Скрипты для foo_uie_wsh_panel_mod
Список разделов › foobar2000 › Секреты foobar2000
kgena_ua, можно у марка посмотреть как у него это реализовано у него есть растянуть, обрезать по верху, по центру.
- mans
- Репутация: 0
- С нами: 17 лет 1 месяц
mans, имеется ввиду растянуть с сохранением пропорций, при этом с обрезанием.
Т.е., если (для примера) окно квадратное, а изображение - горизонтальный прямоугольник. Выводим на всю высоту окна, а то, что не влезло слева и с права обрезаем.
Т.е., если (для примера) окно квадратное, а изображение - горизонтальный прямоугольник. Выводим на всю высоту окна, а то, что не влезло слева и с права обрезаем.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
Абсолютно верно
- mans
- Репутация: 0
- С нами: 17 лет 1 месяц
mans, понял.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
проверил - работает без проблем!seriousstas, положил в личку
- seriousstas
- Откуда: Украина , Ивано-Франковск
- Репутация: 110
- С нами: 9 лет 9 месяцев
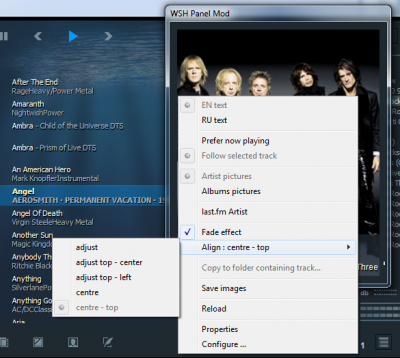
Небольшой скрипт по выводу изображения.
В корне создать папку pic, положить *.jpg.
Чтоб не ломать свою сборку можно использовать foo_dockable_panels.
Вставит скрипт, выбрать режим и изменять размер окна (растягивать, сжимать).
Пять режимов выравнивания (через меню перебором):
adjust
adjust top - center
adjust top - left
centre
centre - top
stretch
Достаточно-ли будет этих режимов для вывода картинок в биографии.
В корне создать папку pic, положить *.jpg.
Чтоб не ломать свою сборку можно использовать foo_dockable_panels.
Вставит скрипт, выбрать режим и изменять размер окна (растягивать, сжимать).
Пять режимов выравнивания (через меню перебором):
adjust
adjust top - center
adjust top - left
centre
centre - top
stretch
Достаточно-ли будет этих режимов для вывода картинок в биографии.
- Код: Выделить всё
// ==PREPROCESSOR==
// @name "Align img"
// ==/PREPROCESSOR==
function RGB(r,g,b) { return (0xff000000|(r<<16)|(g<<8)|(b)); }
function RGBA(r,g,b,a) { return ((a << 24) | (r << 16) | (g << 8) | (b)); }
var font = gdi.Font("Arial",14,1);
var ww,wh;
bgcolor = RGB(0,0,0);
fcolor = RGBA(0,0,0,100);
tcolor = RGB(255,255,240);
DT_LEFT = 0x00000000;
DT_RIGHT = 0x00000002;
DT_CENTER = 0x00000001;
DT_VCENTER = 0x00000004;
DT_SINGLELINE = 0x00000020;
DT_WORD_ELLIPSIS = 0x00040000;
var output_path = fb.ProfilePath + "\\pic\\" + "Caddle_0_images.jpg";
var p_margin = window.GetProperty("margin: picture", 5);
var align_mode_a = new Array("adjust", "adjust top - center", "adjust top - left", "centre", "centre - top", "stretch");
var align_mode = window.GetProperty("align mode", 0);
var type = 0;
var alpha = 255;
function on_paint(gr){
!window.IsTransparent && gr.FillSolidRect(0, 0, ww, wh, bgcolor);
g_img = gdi.Image(output_path);
if (g_img){
var size = calc_img_size(g_img);
gr.DrawImage(g_img, size.x, size.y, size.width, size.height, size.cx, size.cy, size.cwidth, size.cheight, 0, alpha);
}
gr.FillSolidRect(0, 0, ww, 35, fcolor);
gr.GdiDrawText(align_mode_a[align_mode], font, tcolor, 0, 0, ww, 35, DT_SINGLELINE | DT_CENTER | DT_VCENTER | DT_WORD_ELLIPSIS );
}
function calc_img_size(img){
var size = {x:0, y:0, width:0, height:0, cx:0, cy:0, cwidth:0, cheight:0};
switch(align_mode) {
case 0: // adjust
var sw = ww / img.Width;
var sh = wh / img.Height;
var s = Math.min(sw, sh);
var x = 0;
var y = 0;
if (sw > sh) x = (ww - img.Width * s) / 2;
else if (sw < sh) y = (wh - img.height * s) / 2;
var width = img.Width * s;
var height = img.Height * s;
var cx = 0;
var cy = 0;
var cwidth = img.Width;
var cheight = img.Height;
break;
case 1: // adjust top - center
var sw = ww / img.Width;
var sh = wh / img.Height;
var s = Math.min(sw, sh);
var x = 0;
if (sw > sh) x = (ww - img.Width * s) / 2;
var y = 0;
var width = img.Width * s;
var height = img.Height * s;
var cx = 0;
var cy = 0;
var cwidth = img.Width;
var cheight = img.Height;
break;
case 2: // adjust top - left
var sw = ww / img.Width;
var sh = wh / img.Height;
var s = Math.min(sw, sh);
var x = 0;
var y = 0;
var width = img.Width * s;
var height = img.Height * s;
var cx = 0;
var cy = 0;
var cwidth = img.Width;
var cheight = img.Height;
break;
case 3: // centre
var sr = img.Width / img.Height;
var dr = ww / wh;
if (sr < dr) {
var r = img.Width / ww;
var cheight = wh * r;
var cy = Math.round((img.Height - cheight) / 2);
var cwidth = img.Width;
var cx = 0;
} else {
var r = img.Height / wh;
var cwidth = ww * r;
var cx = Math.round((img.Width - cwidth) / 2);
var cheight = img.Height;
var cy = 0;
}
var x = 0;
var y = 0;
var width = ww;
var height = wh;
break;
case 4: // centre - top
var sr = img.Width / img.Height;
var dr = ww / wh;
if (sr < dr) {
var r = img.Width / ww;
var cheight = wh * r;
var cy = 0;
var cwidth = img.Width;
var cx = 0;
} else {
var r = img.Height / wh;
var cwidth = ww * r;
var cx = Math.round((img.Width - cwidth) / 2);
var cheight = img.Height;
var cy = 0;
}
var x = 0;
var y = 0;
var width = ww;
var height = wh;
break;
case 5: // stretch
var x = 0;
var y = 0;
var width = ww;
var height = wh;
var cx = 0;
var cy = 0;
var cwidth = img.Width;
var cheight = img.Height;
break;
}
size.x = x + p_margin;
size.y = y + p_margin;
size.width = width - p_margin * 2;
size.height = height - p_margin * 2;
size.cx = cx;
size.cy = cy;
size.cwidth = cwidth;
size.cheight = cheight;
return size;
}
function on_size(){
ww = window.Width;
wh = window.Height;
}
function on_mouse_move(x, y) {
window.SetCursor(32649);
}
function on_mouse_leave() {
window.SetCursor(32512);
}
function on_mouse_rbtn_up (x, y){
var _menu = window.CreatePopupMenu();
var i = 1;
MF_ENABLED = 0x00000000;
MF_SEPARATOR = 0x00000800;
_menu.AppendMenuItem(MF_ENABLED, i++, "Align: " + align_mode_a[align_mode]);
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 110, "Properties");
_menu.AppendMenuItem(MF_ENABLED, 120, "Configure ...");
ret = _menu.TrackPopupMenu(x,y);
switch (ret) {
case 1:
align_mode = align_mode >= align_mode_a.length - 1 ? 0 : align_mode = align_mode + 1;
window.GetProperty("align mode", align_mode);
window.Repaint();
break;
case 110:
window.ShowProperties();
break;
case 120:
window.ShowConfigure();
break;
}
_menu.Dispose();
return true;
}
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua
либо дефолтные : средний-оригинал-малый(через контекст) , тогда при условии, что панель квадратная - и центровать не нужно будет .
Оптимальный размер 300x300
вполне, хотя в марка варианте есть центровка с доп увеличением + 10% .Его и использую . Предлагаю ввод размера вручную через пропертиз ,Достаточно-ли будет этих режимов для вывода картинок
либо дефолтные : средний-оригинал-малый(через контекст) , тогда при условии, что панель квадратная - и центровать не нужно будет .
Оптимальный размер 300x300
- seriousstas
- Откуда: Украина , Ивано-Франковск
- Репутация: 110
- С нами: 9 лет 9 месяцев
kgena_ua, предложение по скрипту WSH Biography Text & Picture Last.fm:
- Возможность сохранения изображений не только скопом в одной папке в качестве кэша, но и возможность сохранения, при необходимости, в папке / теге файлов
- Контекстное меню Сохранить изображение как в зависимости от выбранного режима отображения Фото исполнителя / Обложка альбома сохраняет в папке / теге соответственно artist / front (cover).
Последний скрипт (из ЛС) вроде работает нормально...
- Возможность сохранения изображений не только скопом в одной папке в качестве кэша, но и возможность сохранения, при необходимости, в папке / теге файлов
- Контекстное меню Сохранить изображение как в зависимости от выбранного режима отображения Фото исполнителя / Обложка альбома сохраняет в папке / теге соответственно artist / front (cover).
Последний скрипт (из ЛС) вроде работает нормально...
- MC Web
- Репутация: 248
- С нами: 11 лет 3 месяца
seriousstas, в том то и дело, что у каждого свой размер окна, и не обязательно квадратный. У меня в сборке вообще может быть как горизонтальное так и вертикальное окно биографии.seriousstas:тогда при условии, что панель квадратная - и центровать не нужно будет
Если имеется ввиду какого размера картинку загружать c lastFM, то в этом нет необходимости. Раньше при больших картинках были тормоза при отображении. Теперь я после загрузи изменяю размеры картинок, в зависимости от размеров окна, и сохраняю в массиве уже в виде объектов (уменьшенные). Без этого fader работал бы через одно место - рывками, если загруженное изображение большое.seriousstas:ввод размера вручную через пропертиз ,
либо дефолтные : средний-оригинал-малый(через контекст)
MC Web, у меня уже готова эта функция. Вопрос стоял делать автоматом копию в папку с треком или "при необходимости" через меню.MC Web:возможность сохранения, при необходимости, в папке
"При необходимости" будет самое оно. А папки думаю называть: Artist и Albyms.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
Автоматом - ни в коем случае, будет затирать имеющиеся. Только "при необходимости" через меню - если нет картинок.kgena_ua:Вопрос стоял делать автоматом копию в папку с треком или "при необходимости" через меню.
Тут надо думать или предоставить настройки самому пользователю. У меня например картинки находятся вместе с аудио файлами, а не в отдельных подпапках.kgena_ua:А папки думаю называть: Artist и Albyms.
- MC Web
- Репутация: 248
- С нами: 11 лет 3 месяца
Приветствую всех  Месяц назад была у меня мысль реализовать подобное сохранение изображений как в стандартном плагине био, потом эту же тему поднял No_mad /San-dr Тем более что не нужно изобретать велосипед http://foobar2000.ru/forum/viewtopic.php?p=60409#p60409, всё уже придумали до нас. Очень удобно, настроил себе нужную директорию, а потом только мышкой клацнул и готово.
Месяц назад была у меня мысль реализовать подобное сохранение изображений как в стандартном плагине био, потом эту же тему поднял No_mad /San-dr Тем более что не нужно изобретать велосипед http://foobar2000.ru/forum/viewtopic.php?p=60409#p60409, всё уже придумали до нас. Очень удобно, настроил себе нужную директорию, а потом только мышкой клацнул и готово.
 Месяц назад была у меня мысль реализовать подобное сохранение изображений как в стандартном плагине био, потом эту же тему поднял No_mad /San-dr Тем более что не нужно изобретать велосипед http://foobar2000.ru/forum/viewtopic.php?p=60409#p60409, всё уже придумали до нас. Очень удобно, настроил себе нужную директорию, а потом только мышкой клацнул и готово.
Месяц назад была у меня мысль реализовать подобное сохранение изображений как в стандартном плагине био, потом эту же тему поднял No_mad /San-dr Тем более что не нужно изобретать велосипед http://foobar2000.ru/forum/viewtopic.php?p=60409#p60409, всё уже придумали до нас. Очень удобно, настроил себе нужную директорию, а потом только мышкой клацнул и готово.- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет
и ещё предложение по "Get Covers (Artwork)" - для однотипности и там организовать Fade
Ну и центровку тоже
Ну и центровку тоже

- No_mad
- Репутация: 2
- С нами: 8 лет 10 месяцев
kgena_ua
А что-бы не ковырять скрипт - можно ввод размера в пропертиз ..
Не совсем . Другие отличные от основного (770x0) имеют равные стороны и не требуют обрезки в квадратной панели .Если имеется ввиду какого размера картинку загружать c lastFM, то в этом нет необходимости
А что-бы не ковырять скрипт - можно ввод размера в пропертиз ..
- seriousstas
- Откуда: Украина , Ивано-Франковск
- Репутация: 110
- С нами: 9 лет 9 месяцев
seriousstas, в моей поделке уже давно стоит выбор из контекстного меню, обкатывается в сборке. Так действительно нечего центровать не надо. Для моих целей центрирование не очень подходит, вот и нашёл подобный выход из положения. Правда те картинки(500х500) немного обрезаны по дебильному, иногда у артиста пол головы не хватает  Решение применять 770x0 по умолчанию мне наоборот понравилось, так как не пролазят маленькие изображения. В таком разрешении как раз под просмотрщик самое оно)))
Решение применять 770x0 по умолчанию мне наоборот понравилось, так как не пролазят маленькие изображения. В таком разрешении как раз под просмотрщик самое оно)))
 Решение применять 770x0 по умолчанию мне наоборот понравилось, так как не пролазят маленькие изображения. В таком разрешении как раз под просмотрщик самое оно)))
Решение применять 770x0 по умолчанию мне наоборот понравилось, так как не пролазят маленькие изображения. В таком разрешении как раз под просмотрщик самое оно)))- AHAPXICT


- Откуда: Киев
- Репутация: 252
- С нами: 11 лет
Biography Text && Picture. www.last.fm
version "09042016
Изменения:
- добавлен пункт меню выровнять;
- исправления.
version "09042016
Изменения:
- добавлен пункт меню выровнять;
- исправления.
- Код: Выделить всё
// ==PREPROCESSOR==
// @name "Biography Text && Picture. www.last.fm"
// @author "kgena_ua"
// @version "09042016"
// @feature "v1.4"
// @feature "watch-metadb"
// ==/PREPROCESSOR==
function RGB(r,g,b) { return (0xff000000|(r<<16)|(g<<8)|(b)); }
function RGBA(r,g,b,a) { return ((a << 24) | (r << 16) | (g << 8) | (b)); }
function getRed(color) {return ((color >> 16) & 0xff);};
function getGreen(color) {return ((color >> 8) & 0xff);};
function getBlue(color) {return (color & 0xff);};
DT_LEFT = 0x00000000;
DT_RIGHT = 0x00000002;
DT_CENTER = 0x00000001;
DT_VCENTER = 0x00000004;
DT_SINGLELINE = 0x00000020;
DT_WORD_ELLIPSIS = 0x00040000;
DT_WORDBREAK = 0x00000010;
DT_CALCRECT = 0x00000400;
DT_NOPREFIX = 0x00000800;
var ww,wh;
var font_name_a = window.GetProperty("font name: artist", "Arial");
var font_name_b = window.GetProperty("font name: biography", "Arial");
var font_size_a_d = window.GetProperty("font size: artist (delta)", 0);
var font_size_b = window.GetProperty("font size: biography", 12);
var a_font_style = window.GetProperty("font style: artist", 1);
var b_font_style = window.GetProperty("font style: biography", 0);
var min_font_size = 10;
var max_font_size = 16;
var a_font, b_font;
get_font();
function get_font(){
a_font = gdi.Font(font_name_a, font_size_b + font_size_a_d, a_font_style);
b_font = gdi.Font(font_name_b, font_size_b, b_font_style);
}
/*
ColorTypeCUI = {
text: 0,
selection_text: 1,
inactive_selection_text: 2,
background: 3,
selection_background: 4,
inactive_selection_background: 5,
active_item_frame: 6
};
function get_color(){
bgcolor = window.GetColorCUI(ColorTypeCUI.background);
a_color = window.GetColorCUI(ColorTypeCUI.text);
b_color = window.GetColorCUI(ColorTypeCUI.inactive_selection_text);
}
get_color();
function on_colors_changed(){
get_color();
}
*/
var bgcolor = RGB(31,41,48);
var a_color = RGB(220,220,220);
var b_color = RGB(255,255,230);
var transparent = 200;
var fso = new ActiveXObject("Scripting.FileSystemObject");
var tmp_b_path = fb.ProfilePath + "\\tmp_Biography\\";
if (!fso.FolderExists(tmp_b_path)) {fso.CreateFolder(tmp_b_path)};
var script_path = tmp_b_path + "_download\\";
if (!fso.FolderExists(script_path)) {fso.CreateFolder(script_path)};
if (!fso.FileExists(script_path + "download.vbs")) {create_download_file()};
var doc = new ActiveXObject("htmlfile");
var WshShell = new ActiveXObject("WScript.Shell");
var vbs = "cscript //nologo \"" + script_path + "download.vbs\"";
var nocover_path = window.GetProperty("nocover path",".\\nocover\\nocover.png");
var nocover = window.GetProperty("nocover image", false);
var nocover_transparent = window.GetProperty("nocover transparent (0-255)", 100);
load_last_fm_logo();
var logo_img = gdi.Image(script_path + "last_fm_logo.jpg");
var artist, old_artis;
function clean_name(n) {
return n.replace(/[\/\:\*\?\"\<\>\|]/g,' ');
}
function artist_folder_path(n) {
return tmp_b_path + clean_name(n);
}
function check_folder(n) {
if(!fso.FolderExists(n)) {fso.CreateFolder(n)};
}
var g_img = null;
var p_margin = window.GetProperty("margin: picture", 10);
var align_mode_a = new Array("adjust", "adjust top - center", "adjust top - left", "centre", "centre - top", "stretch");
var align_mode = window.GetProperty("align mode", 0);
var selected = 0;
var files = [];
var images = [];
var found = 0;
var save_images = window.GetProperty("save images", false);
var limit = window.GetProperty("download limit",5);
var cycle = window.GetProperty("auto cycle (sec)", 0);
if (cycle > 0) set_cycle_timer();
var fader = 255;
var fade_effect = window.GetProperty("fade effect", false);
var fade_step = window.GetProperty("fade step", 5);
var on_pic = false;
var scrollbar = window.GetProperty("scrollbar", true);
var scrollbar_k;
var sb_posy = 0;
var on_sb = false;
var on_sb_down = false;
var t_margin = window.GetProperty("margin: text", 10);
var txt_x = window.GetProperty("txt_x", window.Width / 2);
var txt_y = window.GetProperty("txt_y", window.Height / 2);
var delta_x, delta_y;
var a_x, a_y;
var b_x, b_y;
var text = "";
var s_text = 0;
var old_string_width = 0;
var a_text_row_height = 0;
var b_text_row_height = 0;
var b_text_rows = 0;
var b_text_visable_rows = 0;
var b_text_visable_height = 0;
var b_text_array = [];
var on_artist = false;
var on_text = false;
var on_text_down = false;
var abc_lang = new Array("", "ru/");
var abc = window.GetProperty("abc", 0);
var if_not_found = new Array(". . .", ". . .");
var select_p_a = window.GetProperty("pictures/albums", 0);
var p_a = new Array("images", "albums");
var selection_mode = window.GetProperty("selection mode", 0);
var metadb;
on_item_focus_change();
function on_paint(gr){
!window.IsTransparent && gr.FillSolidRect(0, 0, ww, wh, bgcolor);
paint(gr);
if(set_cycle){
gr.FillSolidRect(0, 0, ww, wh, RGBA(getRed(bgcolor),getGreen(bgcolor),getBlue(bgcolor),transparent));
var txt_cycle = cycle == 0 ? "off" : cycle + " sec";
set_cycle && gr.GdiDrawText("auto cycle \n" + txt_cycle, b_font, b_color, 15, 15, ww, wh, DT_LEFT | DT_WORD_ELLIPSIS );
} else{
gr.FillSolidRect(txt_x, txt_y, ww - txt_x, wh - txt_y, RGBA(getRed(bgcolor),getGreen(bgcolor),getBlue(bgcolor),transparent));
}
gr.GdiDrawText(artist, a_font, RGB(0,0,0), a_x + 1, a_y + 2, ww - a_x - t_margin, wh, DT_LEFT | DT_WORD_ELLIPSIS | DT_NOPREFIX );
gr.GdiDrawText(artist, a_font, a_color, a_x, a_y, ww - a_x - t_margin, wh, DT_LEFT | DT_WORD_ELLIPSIS | DT_NOPREFIX );
for (var i = 0; i < b_text_visable_rows * 2; i += 2) {
try {
gr.GdiDrawText(b_text_array[i + s_text * 2].replace(/^\s+|\s+$/g, ""), b_font, RGB(0,0,0), b_x + 1, b_y + b_text_row_height * i / 2 + 2, ww, wh, DT_LEFT | DT_NOPREFIX );
gr.GdiDrawText(b_text_array[i + s_text * 2].replace(/^\s+|\s+$/g, ""), b_font, b_color, b_x, b_y + b_text_row_height * i / 2 , ww, wh, DT_LEFT | DT_NOPREFIX );
} catch(e) {}
}
scrollbar && draw_scrollbar(gr);
}
function paint(gr){
if (g_img){
var size = calc_img_size(g_img);
gr.DrawImage(g_img, size.x, size.y, size.width, size.height, size.cx, size.cy, size.cwidth, size.cheight, 0, images.length > 0 ? fader : nocover_transparent);
}
if (logo_img && images.length == 0 && !nocover){
gr.DrawImage(logo_img, p_margin, p_margin, logo_img.Width * 0.8, logo_img.Height * 0.8, 0, 0, logo_img.Width, logo_img.Height, 0, 255);
}
if (images.length == 0 && nocover){
try {
nc_img = gdi.Image(nocover_path);
var size = calc_img_size(nc_img);
gr.DrawImage(nc_img, size.x, size.y, size.width, size.height, size.cx, size.cy, size.cwidth, size.cheight, 0, nocover_transparent);
} catch(e) {};
}
}
function draw_scrollbar(gr){
scrollbar_h = b_text_rows > b_text_visable_rows ? b_text_visable_height * (b_text_visable_rows / b_text_rows) : 0;
if (b_text_rows > b_text_visable_rows){ scrollbar_h = Math.max(5, scrollbar_h)}
scrollbar_y = s_text > 0 ? s_text * scrollbar_k : 0;
gr.FillSolidRect(ww - 4, b_y + scrollbar_y, 2, scrollbar_h, a_color);
}
function on_playlist_switch() {
on_item_focus_change();
}
function on_playback_new_track() {
on_item_focus_change();
}
function on_playback_dynamic_info_track() {
on_item_focus_change();
}
function on_playback_stop() {
on_item_focus_change();
}
function on_selection_changed(metadb) {
on_item_focus_change();
}
function on_item_focus_change() {
switch (selection_mode) {
case 0:
metadb = fb.IsPlaying ? fb.GetNowPlaying() : fb.GetFocusItem();
break;
case 1:
metadb = fb.GetFocusItem();
break;
}
if (metadb) on_metadb_changed();
}
function Eval(field) {
if (!metadb) return;
path = fb.Titleformat("%path%").EvalWithMetadb(metadb);
return path.indexOf('://') > 0 ? fb.TitleFormat("[" + field + "]").Eval() : fb.TitleFormat("[" + field + "]").EvalWithMetadb(metadb);
//return fb.Titleformat("[" + field + "]").EvalWithMetadb(metadb) ? fb.TitleFormat("[" + field + "]").EvalWithMetadb(metadb) : fb.TitleFormat("[" + field + "]").Eval(true);
}
function on_metadb_changed() {
if (!metadb) return;
artist = Eval("%artist%").replace(/^\s+|\s+$/g, "");
if (artist != old_artis){
if (!save_images) del_folders();
s_text = 0;
text = "";
old_string_width = 0;
get_b_text_array()
get_lastFM_b_text();
//get_text();
g_img = null;
files = [];
images = [];
found = 0;
selected = 0;
get_pic();
old_artis = artist;
}
}
function get_pic() {
if (!artist) return;
check_folder(artist_folder_path(artist));
get_files_from_dir(artist_folder_path(artist));
if (!g_img && images.length > 0) {
next_image(0);
} else {
get_lastFM_pic(artist_folder_path(artist));
}
}
var q, qq;
function get_lastFM_pic(p){
xmlhttp1 = new ActiveXObject("Microsoft.XMLHTTP");
url1 = ("http://www.last.fm/music/" + encodeURIComponent(artist) + "/+" + p_a[select_p_a]);
xmlhttp1.open("GET", url1, true);
xmlhttp1.setRequestHeader("If-Modified-Since", "Sat, 1 Jan 2000 00:00:00 GMT");
xmlhttp1.send(null);
xmlhttp1.onreadystatechange = function () {
if (xmlhttp1.readyState == 4) {
if (xmlhttp1.status == 200) {
doc.open();
var div = doc.createElement("div");
div.innerHTML = xmlhttp1.responsetext;
var data = div.getElementsByTagName("img");
var data2 = div.getElementsByTagName("div");
var urls = [];
for (i = 0; i < data.length; i++) {
if (data[i].className == "image-list-image" && select_p_a == 0){
if (data[i].src.indexOf("http://img2-ak.lst.fm/i/u/avatar170s") == 0) {
urls.push(data[i].src.replace("avatar170s", "770x0"));
}
}
if (data[i].className == "album-grid-album-art" && select_p_a == 1){
if (data[i].src.indexOf("http://img2-ak.lst.fm/i/u/300") == 0 && data[i].src.indexOf("c6f59c1e5e7240a4c0d427abd71f3dbb") < 0) {
urls.push(data[i].src.replace("300", ""))
}
}
}
found = Math.min(urls.length, limit); window.Repaint();
for (i = 0; i < Math.min(urls.length, limit); i++) {
file = "\"" + p + "\\" + clean_name(artist) + "_" + i + "_" + p_a[select_p_a] + ".jpg" + "\"";
WshShell.Run(vbs + " " + urls[i] + " " + file, false);
}
doc.close();
if (found > 0) get_files_if_loaded();
}
}
}
}
function get_files_from_dir(p) {
if (!artist) return;
p = p + "\\";
images = [];
files = utils.Glob(p + "*.*").toArray();
for (i in files) {
if (files[i].indexOf(clean_name(artist)) > 0 && files[i].indexOf(p_a[select_p_a]) > 0){
try {
images.push(get_images(gdi.Image(files[i])));
} catch(e) {}
}
}
}
function next_image(d){
fader = fade_effect ? 0 : 255;
if (d < 0) {selected = selected <= 0 ? images.length - 1 : selected = selected - 1};
if (d > 0) {selected = selected >= images.length - 1 ? 0 : selected = selected + 1};
g_img = images[selected];
if (g_img && fade_effect) fader_timer();
window.Repaint();
}
function get_images(img){
if (!img) return;
var scale_w = (window.Width - p_margin * 2) / img.Width;
var scale_h = (window.Height - p_margin * 2) / img.Height;
var scale = Math.min(scale_w, scale_h);
var nww = img.Width * scale;
var nwh = img.Height * scale
var temp_bmp = gdi.CreateImage(nww, nwh);
var temp_gr = temp_bmp.GetGraphics();
temp_gr.SetSmoothingMode(2);
temp_gr.SetInterpolationMode(7);
temp_gr.DrawImage(img, 0, 0, nww, nwh, 0, 0, img.width, img.height);
temp_bmp.ReleaseGraphics(temp_gr);
CollectGarbage();
return temp_bmp;
temp_bmp.Dispose();
temp_gr = null;
temp_bmp = null;
}
function get_lastFM_b_text(){
xmlhttp2 = new ActiveXObject("Microsoft.XMLHTTP");
url2 = ("http://www.last.fm/" + abc_lang[abc] + "music/" + encodeURIComponent(artist) + "/+wiki");
xmlhttp2.open("GET", url2, true);
xmlhttp2.setRequestHeader("If-Modified-Since", "Sat, 1 Jan 2000 00:00:00 GMT");
xmlhttp2.send(null);
xmlhttp2.onreadystatechange = function () {
if (xmlhttp2.readyState == 4) {
if (xmlhttp2.status == 200) {
doc.open();
var div = doc.createElement("div");
div.innerHTML = xmlhttp2.responsetext;
var data = div.getElementsByTagName("div");
for (i = 0; i < data.length; i++) {
if (data[i].className == "wiki-content") {
text = strip_tags(data[i].innerHTML);
break;
}
}
doc.close();
}
if (text == "") text = if_not_found[abc];
old_string_width = 0;
get_b_text_array();
}
}
}
function strip_tags(t) {
doc.open();
var div = doc.createElement("div");
div.innerHTML = t.replace(/<[Pp][^>]*>/g, "").replace(/<\/[Pp]>/g, "<br>").replace(/\n/g, "<br>");
var text = div.innerText;
doc.close();
return text;
}
function get_b_text_array() {
a_x = txt_x + t_margin;
a_y = txt_y + t_margin;
temp_bmp = gdi.CreateImage(1, 1);
temp_gr = temp_bmp.GetGraphics();
a_text_row_height = temp_gr.CalcTextHeight("text", a_font);
b_text_row_height = temp_gr.CalcTextHeight("text", b_font);
b_x = txt_x + t_margin;
b_y = a_y + a_text_row_height + b_text_row_height;
string_width = Math.max(ww - b_x - t_margin, 0);
if (old_string_width != string_width){
b_text_array = [];
if (text) b_text_array = temp_gr.EstimateLineWrap(text, b_font, string_width).toArray();
old_string_width = string_width;
}
b_text_rows = b_text_array.length / 2;
b_text_visable_height = Math.round(Math.max(0, wh - t_margin - b_y));
b_text_visable_rows = Math.round(b_text_visable_height / b_text_row_height);
if (b_text_visable_rows + s_text > b_text_rows && s_text > 0) {
s_text = (b_text_rows - b_text_visable_rows);
};
scrollbar_k = b_text_visable_height / b_text_rows;
temp_bmp.ReleaseGraphics(temp_gr);
temp_bmp.Dispose();
temp_gr = null;
temp_bmp = null;
window.Repaint();
}
function on_mouse_rbtn_up (x, y){
var _menu = window.CreatePopupMenu();
MF_ENABLED = 0x00000000;
MF_GRAYED = 0x00000001;
MF_SEPARATOR = 0x00000800;
_menu.AppendMenuItem(MF_ENABLED, 10, "EN text");
_menu.AppendMenuItem(MF_ENABLED, 11, "RU text");
_menu.CheckMenuRadioItem(10, 11, abc + 10);
_menu.EnableMenuItem(abc + 10, 1);
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 12, "Prefer now playing");
_menu.AppendMenuItem(MF_ENABLED, 13, "Follow selected track");
_menu.CheckMenuRadioItem(12, 13 , selection_mode + 12);
_menu.EnableMenuItem(selection_mode + 12, 1);
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 14, "Artist pictures");
_menu.AppendMenuItem(MF_ENABLED, 15, "Albums pictures");
_menu.CheckMenuRadioItem(14, 15 , select_p_a + 14);
_menu.EnableMenuItem(select_p_a + 14, 1);
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
var is_artist = artist ? MF_ENABLED : MF_GRAYED;
_menu.AppendMenuItem(is_artist, 16, "last.fm Artist");
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 17, "Fade effect");
_menu.CheckMenuItem(17, fade_effect);
var _firstgroup = window.CreatePopupMenu();
_firstgroup.AppendTo(_menu,MF_ENABLED, "Align : " + align_mode_a[align_mode]);
_firstgroup.AppendMenuItem(MF_ENABLED, 20, align_mode_a[0]);
_firstgroup.AppendMenuItem(MF_ENABLED, 21, align_mode_a[1]);
_firstgroup.AppendMenuItem(MF_ENABLED, 22, align_mode_a[2]);
_firstgroup.AppendMenuItem(MF_ENABLED, 23, align_mode_a[3]);
_firstgroup.AppendMenuItem(MF_ENABLED, 24, align_mode_a[4]);
_firstgroup.CheckMenuRadioItem(20, 24, align_mode + 20);
_firstgroup.EnableMenuItem(align_mode + 20, 1);
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_GRAYED, 30, "Copy to folder containing track...");
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 40, "Save images");
_menu.CheckMenuItem(40, save_images);
// if (ShiftDown) {
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 100, "Reload");
_menu.AppendMenuItem(MF_SEPARATOR, 0, 0);
_menu.AppendMenuItem(MF_ENABLED, 110, "Properties");
_menu.AppendMenuItem(MF_ENABLED, 120, "Configure ...");
// }
ret = _menu.TrackPopupMenu(x,y);
switch (ret) {
case 10:
abc = 0;
window.SetProperty("abc", abc);
s_text = 0;
text = "";
get_lastFM_b_text();
break;
case 11:
abc = 1;
window.SetProperty("abc", abc);
s_text = 0;
text = "";
get_lastFM_b_text();
break;
case 12:
selection_mode = 0;
window.SetProperty("selection mode", selection_mode);
on_item_focus_change();
break;
case 13:
selection_mode = 1;
window.SetProperty("selection mode", selection_mode);
on_item_focus_change();
break;
case 14:
select_p_a = 0;
window.SetProperty("pictures/albums", select_p_a);
g_img = null;
files = [];
images = [];
found = 0;
selected = 0;
window.Repaint();
get_pic();
break;
case 15:
select_p_a = 1;
window.SetProperty("pictures/albums", select_p_a);
g_img = null;
files = [];
images = [];
found = 0;
selected = 0;
window.Repaint();
get_pic();
break;
case 16:
WshShell.run("http://www.last.fm/" + abc_lang[abc] + "music/" + encodeURIComponent(artist));
break;
case 17:
window.SetProperty("fade effect", !fade_effect);
fade_effect = window.GetProperty("fade effect");
break;
case 20:
case 21:
case 22:
case 23:
case 24:
align_mode = ret - 20;
window.SetProperty("align mode", align_mode);
window.Repaint();
break;
case 40:
window.SetProperty("Save images", !save_images);
save_images = window.GetProperty("Save images");
break;
case 100:
window.Reload();
break;
case 110:
window.ShowProperties();
break;
case 120:
window.ShowConfigure();
break;
}
_menu.Dispose();
return true;
}
var timer;
var fff = 0;
function get_files_if_loaded(){
fff = 0;
timer && window.ClearInterval(timer);
timer = window.SetInterval(function() {
get_files_from_dir(artist_folder_path(artist));
if (!g_img && images.length > 0) next_image(0);
if (found > 0 && images.length == found) {
window.ClearInterval(timer);
}
fff = fff + 1;
window.Repaint();
}, 500 );
}
var set_cycle = false;
function on_key_down(vkey) {
if (vkey == 16){
set_cycle = true;
dis_set();
window.Repaint();
}
}
var cycle_timer, step = 0;
function set_cycle_timer(){
cycle_timer && window.ClearInterval(cycle_timer);
cycle_timer = window.SetInterval(function() {
step = set_cycle ? 0 : step + 1;
if (cycle > 0 && step >= cycle){
if (images.length > 1){
next_image(1);
window.Repaint();
step = 0;
}
}
window.Repaint();
}, 1000 );
}
var dis_timer, dis = 0;
function dis_set(){
dis = 0;
dis_timer && window.ClearInterval(dis_timer);
dis_timer = window.SetInterval(function() {
if (set_cycle) {
dis++;
if(dis == 1) {
set_cycle = false;
if (cycle > 0) set_cycle_timer();
if (cycle == 0) window.ClearInterval(cycle_timer);
window.ClearInterval(dis_timer)
window.Repaint();
};
}
}, 1000 );
}
var delay = false;
function fdelay(){
var delay_timer = window.SetTimeout(function() {
delay = false;
window.ClearTimeout(delay_timer);
}, 200);
}
var ftimer;
function fader_timer(){
fader = 0;
ftimer && window.ClearInterval(ftimer);
ftimer = window.SetInterval(function() {
fader = fader + fade_step;
if (fader >= 255) {
fader= 255;
window.ClearInterval(ftimer);
}
window.Repaint();
}, 10 );
}
function load_last_fm_logo(){
if(!fso.FileExists(script_path + "last_fm_logo.jpg")) {
var url = "http://www.last.fm/static/images/logo_beta.png?eb6d3ca20e73"
var file = "\"" + script_path + "last_fm_logo.jpg" + "\"";
WshShell.Run(vbs + " " + url + " " + file, false);
var url = "http://static-web.last.fm/static/images/favicon.702b239b6194.ico"
var file = "\"" + script_path + "last_fm_ico.ico" + "\"";
WshShell.Run(vbs + " " + url + " " + file, false);
}
}
function create_download_file() {
try {
file = fso.CreateTextFile(script_path + "download.vbs" )
var text =
"If (WScript.Arguments.Count <> 2) Then" + "\n\r" +
" WScript.Quit" + "\n\r" +
"End If" + "\n\r" + "\n\r" +
"url = WScript.Arguments(0)" + "\n\r" +
"file = WScript.Arguments(1)" + "\n\r" + "\n\r" +
"Set objFSO = Createobject(" + '"Scripting.FileSystemObject"' + ")" + "\n\r" +
"If objFSO.Fileexists(file) Then" + "\n\r" +
" Set objFSO = Nothing" + "\n\r" +
" WScript.Quit" + "\n\r" +
"End If" + "\n\r" + "\n\r" +
"Set objXMLHTTP = CreateObject(" + '"MSXML2.XMLHTTP"' + ")" + "\n\r" +
"objXMLHTTP.open " + '"GET"' + ", url,false" + "\n\r" +
"objXMLHTTP.send()" + "\n\r" + "\n\r" +
"If objXMLHTTP.Status = 200 Then" + "\n\r" +
" Set objADOStream = CreateObject(" + '"ADODB.Stream"' + ")" + "\n\r" +
" objADOStream.Open" + "\n\r" +
" objADOStream.Type = 1" + "\n\r" +
" objADOStream.Write objXMLHTTP.ResponseBody" + "\n\r" +
" objADOStream.Position = 0" + "\n\r" +
" objADOStream.SaveToFile file" + "\n\r" +
" objADOStream.Close" + "\n\r" +
" Set objADOStream = Nothing" + "\n\r" +
"End If" + "\n\r" + "\n\r" +
"Set objFSO = Nothing" + "\n\r" +
"Set objXMLHTTP = Nothing"
;
file.WriteLine(text);
file.Close();
} catch(e) {};
}
function on_mouse_move(x, y) {
window.SetCursor(32649);
on_text = x >= txt_x && x < ww - 20 && y >= txt_y ? true : false;
on_sb = x > ww - 20 && y >= txt_y ? true : false;
on_pic = !on_text && !on_sb ? true : false;
//if (on_pic && c_selected == selected){ //****
// delay = true; //****
// fdelay(); //****
// if (x > pic_posx) next_image(1); //****
// if (x < pic_posx) next_image(-1); //****
// if (cycle > 0) step = 0; //****
//} //****
if (on_text_down){
txt_x = x - delta_x;
txt_y = y - delta_y;
txt_x = txt_x <= 0 ? 0 : txt_x >= ww - 50 ? ww - 50: txt_x;
txt_y = txt_y <= 0 ? 0 : txt_y >= wh - (a_text_row_height + t_margin * 2) ? wh - (a_text_row_height + t_margin * 2) : txt_y;
get_b_text_array();
}
if (on_sb_down && scrollbar && b_text_rows > b_text_visable_rows){
sb_posy = y + delta_y;
s_text = y + delta_y >= 0 ? y + delta_y <= (b_text_rows - b_text_visable_rows) * scrollbar_k ? Math.round(sb_posy / scrollbar_k) : b_text_rows - b_text_visable_rows : 0;
window.Repaint();
}
}
function on_mouse_wheel(delta) {
ShiftDown = utils.IsKeyPressed(0x10) ? true : false;
if (on_pic && !ShiftDown && !delay && images.length > 1){
delay = true;
fdelay();
next_image(delta);
if (cycle > 0) step = 0;
}
if (on_text && !ShiftDown){
if (b_text_rows > b_text_visable_rows){
if (delta < 0) {s_text = b_text_rows - s_text <= b_text_visable_rows ? b_text_rows - b_text_visable_rows : s_text += 1}
if (delta > 0) {s_text = s_text <= 0 ? 0 : s_text -= 1}
}
}
if (on_text && ShiftDown && !delay){
delay = true;
fdelay();
if (delta < 0) {font_size_b = font_size_b <= min_font_size ? min_font_size : font_size_b - 2;};
if (delta > 0) {font_size_b = font_size_b >= max_font_size ? max_font_size : font_size_b + 2;};
window.SetProperty("font size: biography", font_size_b);
get_font();
old_string_width = 0;
get_b_text_array();
}
if (set_cycle && on_pic) {
if (delta < 0) {cycle = cycle <= 0 ? 0 : cycle - 5;};
if (delta > 0) {cycle = cycle >= 60 ? 60 : cycle + 5;};
window.SetProperty("auto cycle (sec)", cycle);
}
window.Repaint();
}
//var pic_posx = 0; //****
//var c_selected; //****
function on_mouse_lbtn_down(x,y){
//on_text = x >= txt_x && x < ww && y >= txt_y && y <= b_y ? true : false; //****
//on_sb = x >= txt_x && x < ww && y >= b_y ? true : false; //****
//on_pic = !on_text && !on_sb ? true : false; //****
//if (on_pic){ //****
// pic_posx = x; //****
// c_selected = selected; //****
//} //****
if (on_text){
on_text_down = true;
delta_x = x - txt_x;
delta_y = y - txt_y;
}
if (on_sb){
on_sb_down = true;
sb_posy = s_text * scrollbar_k;
delta_y = sb_posy - y;
}
}
function on_mouse_lbtn_up(x,y){
window.SetProperty("txt_x", txt_x);
window.SetProperty("txt_y", txt_y);
on_text_down = false;
on_sb_down = false;
//on_pic = false; //****
}
function on_mouse_lbtn_dblclk (x,y){
if (on_text){
abc = abc == 1 ? 0 : 1;
window.SetProperty("abc", abc);
s_text = 0;
b_text_array = [];
text = "";
get_lastFM_b_text();
}
try {
if (on_pic && images[selected]) WshShell.run( '"' + artist_folder_path(artist)+ "\\" + clean_name(artist) + "_" + selected + "_" + p_a[select_p_a] + ".jpg" + '"' );
} catch(e) {}
}
function on_mouse_leave() {
window.SetCursor(32512);
}
function on_size(){
ww = window.Width;
wh = window.Height;
txt_x = window.GetProperty("txt_x");
txt_y = window.GetProperty("txt_y");
txt_x = txt_x >= ww - 50 && txt_x >= 0 ? ww - 50 : txt_x;
txt_y = txt_y >= wh - (a_text_row_height + t_margin * 2) && txt_y >= 0 ? wh - (a_text_row_height + t_margin * 2) : txt_y;
get_b_text_array();
}
function del_folders(){
dir = fso.GetFolder(tmp_b_path);
var e = new Enumerator( dir.SubFolders );
try {
for(; !e.atEnd(); e.moveNext() ) {
var name = e.item().Name;
if (name.indexOf("_download") < 0){
if (name.indexOf(clean_name(artist)) < 0){
fso.deleteFolder(tmp_b_path + name);
}
}
}
} catch(e) {};
}
function calc_img_size(img){
var size = {x:0, y:0, width:0, height:0, cx:0, cy:0, cwidth:0, cheight:0};
switch(align_mode) {
case 0: // adjust
var sw = ww / img.Width;
var sh = wh / img.Height;
var s = Math.min(sw, sh);
var x = 0;
var y = 0;
if (sw > sh) x = (ww - img.Width * s) / 2;
else if (sw < sh) y = (wh - img.height * s) / 2;
var width = img.Width * s;
var height = img.Height * s;
var cx = 0;
var cy = 0;
var cwidth = img.Width;
var cheight = img.Height;
break;
case 1: // adjust top - center
var sw = ww / img.Width;
var sh = wh / img.Height;
var s = Math.min(sw, sh);
var x = 0;
if (sw > sh) x = (ww - img.Width * s) / 2;
var y = 0;
var width = img.Width * s;
var height = img.Height * s;
var cx = 0;
var cy = 0;
var cwidth = img.Width;
var cheight = img.Height;
break;
case 2: // adjust top - left
var sw = ww / img.Width;
var sh = wh / img.Height;
var s = Math.min(sw, sh);
var x = 0;
var y = 0;
var width = img.Width * s;
var height = img.Height * s;
var cx = 0;
var cy = 0;
var cwidth = img.Width;
var cheight = img.Height;
break;
case 3: // centre
var sr = img.Width / img.Height;
var dr = ww / wh;
if (sr < dr) {
var r = img.Width / ww;
var cheight = wh * r;
var cy = Math.round((img.Height - cheight) / 2);
var cwidth = img.Width;
var cx = 0;
} else {
var r = img.Height / wh;
var cwidth = ww * r;
var cx = Math.round((img.Width - cwidth) / 2);
var cheight = img.Height;
var cy = 0;
}
var x = 0;
var y = 0;
var width = ww;
var height = wh;
break;
case 4: // centre - top
var sr = img.Width / img.Height;
var dr = ww / wh;
if (sr < dr) {
var r = img.Width / ww;
var cheight = wh * r;
var cy = 0;
var cwidth = img.Width;
var cx = 0;
} else {
var r = img.Height / wh;
var cwidth = ww * r;
var cx = Math.round((img.Width - cwidth) / 2);
var cheight = img.Height;
var cy = 0;
}
var x = 0;
var y = 0;
var width = ww;
var height = wh;
break;
case 5: // stretch
var x = 0;
var y = 0;
var width = ww;
var height = wh;
var cx = 0;
var cy = 0;
var cwidth = img.Width;
var cheight = img.Height;
break;
}
size.x = x + p_margin;
size.y = y + p_margin;
size.width = width - p_margin * 2;
size.height = height - p_margin * 2;
size.cx = cx;
size.cy = cy;
size.cwidth = cwidth;
size.cheight = cheight;
return size;
}
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua
 это как раз то чего так не хватало
это как раз то чего так не хватало  .
.
Теперь скрипты Марка можно смело удалить.
Спасибо большое за труды
 это как раз то чего так не хватало
это как раз то чего так не хватало  .
.Теперь скрипты Марка можно смело удалить.
- duzzy
- Репутация: 25
- С нами: 9 лет 4 месяца
MC Web ,
по Radio Logo Script, в личке. Подтянулось лого, проверил на DarkOne.
по Radio Logo Script, в личке. Подтянулось лого, проверил на DarkOne.
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
kgena_ua, спасибо. 
Написал в ЛС.

Написал в ЛС.
- MC Web
- Репутация: 248
- С нами: 11 лет 3 месяца
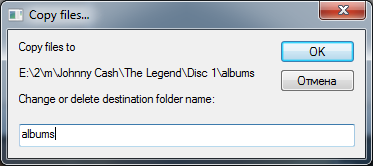
По копированию файлов в папку с треком в биографии.
Через меню вот такое окно
При открытии наименование папки по умолчанию, можно изменить, удалить .
Для радио предлагаю иметь возможность копировать в папку в корне Фубара.
MC Web , да, можно (пример в личке).
Через меню вот такое окно
При открытии наименование папки по умолчанию, можно изменить, удалить .
Для радио предлагаю иметь возможность копировать в папку в корне Фубара.
MC Web , да, можно (пример в личке).
- kgena_ua


- Откуда: Украина, Днепр
- Репутация: 504
- С нами: 11 лет 7 месяцев
на чистом скрипте version "09042016" пунктkgena_ua:По копированию файлов в папку с треком в биографии.
"Copy to folder containing track..."
неактивен и окошко не вызывается
- No_mad
- Репутация: 2
- С нами: 8 лет 10 месяцев
Вернуться в Секреты foobar2000