kgena_ua, привет.
Попробовал Peak meter (balls of fire) с foo_vis_vumeter и ничего нет...
Раньше, помню, был похожий скрипт с эффектом визуализации.
Скрипты для foo_uie_wsh_panel_mod
Список разделов › foobar2000 › Секреты foobar2000
- MC Web
- Репутация: 248
- С нами: 11 лет 3 месяца
Добрый день, MC Web.MC Web:Попробовал Peak meter (balls of fire) с foo_vis_vumeter и ничего нет...
Опять мой косяк.
строка где-то 198 - panel_on = false;
заменить на panel_on = true;
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
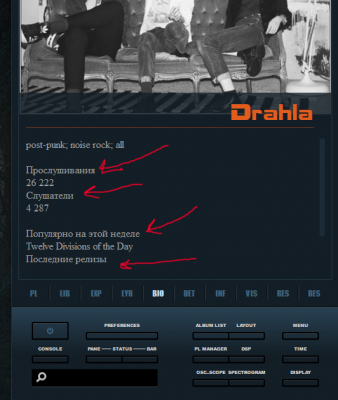
"Biography, Albums, Similar and title artist info. www.last.fm"
@version "14092018"
Мелкие исправления.
Оптимизировал изменение цвета для некоторых строк в тексте.
Добавил изменение размера шрифта для некоторых строк в тексте.
Добавил:
- при просмотре информации об артисте, значения строк "популярно на этой неделе" и "последние релизы" кликабельны (двойной клик).
Сохраненные данные (если сохранялись) удалить, или пункт меню Refresh.
@version "14092018"
Мелкие исправления.
Оптимизировал изменение цвета для некоторых строк в тексте.
Добавил изменение размера шрифта для некоторых строк в тексте.
Добавил:
- при просмотре информации об артисте, значения строк "популярно на этой неделе" и "последние релизы" кликабельны (двойной клик).
Сохраненные данные (если сохранялись) удалить, или пункт меню Refresh.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua, привет.
На что обратил внимание, текст биографии, если не помещается в окне и прокручен до конца, то при авто-прокрутке изображений сохраняется данное положение текста. А если прокрутить изображения КОЛЕСОМ, то текст возвращается к началу. Как это исправить?
На что обратил внимание, текст биографии, если не помещается в окне и прокручен до конца, то при авто-прокрутке изображений сохраняется данное положение текста. А если прокрутить изображения КОЛЕСОМ, то текст возвращается к началу. Как это исправить?
- MC Web
- Репутация: 248
- С нами: 11 лет 3 месяца
kgena_ua
Из пожеланий "подсветка" выходных: cубботу одним цветом, воскресенье - другим.
Привет!!"clock animation "
@version "11092018"
Из пожеланий "подсветка" выходных: cубботу одним цветом, воскресенье - другим.
- seriousstas
- Откуда: Украина , Ивано-Франковск
- Репутация: 110
- С нами: 9 лет 9 месяцев
И ещё...можно всё в одну строчку , т.е. заделать второй скрипт с выводом в одну строку...время хоть спереди, хоть сзади...не критично.seriousstas:Из пожеланий
- vladj


- Откуда: Пермский край
- Репутация: 427
- С нами: 14 лет 9 месяцев
Заменить function set_cycle_timer(){MC Web:Как это исправить?
- Код: Выделить всё
function set_cycle_timer(){
cycle_timer && window.ClearInterval(cycle_timer);
cycle_timer = window.SetInterval(function() {
step = set_cycle ? 0 : step + 1;
if (cycle > 0 && step >= cycle){
if (images.length < limit) get_img_from_dir(artist_folder_path(clean(meta_artist)), meta_artist);
if (images.length > 1){
next_image(1);
if (data_main != 0 && (data_other_idx == 0 || data_other_idx == 1 || data_other_idx == 2)){
path = artist_folder_path(clean(meta_artist));
get_text(path, meta_artist, meta_album, meta_title);
}
step = 0;
}
}
}, 1000);
}
и заменить часть кода в function on_mouse_wheel(delta)
- Код: Выделить всё
if (on_pic && !set_cycle && !delay){
if (images.length < limit) get_img_from_dir(artist_folder_path(clean(meta_artist)), meta_artist);
if (files.length > 1){
delay = true;
fdelay();
next_image(delta);
if (data_main != 0 && (data_other_idx == 0 || data_other_idx == 1 || data_other_idx == 2)){
path = artist_folder_path(clean(meta_artist));
get_text(path, meta_artist, meta_album, meta_title);
}
if (cycle > 0) step = 0;
}
}
В принципе возможно, нужно подумать как правильно это сделать.seriousstas:cубботу одним цветом, воскресенье - другим
Тут без проблем. Сделаю.vladj:с выводом в одну строку...время хоть спереди, хоть сзади...не критично
Добавлено спустя 1 час 36 минут:
"clock animation "
@version "15092018"
Добавлены пункты в меню "Свойства":
- text and clock in one line;
- text: left.
- Код: Выделить всё
// ==PREPROCESSOR==
// @name "clock animation "
// @version "15092018"
// @author "kgena_ua"
// ==/PREPROCESSOR==
function RGB(r,g,b) {
return (0xff000000|(r<<16)|(g<<8)|(b));
}
function getRed(color) {
return ((color >> 16) & 0xff);
}
function getGreen(color) {
return ((color >> 8) & 0xff);
}
function getBlue(color) {
return (color & 0xff);
}
var ww = 0, wh = 0;
DT_LEFT = 0x00000000;
DT_CENTER = 0x00000001;
DT_VCENTER = 0x00000004;
DT_SINGLELINE = 0x00000020;
DT_WORDBREAK = 0x00000010;
ColorTypeCUI = {
text: 0,
selection_text: 1,
inactive_selection_text: 2,
background: 3,
selection_background: 4,
inactive_selection_background: 5,
active_item_frame: 6
}
ColorTypeDUI = {
text: 0,
background: 1,
highlight: 2,
selection: 3
}
function get_color(){
try {
if (window.InstanceType == 0){
bgcolor = window.GetColorCUI(ColorTypeCUI.background);
//h1_color = window.GetColorCUI(ColorTypeCUI.text);
//t_color = window.GetColorCUI(ColorTypeCUI.inactive_selection_text);
} else if (window.InstanceType == 1) {
bgcolor = window.GetColorDUI(ColorTypeDUI.background);
//h1_color = window.GetColorDUI(ColorTypeDUI.text);
//t_color = window.GetColorDUI(ColorTypeDUI.highlight);
}
} catch(e){};
try {
if (window.InstanceType == 0){
bgcolor = window.GetColourCUI(ColorTypeCUI.background);
//h1_color = window.GetColourCUI(ColorTypeCUI.text);
//t_color = window.GetColourCUI(ColorTypeCUI.inactive_selection_text);
} else if (window.InstanceType == 1) {
bgcolor = window.GetColourDUI(ColorTypeDUI.background);
//h1_color = window.GetColourDUI(ColorTypeDUI.text);
//t_color = window.GetColourDUI(ColorTypeDUI.highlight);
}
} catch(e){};
window.Repaint();
}
get_color();
function on_colors_changed(){
get_color();
}
var single_line = window.GetProperty("text and clock in one line", false);
var text_left = window.GetProperty("text: left", true);
var tshow = window.GetProperty("text: show text", true);
var step = window.GetProperty("step", 1);
var font_size_n = window.GetProperty("font size : n", 25);
var font_size_t = window.GetProperty("font size : t", 11);
var font_name_n = window.GetProperty("font name : n", "Arial");
var font_name_t = window.GetProperty("font name : t", "Arial");
var tfont = gdi.Font(font_name_t, font_size_t, 0);
var tcolor = RGB(70, 150, 150);
var num_font = gdi.Font(font_name_n, font_size_n, 1); // font size for Arial is <= 25
var num_color = RGB(100, 200, 200);
var HSV = RGBtoHSV(getRed(num_color), getGreen(num_color), getBlue(num_color));
var num_color_2 = HSVtoRGB(HSV.H, HSV.S, HSV.V * 0.7);
var x = [];
var size = dim();
var num_imgs = [];
var num_imgs_2 = [];
var sep_img = num_img(":", num_color_2);
var st_1 = 0, st_2 = 0, st_3 = 0, st_4 = 0, st_5 = 0, st_6 = 0;
var h10 = 0, h01 = 0, m10 = 0, m01 = 0, s10 = 0, s01 = 0;
var h10_o = 0, h01_o = 0, m10_o = 0, m01_o = 0, s10_o = 0, s01_o = 0;
var timer_1, timer_2, timer_3, timer_4, timer_5, timer_6;
var m_1 = false, m_2 = false, m_3 = false, m_4 = false, m_5 = false, m_6 = false;
get_num_imgs(num_imgs, num_color);
get_num_imgs(num_imgs_2, num_color_2);
function get_num_imgs(arr, color){
for (var i = 0; i <= 9; i++) {
arr.push(num_img(i, color));
}
}
var d = new Date();
var clock_timer = window.SetInterval(on_timer, 1000);
function on_timer(id) {
d = new Date();
if (d.getHours() > 9){
h10_o = d.getHours().toString(10).replace(/.$/g, "");
h01_o = d.getHours().toString(10).replace(/^./g, "");
} else {
h10_o = 0;
h01_o = d.getHours().toString(10);
}
if (h10_o != h10) set_timer_1();
if (h01_o != h01) set_timer_2();
if (d.getMinutes() > 9){
m10_o = d.getMinutes().toString(10).replace(/.$/g, "");
m01_o = d.getMinutes().toString(10).replace(/^./g, "");
} else {
m10_o = 0;
m01_o = d.getMinutes().toString(10);
}
if (m10_o != m10) set_timer_3();
if (m01_o != m01) set_timer_4();
if (d.getSeconds() > 9){
s10_o = d.getSeconds().toString(10).replace(/.$/g, "");
s01_o = d.getSeconds().toString(10).replace(/^./g, "");
} else {
s10_o = 0;
s01_o = d.getSeconds().toString(10);
}
if (s10_o != s10) set_timer_5();
if (s01_o != s01) set_timer_6();
}
var days = new Array("Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday");
var months = new Array("January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December");
function on_paint(gr) {
!window.IsTransparent && gr.FillSolidRect(0, 0, ww, wh, bgcolor);
w_s = gr.CalcTextWidth(":", num_font);
t = days[d.getDay()] + " " + d.getDate() + " " + months[d.getMonth()] + " " + d.getYear();
h_t = gr.CalcTextHeight(t, tfont);
w_t = gr.CalcTextWidth(t, tfont);
w_clock = size.width * 7 + w_s * 2;
h_clock = size.height;
w_t_w_clock = w_t + w_s + size.width * 7 + w_s * 2;
if (text_left) x[1] = single_line && tshow ? (ww - w_t_w_clock) / 2 + w_t + w_s : (ww - w_clock) / 2;
if (!text_left) x[1] = single_line && tshow ? (ww - w_t_w_clock) / 2 : (ww - w_clock) / 2;
x[2] = x[1] + size.width;
x[3] = x[2] + size.width;
x[4] = x[3] + size.width;
x[5] = x[4] + size.width;
x[6] = x[5] + size.width;
x[7] = x[6] + size.width;
x[8] = x[7] + size.width;
y_clock = tshow && !single_line ? (wh - h_clock - h_t) / 2 : (wh - h_clock) / 2;
img_1 = !m_2 ? num_imgs[h10] : num_imgs_2[h10];
if (img_1) gr.DrawImage(img_1, x[1] + st_1 / 2, y_clock, size.width - st_1, size.height, 0, 0, size.width, size.height, 0, 255);
img_2 = !m_2 ? num_imgs[h01] : num_imgs_2[h01];
if (img_2) gr.DrawImage(img_2, x[2] + st_2 / 2, y_clock, size.width - st_2, size.height, 0, 0, size.width, size.height, 0, 255);
if (sep_img) gr.DrawImage(sep_img, x[3], y_clock, size.width, size.height, 0, 0, size.width, size.height, 0, 255);
img_3 = !m_3 ? num_imgs[m10] : num_imgs_2[m10];
if (img_3) gr.DrawImage(img_3, x[4] + st_3 / 2, y_clock, size.width - st_3, size.height, 0, 0, size.width, size.height, 0, 255);
img_4 = !m_4 ? num_imgs[m01] : num_imgs_2[m01];
if (img_4) gr.DrawImage(img_4, x[5] + st_4 / 2, y_clock, size.width - st_4, size.height, 0, 0, size.width, size.height, 0, 255);
if (sep_img) gr.DrawImage(sep_img, x[6], y_clock, size.width, size.height, 0, 0, size.width, size.height, 0, 255);
img_5 = !m_5 ? num_imgs[s10] : num_imgs_2[s10];
if (img_5) gr.DrawImage(img_5, x[7] + st_5 / 2, y_clock, size.width - st_5, size.height, 0, 0, size.width, size.height, 0, 255);
img_6 = !m_6 ? num_imgs[s01] : num_imgs_2[s01];
if (img_6) gr.DrawImage(img_6, x[8] + st_6 / 2, y_clock, size.width - st_6, size.height, 0, 0, size.width, size.height, 0, 255);
if (text_left) x_t = single_line && tshow ? (ww - w_t_w_clock) / 2 : x_t = (ww - w_t) / 2;
if (!text_left) x_t = single_line && tshow ? w_clock + + w_s + (ww - w_t_w_clock) / 2 : x_t = (ww - w_t) / 2;
y_t = single_line && tshow ? (wh - h_t) / 2 : y_clock + h_clock;
tshow && gr.GdiDrawText( t, tfont, tcolor, x_t, y_t, ww, wh, DT_LEFT | DT_WORDBREAK);
}
function on_mouse_lbtn_up(x,y) {
}
function on_mouse_lbtn_down(x,y) {
}
function on_mouse_rbtn_up(x, y){
}
function on_mouse_move(x, y) {
window.SetCursor(32649);
window.Repaint();
}
function on_mouse_leave() {
window.SetCursor(32512);
window.Repaint();
}
function on_size(){
ww = window.Width;
wh = window.Height;
}
function num_img(f, c){
var temp = gdi.CreateImage(size.width, size.height);
var temp_gr = temp.GetGraphics();
temp_gr.GdiDrawText( f, num_font, c, 0, 0, size.width, size.height, DT_CENTER | DT_VCENTER | DT_SINGLELINE );
temp.ReleaseGraphics(temp_gr);
return temp;
temp.Dispose();
temp_gr = null;
temp = null;
}
function dim() {
var size = {width: 0, height: 0};
var temp = gdi.CreateImage(1, 1);
var temp_gr = temp.GetGraphics();
var tmp;
w = temp_gr.CalcTextWidth("0", num_font);
h = temp_gr.CalcTextHeight("0", num_font);
temp.ReleaseGraphics(temp_gr);
temp.Dispose();
temp_gr = null;
temp = null;
size.width = Math.round(w + w / 10);
size.height = Math.round(h);
return size;
}
function set_timer_1(){
timer_1 && window.ClearInterval(timer_1);
st_1 = 0;
var dir = 0;
timer_1 = window.SetInterval(function() {
if (dir == 0) st_1 = st_1 + step;
if (dir == 1) st_1 = st_1 - step;
if (st_1 >= size.width && dir == 0) {dir = 1; h10 = h10_o};
m_1 = st_1 > step ? true : false;
if (st_1 <= 0 && dir == 1) window.ClearInterval(timer_1);
window.Repaint();
}, 60);
}
function set_timer_2(){
timer_2 && window.ClearInterval(timer_2);
st_2 = 0;
var dir = 0;
timer_2 = window.SetInterval(function() {
if (dir == 0) st_2 = st_2 + step;
if (dir == 1) st_2 = st_2 - step;
if (st_2 >= size.width && dir == 0) {dir = 1; h01 = h01_o};
m_2 = st_2 > step ? true : false;
if (st_2 <= 0 && dir == 1) window.ClearInterval(timer_2);
window.Repaint();
}, 60);
}
function set_timer_3(){
timer_3 && window.ClearInterval(timer_3);
st_3 = 0;
var dir = 0;
timer_3 = window.SetInterval(function() {
if (dir == 0) st_3 = st_3 + step;
if (dir == 1) st_3 = st_3 - step;
if (st_3 >= size.width && dir == 0) {dir = 1; m10 = m10_o};
m_3 = st_3 > step ? true : false;
if (st_3 <= 0 && dir == 1) window.ClearInterval(timer_3);
window.Repaint();
}, 50);
}
function set_timer_4(){
timer_4 && window.ClearInterval(timer_4);
st_4 = 0;
var dir = 0;
timer_4 = window.SetInterval(function() {
if (dir == 0) st_4 = st_4 + step;
if (dir == 1) st_4 = st_4 - step;
if (st_4 >= size.width && dir == 0) {dir = 1; m01 = m01_o};
m_4 = st_4 > step ? true : false;
if (st_4 <= 0 && dir == 1) window.ClearInterval(timer_4);
window.Repaint();
}, 40);
}
function set_timer_5(){
timer_5 && window.ClearInterval(timer_5);
st_5 = 0;
var dir = 0;
timer_5 = window.SetInterval(function() {
if (dir == 0) st_5 = st_5 + step;
if (dir == 1) st_5 = st_5 - step;
if (st_5 >= size.width && dir == 0) {dir = 1; s10 = s10_o};
m_5 = st_5 > step ? true : false;
if (st_5 <= 0 && dir == 1) window.ClearInterval(timer_5);
window.Repaint();
}, 30);
}
function set_timer_6(){
timer_6 && window.ClearInterval(timer_6);
st_6 = 0;
var dir = 0;
timer_6 = window.SetInterval(function() {
if (dir == 0) st_6 = st_6 + step;
if (dir == 1) st_6 = st_6 - step;
if (st_6 >= size.width && dir == 0) {dir = 1; s01 = s01_o};
m_6 = st_6 > step ? true : false;
if (st_6 <= 0 && dir == 1) window.ClearInterval(timer_6);
window.Repaint();
}, 15);
}
function RGBtoHSV(r, g, b) {
var HSV = {H: 0, S: 0, V: 0};
var r = (r / 255);
var g = (g / 255);
var b = (b / 255);
var min = Math.min( r, g, b );
var max = Math.max( r, g, b );
var delta = max - min;
v = max;
if (delta == 0) {
h = 0;
s = 0;
} else {
s = delta / max;
delta_r = (((max - r) / 6) + (delta / 2)) / delta;
delta_g = (((max - g) / 6) + (delta / 2)) / delta;
delta_b = (((max - b) / 6) + (delta / 2)) / delta;
if (r == max) h = delta_b - delta_g;
else if (g == max) h = (1 / 3) + delta_r - delta_b;
else if (b == max) h = (2 / 3) + delta_g - delta_r;
if ( h < 0 ) h += 1;
if ( h > 1 ) h -= 1;
}
HSV.H = Math.round(h * 360);
HSV.S = Math.round(s * 100);
HSV.V = Math.round(v * 100);
return HSV;
}
function HSVtoRGB(h, s, v) {
var h = h / 360;
var s = s / 100;
var v = v / 100;
if (s == 0) {
var r = v * 255;
var g = v * 255;
var b = v * 255;
} else {
h = h * 6;
if ( h == 6 ) h = 0;
var var_i = Math.floor( h );
var var_1 = v * (1 - s);
var var_2 = v * (1 - s * (h - var_i));
var var_3 = v * (1 - s * (1 - (h - var_i)));
if (var_i == 0) {r = v; g = var_3; b = var_1}
else if (var_i == 1) {r = var_2; g = v; b = var_1}
else if (var_i == 2) {r = var_1; g = v; b = var_3}
else if (var_i == 3) {r = var_1; g = var_2; b = v}
else if (var_i == 4) {r = var_3; g = var_1; b = v}
else {r = v; g = var_1; b = var_2};
r = r * 255;
g = g * 255;
b = b * 255;
}
return RGB( Math.round(r), Math.round(g), Math.round(b));
}
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua, приветствую! В биографии @version "14092018" если изначально грузятся альбомы, похожие исполнители или ещё что то, при переключении на саму биографию исполнителя иногда не подсвечиваются строки пока не нажмёшь "Refresh". На английском такого не наблюдается.
- kutuzof


- Откуда: г. Орёл, Россия
- Репутация: 256
- С нами: 8 лет 2 месяца
kutuzof, такого не наблюдал.
Вы удалили старые данные из папки tmp_Biography, т.к. в новых файлах ini другая структура. "Refresh" как раз и удаляет предыдущие данные.
Вы удалили старые данные из папки tmp_Biography, т.к. в новых файлах ini другая структура. "Refresh" как раз и удаляет предыдущие данные.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua, спасибо, я уже понял. Просто тестировал новую, а параллельно работала старая версия.
- kutuzof


- Откуда: г. Орёл, Россия
- Репутация: 256
- С нами: 8 лет 2 месяца
kgena_ua,
Странное поведение в последнем скрипте - clock animation 15092018.
По умолчанию размер шрифта времени - 25 (отображается 12:57:11), увеличиваю размер шрифта до 30 (отображается 00:57:11), увеличиваю размер шрифта до 32 (отображается 00:07:11).
Странное поведение в последнем скрипте - clock animation 15092018.
По умолчанию размер шрифта времени - 25 (отображается 12:57:11), увеличиваю размер шрифта до 30 (отображается 00:57:11), увеличиваю размер шрифта до 32 (отображается 00:07:11).
- pois22ple
- Репутация: 10
- С нами: 18 лет 3 месяца
pois22ple, я указывал, при увеличении шрифта для корректной работы увеличьте значение step до 2, 3
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua,
Спасибо за быстрый ответ!
Естественно я предыдущую страницу не читал (чукча не читатель, чукча писатель).
Но мне кажется это просто нелогично, что для того, чтобы изменить размер шрифта, нужно еще и изменить размер переменной step. Как-то все это через жо... сделано.
Спасибо за быстрый ответ!
Естественно я предыдущую страницу не читал (чукча не читатель, чукча писатель).
Но мне кажется это просто нелогично, что для того, чтобы изменить размер шрифта, нужно еще и изменить размер переменной step. Как-то все это через жо... сделано.
- pois22ple
- Репутация: 10
- С нами: 18 лет 3 месяца
порадуєшь нас своим "рукоделием",нечерезжо..?Как-то все это через жо... сделано.
- seriousstas
- Откуда: Украина , Ивано-Франковск
- Репутация: 110
- С нами: 9 лет 9 месяцев
seriousstas,
Конечно дорогой порадую:
строку
var step = window.GetProperty("step : n ", 1);
убрать.
После строки
var num_color = RGB(100, 200, 200);
вставить следующее:
var step = 1;
if ( font_size_n > 25){
step= font_size_n -25;
}
Теперь свободно меняю размер шрифта и все отображается правильно.
P.S. В алгоритм рисования не вникал и зачем там используется переменная step не знаю.
Конечно дорогой порадую:
строку
var step = window.GetProperty("step : n ", 1);
убрать.
После строки
var num_color = RGB(100, 200, 200);
вставить следующее:
var step = 1;
if ( font_size_n > 25){
step= font_size_n -25;
}
Теперь свободно меняю размер шрифта и все отображается правильно.
P.S. В алгоритм рисования не вникал и зачем там используется переменная step не знаю.
- pois22ple
- Репутация: 10
- С нами: 18 лет 3 месяца
pois22ple, хорошая правка.
Только при размере шрифта в 50 весь эффект плавного изменения цифр пропал.
Только при размере шрифта в 50 весь эффект плавного изменения цифр пропал.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua,
Ну это можно убрать, ограничив изменение step до 5 и не больше, например.
Я честно на таких больших размерах шрифта не проверял, мне хватило 32, там step равен 7.
Ну это можно убрать, ограничив изменение step до 5 и не больше, например.
Я честно на таких больших размерах шрифта не проверял, мне хватило 32, там step равен 7.
- pois22ple
- Репутация: 10
- С нами: 18 лет 3 месяца
Да есть такое.kgena_ua:Только при размере шрифта в 50 весь эффект плавного изменения цифр пропал.
Чтобы сохранить плавность смены цифр, можно сделать так (для определенного размера шрифта нужен свой шаг):
- Код: Выделить всё
var step = 1;
if ( font_size_n > 25){step= 2;}
if ( font_size_n > 50){step= 3;}
if ( font_size_n > 75){step= 4;}
if ( font_size_n > 100){step= 5;}
if ( font_size_n > 130){step= 6;}
if ( font_size_n > 155){step= 7;}
if ( font_size_n > 180){step= 8;}
if ( font_size_n > 200){step= 9;}
- MC Web
- Репутация: 248
- С нами: 11 лет 3 месяца
- seriousstas
- Откуда: Украина , Ивано-Франковск
- Репутация: 110
- С нами: 9 лет 9 месяцев
seriousstas, Приветствую!
- Вложения
- kutuzof


- Откуда: г. Орёл, Россия
- Репутация: 256
- С нами: 8 лет 2 месяца
Вернуться в Секреты foobar2000