( VS_IN input )
{
PS_IN output = (PS_IN)0;
float2 half_pixel = float2(1,-1) / viewportSize;
output.pos = float4(input.pos - half_pixel, 0, 1);
if (horizontal)
output.tc = float2((input.tc.x + 1.0) / 2.0, input.tc.y);
else
output.tc = float2((-input.tc.y + 1.0) / 2.0, input.tc.x);
if (flipped)
output.tc.x = 1.0 - output.tc.x;
return output;
}
float4 bar( float pos, float2 tc, float4 fg, float4 bg, float width, bool show )
{
float dist = abs(pos - tc.x);
float4 c = (show && dist < width)
? lerp(fg, bg, smoothstep(0, width, dist))
: bg;
return c;
}
float4 evaluate( float2 tc, float cursorPos )
{
// alpha 1 indicates biased texture
float4 minmaxrms = tex1D(sTex, tc.x);
minmaxrms.rgb -= 0.5 * minmaxrms.a;
minmaxrms.rgb *= 1.0 + minmaxrms.a;
float below = tc.y - minmaxrms.r;
float above = tc.y - minmaxrms.g;
float factor = min(abs(below), abs(above));
bool outside = (below < 0 || above > 0);
bool inside_rms = abs(tc.y) <= minmaxrms.b;
bool played = cursorPos < tc.x;
float4 inside_color = played ? textColor : highlightColor;
float4 bgColor = backgroundColor;
float4 wave = outside
? bgColor
: inside_color
;
return saturate(wave);
}
float4 reflect_evaluate( float2 tc, float cursorPos)
{
float baseline = -1.0/3.0;
float low_unscale = 3.0/2.0;
float high_unscale = 3.0/4.0;
bool mirrored = tc.y < baseline;
if (mirrored) {
tc.y = baseline - tc.y;
tc.y = tc.y * low_unscale;
}
else {
tc.y = tc.y - baseline;
tc.y = tc.y * high_unscale;
}
float mag = max(-track_magnitude.r, track_magnitude.g);
if (mag > 0.95) {
tc.y = lerp(0, mag/0.95, tc.y);
}
float boost = mirrored ? 1.2 : 1.0;
float gradient = lerp(0.7, 1.0, tc.y);
return boost * gradient * evaluate(tc, cursorPos);
}
float4 PS( PS_IN input ) : SV_Target
{
float dx, dy;
if (horizontal) {
dx = 1/viewportSize.x;
dy = 1/viewportSize.y;
}
else {
dx = 1/viewportSize.y;
dy = 1/viewportSize.x;
}
float seekWidth = 2.5 * dx;
float positionWidth = 2.5 * dx;
float4 c0 = reflect_evaluate(input.tc, cursorPos);
c0 = bar(cursorPos, input.tc, selectionColor, c0, positionWidth, cursorVisible);
c0 = bar(seekPos, input.tc, selectionColor, c0, seekWidth, seeking );
return c0;
}
technique Render9
{
pass
{
VertexShader = compile vs_2_0 VS();
PixelShader = compile ps_2_0 PS();
}
}
- Strigoy
- Репутация: 19
- С нами: 10 лет 10 месяцев
Какой же я, блин... неочень, ларчик-то просто открывается:
viewportSize.y - это и есть ширина фрейма, а убирается от простым смещением позиции отрисовки графики.
Короче, наконец-то получилось скрыть этот сикбар за счет уменьшения размера фрейма!
viewportSize.y - это и есть ширина фрейма, а убирается от простым смещением позиции отрисовки графики.
Короче, наконец-то получилось скрыть этот сикбар за счет уменьшения размера фрейма!

- Strigoy
- Репутация: 19
- С нами: 10 лет 10 месяцев
Strigoy, да Zao на "гидрогене" на расхват  . Сам заглядываю к нему в тему частенько. Одно время, ради интереса экспериментировал с найденными настройками Direct3D, не очень то выбор велик. У Br3tt неплохо реализовано в обложке TECH. Кину здесь пускай в теме лежит, может со временем целая подборка фронтэндов соберётся.
. Сам заглядываю к нему в тему частенько. Одно время, ради интереса экспериментировал с найденными настройками Direct3D, не очень то выбор велик. У Br3tt неплохо реализовано в обложке TECH. Кину здесь пускай в теме лежит, может со временем целая подборка фронтэндов соберётся.
 . Сам заглядываю к нему в тему частенько. Одно время, ради интереса экспериментировал с найденными настройками Direct3D, не очень то выбор велик. У Br3tt неплохо реализовано в обложке TECH. Кину здесь пускай в теме лежит, может со временем целая подборка фронтэндов соберётся.
. Сам заглядываю к нему в тему частенько. Одно время, ради интереса экспериментировал с найденными настройками Direct3D, не очень то выбор велик. У Br3tt неплохо реализовано в обложке TECH. Кину здесь пускай в теме лежит, может со временем целая подборка фронтэндов соберётся.- Код: Выделить всё
// the below defines turn on and off features
// turing them all on will probably cause complimation to fail with a too many instructions error
// #define TEXTUREBG
// #define BORDER_ON_HIGHLIGHT
#define RMS
// #define BAR_VISIBLE
// #define GRAY
// #define SEPIA
#define CSHIFT
Texture1D tex : WAVEFORMDATA;
sampler sTex = sampler_state
{
Texture = <tex>;
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = Clamp;
};
#ifdef TEXTUREBG
Texture2D bgTex < string ResourceName = "074.jpg"; >;
Texture2D seekTex < string ResourceName = "seekbar.png"; >;
sampler sTexBg = sampler_state
{
Texture = <bgTex>;
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = Wrap;
AddressV = Wrap;
};
#endif
struct VS_IN
{
float2 pos : POSITION;
float2 tc : TEXCOORD0;
};
struct PS_IN
{
float4 pos : SV_POSITION;
float2 tc : TEXCOORD0;
};
float4 backgroundColor : BACKGROUNDCOLOR;
float4 highlightColor : HIGHLIGHTCOLOR;
float4 selectionColor : SELECTIONCOLOR;
float4 textColor : TEXTCOLOR;
float cursorPos : CURSORPOSITION;
bool cursorVisible : CURSORVISIBLE;
float seekPos : SEEKPOSITION;
bool seeking : SEEKING;
float4 replayGain : REPLAYGAIN; // album gain, track gain, album peak, track peak
float2 viewportSize : VIEWPORTSIZE;
bool horizontal : ORIENTATION;
bool shade_played : SHADEPLAYED;
PS_IN VS( VS_IN input )
{
PS_IN output = (PS_IN)0;
float2 half_pixel = float2(1,-1) / viewportSize;
output.pos = float4(input.pos - half_pixel, 0, 1);
if (horizontal)
output.tc = float2((input.tc.x + 1.0) / 2.0, input.tc.y);
else
output.tc = float2((-input.tc.y + 1.0) / 2.0, input.tc.x);
return output;
}
float4 bar( float pos, float2 tc, float4 fg, float4 bg, float width, bool show )
{
float dist = abs(pos - tc.x);
float4 c = (show && dist < width)
? lerp(fg, bg, smoothstep(0, width, dist))
: bg;
return c;
}
float4 faded_bar( float pos, float2 tc, float4 fg, float4 bg, float width, bool show, float vert_from, float vert_to )
{
float dist = abs(pos - tc.x);
float fluff = smoothstep(vert_from, vert_to, abs(tc.y));
float4 c = show
? lerp(fg, bg, max(fluff, smoothstep(0, width, dist)))
: bg;
return c;
}
// by foosion
float4 grayscale( float4 color )
{
return color.r * 0.3 + color.g * 0.19 + color.b * 0.11;
}
// by PurpleMonkey
float4 colourshift( float4 color )
{
float4 newcolor;
newcolor.r = color.g;
newcolor.b = color.r;
newcolor.g = color.b;
newcolor.a = color.a;
return newcolor;
}
// by foosion
float4 sepia( float4 color )
{
float4 weight;
weight.r = 0.3;
weight.g = 0.59;
weight.b = 0.11;
weight.a = 0;
float4 adjust;
adjust.r = 0.098039215686275;
adjust.g = -0.050980392156863;
adjust.b = -0.26274509803922;
adjust.a = 0;
float intensity = dot(color, weight) ;
color = intensity + adjust;
return saturate(color);
}
float4 contrast( float4 color, float strength )
{
return saturate((color - 0.5) * strength + 0.5);
}
float4 played( float pos, float2 tc, float4 fg, float4 bg, float alpha)
{
float4 c = bg;
float2 d = 1 / viewportSize;
if (pos > tc.x)
{
#ifdef BORDER_ON_HIGHLIGHT
if (tc.x < d.x || tc.y >= (1 - d.y) || tc.y <= (2 * d.y - 1))
c = selectionColor;
else
#endif
#ifndef GRAY
#ifndef SEPIA
#ifndef CSHIFT
c = lerp(c, fg, saturate(alpha));
#endif
#endif
#endif
#ifdef GRAY
c = grayscale(c);
#endif
#ifdef SEPIA
c = sepia(c);
#endif
#ifdef CSHIFT
c = colourshift(c);
#endif
}
return c;
}
// #RMS parts by foosion
// #update and added ifdef -- PurpleMonkey
float4 evaluate( float2 tc , float border )
{
// alpha 1 indicates biased texture
float4 minmaxrms = tex.Sample(sTex, tc.x);
minmaxrms.rgb -= 0.5 * minmaxrms.a;
minmaxrms.rgb *= 1.0 + minmaxrms.a;
#ifdef RMS
float below = tc.y + border - minmaxrms.r;
float above = tc.y - border - minmaxrms.g;
#else
float below = tc.y - minmaxrms.r;
float above = tc.y - minmaxrms.g;
#endif
float factor = min(abs(below), abs(above));
bool outside = (below < 0 || above > 0);
#ifdef RMS
float diff_rms = abs(tc.y) - border - minmaxrms.b;
float factor_rms = abs(diff_rms);
bool inside_rms = diff_rms < 0;
float factor_A = inside_rms ? (1.0 - 0.5 * saturate(factor_rms / border / 2)): 1.0;
factor = !outside ? (factor_A * saturate(factor / border / 2)) : 0.0;
#else
bool inside_rms = abs(tc.y) <= minmaxrms.b;
#endif
#if TEXTUREBG
float a = viewportSize.x / viewportSize.y;
float2 aspect = horizontal ? float2(a, 1) : float2(1/a, 1);
float2 tcBg = float2(tc.x, -tc.y / 2 + 0.5) * aspect;
float4 bgColor = tex2D(sTexBg, tcBg);
#else
float4 bgColor = backgroundColor;
#endif
float4 wave = outside
? bgColor
: lerp(bgColor, textColor, 7.0 * factor);
return saturate(wave);
}
float4 PS( PS_IN input ) : SV_Target
{
float dx, dy;
if (horizontal)
{
dx = 1/viewportSize.x;
dy = 1/viewportSize.y;
}
else
{
dx = 1/viewportSize.y;
dy = 1/viewportSize.x;
}
float seekWidth = 2.5 * dx;
float positionWidth = 2.5 * dx;
float4 c0 = evaluate(input.tc, 2.5 * dy);
#ifdef BAR_VISIBLE
c0 = bar(cursorPos, input.tc, selectionColor, c0, positionWidth, cursorVisible);
c0 = bar(seekPos, input.tc, selectionColor, c0, seekWidth, seeking );
#endif
if (shade_played)
c0 = played(cursorPos, input.tc, highlightColor, c0, 0.3);
return c0;
}
technique10 Render10
{
pass P0
{
SetGeometryShader( 0 );
SetVertexShader( CompileShader( vs_4_0, VS() ) );
SetPixelShader( CompileShader( ps_4_0, PS() ) );
}
}
technique Render9
{
pass
{
VertexShader = compile vs_2_0 VS();
PixelShader = compile ps_2_0 PS();
}
}
- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет 1 месяц
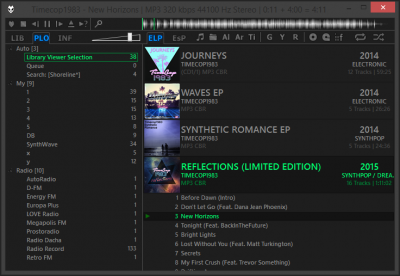
Из "плоских" вот этот очень неплох:
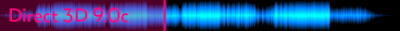
А вообще все эти танцы с бубном с шириной делались для того, чтобы имитировать включение-выключение панельки в DUI.
А вообще все эти танцы с бубном с шириной делались для того, чтобы имитировать включение-выключение панельки в DUI.
- Код: Выделить всё
texture tex : WAVEFORMDATA;
sampler sTex = sampler_state
{
Texture = (tex);
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = Clamp;
};
struct VS_IN
{
float2 pos : POSITION;
float2 tc : TEXCOORD0;
};
struct PS_IN
{
float4 pos : SV_POSITION;
float2 tc : TEXCOORD0;
};
float4 backgroundColor : BACKGROUNDCOLOR;
float4 highlightColor : HIGHLIGHTCOLOR;
float4 selectionColor : SELECTIONCOLOR;
float4 textColor : TEXTCOLOR;
float cursorPos : CURSORPOSITION;
bool cursorVisible : CURSORVISIBLE;
float seekPos : SEEKPOSITION;
bool seeking : SEEKING;
float4 replayGain : REPLAYGAIN; // album gain, track gain, album peak, track peak
float2 viewportSize : VIEWPORTSIZE;
bool horizontal : ORIENTATION;
bool flipped : FLIPPED;
bool shade_played : SHADEPLAYED;
PS_IN VS( VS_IN input )
{
PS_IN output = (PS_IN)0;
float2 half_pixel = float2(1,-1) / viewportSize;
output.pos = float4(input.pos - half_pixel, 0, 1);
if (viewportSize.y < 10) {
output.pos = float4(input.pos - half_pixel, 10, 1);
}
if (horizontal)
{
output.tc = float2((input.tc.x + 1.0) / 2.0, input.tc.y);
}
else
{
output.tc = float2((-input.tc.y + 1.0) / 2.0, input.tc.x);
}
if (flipped)
output.tc.x = 1.0 - output.tc.x;
return output;
}
float4 bar( float pos, float2 tc, float4 fg, float4 bg, float width, bool show )
{
float dist = abs(pos - tc.x);
float4 c = (show && dist < width)
? lerp(fg, bg, smoothstep(0, width, dist))
: bg;
return c;
}
float4 evaluate(float4 bg, float4 fg, float factor)
{
return saturate(lerp(bg, fg, factor));
}
float4 played( float pos, float2 tc, float4 bg, float factor)
{
float4 c = bg;
if (pos > tc.x)
{
c = evaluate(backgroundColor, highlightColor, factor);
}
return c;
}
float RMSfactor( float2 tc, float border )
{
float4 minmaxrms = tex1D(sTex, tc.x);
minmaxrms.rgb -= 0.5 * minmaxrms.a;
minmaxrms.rgb *= 1.0 + minmaxrms.a;
float belowWave = tc.y + border - minmaxrms.r;
float aboveWave = tc.y - border - minmaxrms.g;
float factorWave = min(abs(belowWave), abs(aboveWave));
bool insideWave = (belowWave > 0 && aboveWave < 0);
float diffRms = abs(tc.y) - border - minmaxrms.b;
float factorRms = abs(diffRms);
bool insideRms = diffRms < 0;
float factor = insideRms ? ( 1 + 0.2 * saturate(factorRms / border / 3)): 1.0;
factor = insideWave ? (factor * saturate(factorWave / border / 1)) : 0.0; //1 = max sharp
return factor;
}
float4 PS( PS_IN input ) : SV_Target
{
float dx, dy;
if (horizontal)
{
dx = 1/viewportSize.x;
dy = 1/viewportSize.y;
}
else
{
dx = 1/viewportSize.y;
dy = 1/viewportSize.x;
}
float seekWidth = 2 * dx;
float positionWidth = 2 * dx;
float factor = RMSfactor(input.tc, 2.5 * dy);
float4 c0 = evaluate(backgroundColor, textColor, factor);
if (shade_played)
c0 = played(cursorPos, input.tc, c0, factor);
c0 = bar(cursorPos, input.tc, selectionColor, c0, positionWidth, cursorVisible);
c0 = bar(seekPos, input.tc, selectionColor, c0, seekWidth, seeking );
return c0;
}
technique10 Render10
{
pass P0
{
SetGeometryShader( 0 );
SetVertexShader( CompileShader( vs_4_0, VS() ) );
SetPixelShader( CompileShader( ps_4_0, PS() ) );
}
}
technique Render9
{
pass
{
VertexShader = compile vs_2_0 VS();
PixelShader = compile ps_2_0 PS();
}
}
- Strigoy
- Репутация: 19
- С нами: 10 лет 10 месяцев
Подскажите пож-та, как прописать в коде, чтобы Waveform Seekbar не отображался (имитировать включение-выключение панельки в DUI) при воспроизведении CDDA (аудио дисков) и при воспроизведении радио трансляции, как он не отображается при воспроизведении радио трансляции в коде:
- Код: Выделить всё
$showpanel_c(Seekbar,$if($or($not(%ps_isplaying%),$stricmp($left(%path%,7),'http://')),0,1)
- mrfran
- Репутация: 0
- С нами: 9 лет 8 месяцев
mrfran,
- Код: Выделить всё
$showpanel_c(Seekbar,$if($or($not(%ps_isplaying%),$stricmp($left(%path%,7),'http://'),$stricmp(%codec%,cdda)),0,1))
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua
Спасибо за помощь
Спасибо за помощь
- mrfran
- Репутация: 0
- С нами: 9 лет 8 месяцев
- Спойлер
- Код: Выделить всё
texture tex : WAVEFORMDATA;
sampler sTex = sampler_state
{
Texture = (tex);
MipFilter = LINEAR;
MinFilter = LINEAR;
MagFilter = LINEAR;
AddressU = Clamp;
};
struct VS_IN
{
float2 pos : POSITION;
float2 tc : TEXCOORD0;
};
struct PS_IN
{
float4 pos : SV_POSITION;
float2 tc : TEXCOORD0;
};
float4 backgroundColor : BACKGROUNDCOLOR;
float4 highlightColor : HIGHLIGHTCOLOR;
float4 selectionColor : SELECTIONCOLOR;
float4 textColor : TEXTCOLOR;
float cursorPos : CURSORPOSITION;
bool cursorVisible : CURSORVISIBLE;
float seekPos : SEEKPOSITION;
bool seeking : SEEKING;
float4 replayGain : REPLAYGAIN; // album gain, track gain, album peak, track peak
float2 viewportSize : VIEWPORTSIZE;
bool horizontal : ORIENTATION;
bool flipped : FLIPPED;
bool shade_played : SHADEPLAYED;
PS_IN VS( VS_IN input )
{
PS_IN output = (PS_IN)0;
float2 half_pixel = float2(1,-1) / viewportSize;
output.pos = float4(input.pos - half_pixel, 0, 1);
if (horizontal)
{
output.tc = float2((input.tc.x + 1.0) / 2.0, input.tc.y);
}
else
{
output.tc = float2((-input.tc.y + 1.0) / 2.0, input.tc.x);
}
if (flipped)
output.tc.x = 1.0 - output.tc.x;
return output;
}
float4 bar( float pos, float2 tc, float4 fg, float4 bg, float width, bool show )
{
float dist = abs(pos - tc.x);
float4 c = (show && dist < width)
? lerp(fg, bg, smoothstep(0, width, dist))
: bg;
return c;
}
float4 faded_bar( float pos, float2 tc, float4 fg, float4 bg, float width, bool show, float vert_from, float vert_to )
{
float dist = abs(pos - tc.x);
float fluff = smoothstep(vert_from, vert_to, abs(tc.y));
float4 c = show
? lerp(fg, bg, max(fluff, smoothstep(0, width, dist)))
: bg;
return c;
}
// #define BORDER_ON_HIGHLIGHT
float4 played( float pos, float2 tc, float4 fg, float4 bg, float alpha)
{
float4 c = bg;
float2 d = 1 / viewportSize;
if (pos > tc.x)
{
#ifdef BORDER_ON_HIGHLIGHT
if (tc.x < d.x || tc.y >= (1 - d.y) || tc.y <= (2 * d.y - 1))
c = selectionColor;
else
#endif
c = lerp(c, fg, saturate(alpha));
}
return c;
}
float4 evaluate( float2 tc )
{
// alpha 1 indicates biased texture
float4 minmaxrms = tex1D(sTex, tc.x);
minmaxrms.rgb -= 0.5 * minmaxrms.a;
minmaxrms.rgb *= 1.0 + minmaxrms.a;
float below = tc.y - minmaxrms.r;
float above = tc.y - minmaxrms.g;
float factor = min(abs(below), abs(above));
bool outside = (below < 0 || above > 0);
bool inside_rms = abs(tc.y) <= minmaxrms.b;
#if 1
float4 bgColor = backgroundColor;
#else
float a = viewportSize.x / viewportSize.y;
float2 aspect = horizontal ? float2(a, 1) : float2(1/a, 1);
float2 tcBg = float2(tc.x, -tc.y / 2 + 0.5) * aspect;
float4 bgColor = tex2D(sTexBg, tcBg);
#endif
float4 wave = outside
? bgColor
: lerp(bgColor, textColor, 7.0 * factor);
return saturate(wave);
}
float4 PS( PS_IN input ) : SV_Target
{
float dx, dy;
if (horizontal)
{
dx = 1/viewportSize.x;
dy = 1/viewportSize.y;
}
else
{
dx = 1/viewportSize.y;
dy = 1/viewportSize.x;
}
float seekWidth = 2.5 * dx;
float positionWidth = 2.5 * dx;
float4 c0 = evaluate(input.tc);
c0 = bar(cursorPos, input.tc, selectionColor, c0, positionWidth, cursorVisible);
c0 = bar(seekPos, input.tc, selectionColor, c0, seekWidth, seeking );
if (shade_played)
c0 = played(cursorPos, input.tc, highlightColor, c0, 0.3);
return c0;
}
technique10 Render10
{
pass P0
{
SetGeometryShader( 0 );
SetVertexShader( CompileShader( vs_4_0, VS() ) );
SetPixelShader( CompileShader( ps_4_0, PS() ) );
}
}
technique Render9
{
pass
{
VertexShader = compile vs_2_0 VS();
PixelShader = compile ps_2_0 PS();
}
}
- bulletproof2k


- Откуда: Воронеж
- Репутация: -19
- С нами: 12 лет 6 месяцев
Ребят, странный баг нашёлся.
Если используется CUE для DSD, начинает глючить странным образом.
Если используется CUE для DSD, начинает глючить странным образом.
- Спойлер

- Овцеухов


- Откуда: Каменнорожинск
- Репутация: 14
- С нами: 11 лет 6 месяцев
версия плагина какая?Овцеухов:Если используется CUE для DSD
- guest
- Гость
0.2.45guest:версия плагина какая?
- Овцеухов


- Откуда: Каменнорожинск
- Репутация: 14
- С нами: 11 лет 6 месяцев
Извините, как к коду
Добавлено спустя 7 минут 33 секунды:
По поводу бага
- Код: Выделить всё
$showpanel_c(Seekbar,$if($or($not(%ps_isplaying%),$stricmp($left(%path%,7),'http://'),$stricmp(%codec%,cdda)),0,1))
Добавлено спустя 7 минут 33 секунды:
По поводу бага
для версии 0.2.45 ничего не слышно?Овцеухов писал(а):
Если используется CUE для DSD
- mrfran
- Репутация: 0
- С нами: 9 лет 8 месяцев
mrfran, по моему так, специально скачал файл .m4a и проверил 

- Код: Выделить всё
$showpanel_c(Seekbar,$if($or($not(%ps_isplaying%),$stricmp($left(%path%,7),'http://'),$stricmp(%codec%,cdda),$stricmp(%codec%,aac)),0,1))
- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет 1 месяц
AHAPXICT
У меня как отображалась спектрограмма так и отображается на файле .m4a. В идеале мне бы хотелось запретить вовыд спектрограммы для .аас файлов, вернее чтобы не выводилась вертикальная полоса в конце окна.
У меня как отображалась спектрограмма так и отображается на файле .m4a. В идеале мне бы хотелось запретить вовыд спектрограммы для .аас файлов, вернее чтобы не выводилась вертикальная полоса в конце окна.
- mrfran
- Репутация: 0
- С нами: 9 лет 8 месяцев
AHAPXICT
извиняюсь, похоже что все работает (возможно нужно было перезапустить программу)
не подскажите, почему (где копать): у меня есть файлы формата .aac, но некоторые из них отображают длительность звучания файла, а некоторые выводят вместо этого stream.
извиняюсь, похоже что все работает (возможно нужно было перезапустить программу)
не подскажите, почему (где копать): у меня есть файлы формата .aac, но некоторые из них отображают длительность звучания файла, а некоторые выводят вместо этого stream.
- mrfran
- Репутация: 0
- С нами: 9 лет 8 месяцев
Немного почитав теории - выяснил.
Исходя из этого на эти файлы по разному реагирует plugin Waveform Seekbar и я хотел как то отсортировать эти файлы (если это возможно), чтобы Waveform Seekbar в штатном режиме обрабатывал файлы не потокового характера (имитировать включение-выключение панельки в DUI) отображал спектрограмму, а при обнаружении потокового .aac исключал его из обработки (скрывал)
В AAC существует 4 вида заголовков:
ADIF (Audio Data Interchange Format)
ADTS (Audio Data Transport Stream)
LATM (Low-overhead MPEG-4 Audio Transport Multiplex)
LOAS (Low overhead audio stream)
Исходя из этого на эти файлы по разному реагирует plugin Waveform Seekbar и я хотел как то отсортировать эти файлы (если это возможно), чтобы Waveform Seekbar в штатном режиме обрабатывал файлы не потокового характера (имитировать включение-выключение панельки в DUI) отображал спектрограмму, а при обнаружении потокового .aac исключал его из обработки (скрывал)
- mrfran
- Репутация: 0
- С нами: 9 лет 8 месяцев
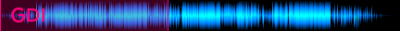
Использую Waveform seekbar 0.2.45 в GDI режиме.
После старта воспроизведения в начале самого сикбара остается полоса.
Можно-ли убрать или перекрыть эту полосу?
После старта воспроизведения в начале самого сикбара остается полоса.
Можно-ли убрать или перекрыть эту полосу?
- maklaud

- Репутация: 30
- С нами: 9 лет 4 месяца
Сообщений: 70
• Страница 3 из 4 • 1, 2, 3, 4