индикация времени воспроизведения
Список разделов › foobar2000 › Общая информация
Сообщений: 21
• Страница 1 из 2 • 1, , 2
Можно ли настроить дисплей так, чтобы время с начала воспроизведения трека индицировалось не ползунком, а цифрами: минуты - секунды? Можно ли менять индикацию: время с начала воспроизведения - оставшееся время воспроизвдения трека. Для меня неочевидность данной операции - самая большая странность столь продвинутого плеера.
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
Спасибо, а каким образом это можно сделать?
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
Columns UI + WSH Panel
- Код: Выделить всё
//--------
var weight_normal =400;
var weight_bold =800;
var italic_no =0;
var italic =1;
var uline_no =0;
var uline =1;
//--------
var align_top =0;
var align_middle=1;
var align_bottom=2;
var align_left =0;
var align_center=1;
var align_right =2;
var trim_no =0;
var trim_chara =1;
var trim_word =2;
var trim_elips_chara =3;
var trim_elips_word =4;
var trim_elips_path =5;
var flag_rtl =0x0001;
var flag_vert =0x0002;
var flag_nofit =0x0004;
var flag_dispctrl =0x0020;
var flag_nofallback =0x0400;
var flag_trailspace =0x0800;
var flag_nowrap =0x1000;
var flag_linelimit =0x2000;
var flag_noclip =0x4000;
function StrFmt(alignH,alignV,trim,flag){ return ((alignH<<28)|(alignV<<24)|(trim<<20)|flag); }
//--------
function RGB(r,g,b){ return (0xff000000|(r<<16)|(g<<8)|(b)); }
function RGBA(r,g,b,a){ return ((a<<24)|(r<<16)|(g<<8)|(b)); }
//--------
function TimeFmt(t){
var zpad = function(n){
var str = n.toString();
return (str.length<2) ? "0"+str : str;
}
var h = Math.floor(t/3600); t-=h*3600;
var m = Math.floor(t/60); t-=m*60;
var s = Math.floor(t);
if(h>0) return h.toString()+":"+zpad(m)+":"+zpad(s);
return m.toString()+":"+zpad(s);
}
//----------------------------------------------------------------------------
var g_font = gdi.Font(-16, 800, 0, 0, "Century Gothic");
var g_titlefmt =fb.TitleFormat("$max(0,$left($muldiv(%playback_time_seconds%,1000,%length_seconds%),$sub($len($muldiv(%playback_time_seconds%,1000,%length_seconds%)),1)))'.'$right($muldiv(%playback_time_seconds%,1000,%length_seconds%),1)'%'$repeat(' ',5)%playback_time% / %length%");
var g_fileinfo = null;
var g_drag = 0;
var g_drag_seek = 0;
function on_paint(gr){
var ww = window.Width;
var wh = window.Height;
var pos = 0;
var length = fb.PlaybackLength;
var txt;
if(length > 0){
if(g_drag){
pos = window.Width * g_drag_seek;
txt = "Seek " + TimeFmt(g_drag_seek * length) + " / " + TimeFmt(length);
}
else{
pos = window.Width * (fb.PlaybackTime / length);
txt = g_titlefmt.Eval();
}
}
gr.FillGradRect( 0, 0, pos, wh, 90, RGB(240,240,240), RGB(118,152,157));
gr.FillGradRect(pos, 0, ww-pos, wh, 90, RGB(240,240,240), RGB(190,190,190));
gr.DrawString(txt, g_font, RGB(0,0,0), 0, 0, ww, wh,
StrFmt(align_center, align_middle, trim_no, flag_nowrap | flag_noclip));
gr.DrawRect(0,0, ww-1, wh-1, 1.0, RGB(150,150,150));
}
function on_size(){
}
function on_focus(focused){
//fb.trace("focus " + focused);
}
function on_key_down(key){
//fb.trace("key " + key);
}
function on_mouse_lbtn_down(x,y){
g_drag = 1;
}
function on_mouse_lbtn_up(x,y){
if(g_drag){
g_drag = 0;
g_drag_seek = x / window.Width;
g_drag_seek = (g_drag_seek<0) ? 0 : (g_drag_seek<1) ? g_drag_seek : 1;
fb.PlaybackTime = fb.PlaybackLength * g_drag_seek;
}
}
function on_mouse_move(x,y){
if(g_drag){
g_drag_seek = x / window.Width;
g_drag_seek = (g_drag_seek<0) ? 0 : (g_drag_seek<1) ? g_drag_seek : 1;
window.Repaint();
}
}
function on_mouse_wheel(delta){
//fb.trace("wheel " + delta);
}
//--------
function on_playback_starting(cmd, paused){
}
function on_playback_new_track(info){
window.Repaint();
}
function on_playback_stop(){
window.Repaint();
}
function on_playback_seek(time){
window.Repaint();
}
function on_playback_pause(state){
}
function on_playback_edited(){
}
function on_playback_dynamic_info(){
}
function on_playback_dynamic_info_track(){
}
function on_playback_time(time){
window.Repaint();
}
function on_volume_change(val){
}
//EOF
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
Будьте добры поподробнее, в расчёте на неспециалиста, те паче что в Preferences у меня Column UI нет, да и что такое WSH понятия не имею
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
Скачал и установил (я надеюсь) оба плагина. Что делать дальше?
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
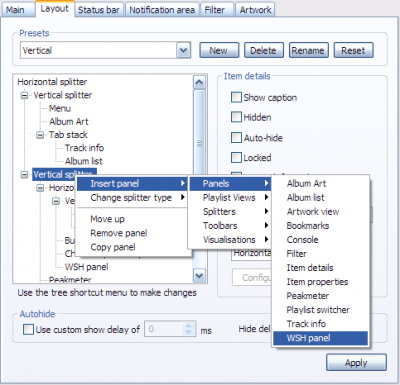
выбираете интерфейсом по умолчанию Columns UI и во вкладке Layout в его настройках добавляете себе WSH Panel куда вам нужно и нажимаете Apply
в контекстном меню появившейся панели выбираете Configure и копируете туда код, который я писал выше. если всё сделано правильно, у вас появится такая же панелька. размеры панели можно менять мышью.
в контекстном меню появившейся панели выбираете Configure и копируете туда код, который я писал выше. если всё сделано правильно, у вас появится такая же панелька. размеры панели можно менять мышью.
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
Не могу найти в Preferences Column UI, хотя, как видите, мучился довольно долго. Укажите, пожалуйста, путь
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
куда вы устанавливали плагины?
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
В foobar/components, foo_ui_columns.dll и папка foo_wsh_ui_panel-0.7.2 там
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
foobar2000/components/foo_ui_columns.dll
foobar2000/components/foo_uie_wsh_panel.dll
File — Preferences
Display — Columns UI
Layout
foobar2000/components/foo_uie_wsh_panel.dll
File — Preferences
Display — Columns UI
Layout
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
До Layout успешно дошёл, дальше - ступор: как добавлять WSH panel? Укажите любой вариант
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
Ваш текст скопировал и вставил в WSH, имевшийся там по умолчанию текст не удалял. Слева появилась колонка Playlist, а в ней два поля друг под другом: Default и WSH panel. При воспроизведении трека продвижение ползунка времени сопровождается индикацией в поле WSH panel, например: 1:55/4:10 44100 Hz 813 kbps., индикация 1:55/4:10 идёт и в полосе воспроизводимого трека в графе Lenght. WSH в виде тонкой полоски, как на Вашем рис., не получилось
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
потыкайтесь в настройках Layout. поймёте как оно работает — решите свою проблему.
я иссяк :(
я иссяк :(
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
Большое спасибо за помощь! Придётся ещё потыкатся, но главное работает!
- valeryv
- Автор темы
- Репутация: 0
- С нами: 15 лет 11 месяцев
Дажеvaleryv:главное работает
?valeryv:менять индикацию: время с начала воспроизведения - оставшееся время воспроизвдения трека
- evil

- Репутация: 67
- С нами: 18 лет 7 месяцев
2evil
elapsed / remaining
elapsed / remaining
- panda


- Репутация: 12
- С нами: 18 лет 3 месяца
Ну в таком варианте можно и в заголовке окна или в статус баре написать
- Код: Выделить всё
%_time_elapsed% / %_time_remaining%
Последний раз редактировалось evil 19.01.2009, 23:01, всего редактировалось 1 раз.
- evil

- Репутация: 67
- С нами: 18 лет 7 месяцев
Сообщений: 21
• Страница 1 из 2 • 1, , 2