Инструменты пользователя
Содержание
Добавление "Now Playing" анимации
До сих пор текущая проигрываемая композиция отображалась у нас только в заголовке окна и в статусной строке. В этой главе мы добавим специальный индикатор, включающий в себя небольшую анимацию в плэйлисте.
Основной индикатор в столбце Track
Первым компонентом, который будет указывать на текущую композицию, будет другой цвет столбца Track. Новый цвет фона хранится в переменной cBgPlay, это темно-серый. Естественно он плохо сочетается с черным цветом текста (определенным по умолчанию), поэтому мы определили новый цвет текста, белый, в cTxtPlay.
Для того чтобы применить новые цвета, перейдите во вкладку Style столбца Track и добавьте эти строки в конец существующего скрипта.
<pre class="code"><font color="#808080"><i>[...]</i></font>
$if(%isplaying%,
$set_style(text,$get_global(cTxtPlay),$get_global(cTxtPlay))
$set_style(back,$get_global(cBgPlay),$get_global(cBgPlay))
)
</pre>
Поле %isplaying% истинно только если композиция в данный момент проигрывается, в противном случае это поле возвращает "ложь". Соответственно $if в этом скрипте выполняется только для проигрываемой песни. Для того чтобы наш индикатор не исчез при выделении строки, мы зададим отдельные цвета, cTxtPlay и cBgPlay, для обычного режима и для выделения.
Единственная проблема - сборники. Их красный текст в именах исполнителей тяжело читается на темно-сером фоне. Мы решили это путем определения новой цветовой переменной cTxtVAPlay, используя цвет фона выделенного трэка. Нельзя сказать, что это решение на 100% оптимально, но мне просто лень задавать еще один оттенок красного ![]()
Естесттвенно эта переменная должна быть использована в скрипте. Лучше всего это сделать во вкладке Display столбца Track, в которой мы уже сделали отображение имен исполнителей красным цветом.
<pre class="code">
<font color="#808080">$if($and($get_global(isAlbum),$meta(album artist)),
</font>
$if(%isplaying%,
$get_global(cTxtVAPlay),
<font color="#808080">$ifequal(%tracknumber%,1,$get_global(cTxtVA1),$get_global(cTxtVA))
)
[$meta(artist)' - ']$rgb()
)
%title%</font>
</pre>
Мы используем cTxtVAPlay в качестве цвета в случае если трэк проигрывается в данный момент, в противном случае будут использоваться цвета определенные в предыдущей главе.
Анимированые индикаторы
"Now-playing" анимация состоит из двух частей. Первая часть касается столбца Time, в нем мы хотим показывать оставшееся время проигрывания песни. Вкладка Display это то самое место, где мы будем это делать.
<pre class="code">
$if(%_time_remaining%,
'['%_time_remaining%']',
<font color="#808080">$if2(%_length%,'n/a')</font>
)
</pre>
Мы проверяем наличие поля %_time_remaining%, содержащего отсавшееся время проигрывания, и отображаем значение этого поля в квадратных скобках. Использование одинарных кавычек вокруг этих скобок обязательно, ибо этих кавычек Foobar2000 воспримет скобки как короткую форму $if(), а не как простой текст. Да, и не забудьте поставить закрывающую круглую скобку в самом конце скрипта.
Причина того, что в этом скрипте мы не используем %isplaying% для определения проигрываемой песни кроется в том, что существует вероятность встречи с такими файлами, для которых Foobar2000 не сможет определить их длину. В этом случаем поле %_time_remaining% так же не сможет быть определено, притом, что поле %isplaying% будет работать без проблем. Поэтому мы оберегаем себя от проблемы с такими файлами, (достаточно редкими, но тем не менее) используя поле %_time_remaining% в качестве условия.
Так %_time_remaining% обновляется каждую секунду, так же как и отображение всего плэйлиста, то этот скрипт показывает непрерывное уменьшение оставшееся время до нуля. И это первая часть анимации.
Вторая часть располагается в столбце Tracknumber. Здесь мы собираемся отображать четыре закрывающих скобки )))), которые будут заменяться одна за другой, слева направо, открывающимися скобками (((( другого цвета. А затем наоборот.
Для того чтобы это сделать, нам нужен таймер, определяющий интервалы между всеми состояниями. К сожалению в Tagz нет явной встроенной поддержки таймеров, но мы можем сделать наш собственный, используя функцию $mod() и поле %_time_elapsed_seconds%, которые работая совместно выступят в роли посекундного счетчика. Давайте посмотрим на скрипт во вкладке Display столбца Tracknumber. Здесь нам понадобится немного другой скрипт.
<pre class="code">
$ifequal($put(foo,<b>$mod(%_time_elapsed_seconds%,8)</b>),0,
'))))',
// вставьте состояния с 1 по 7 здесь
)
</pre>
В этом скрите два момента особенно интересны. Первый - это функции $put() и $get(). Нам уже известны $set_global() и $get_global(), устанавливающие и возвращающие глобальные переменные, но теперь мы имеем дело с личными (private) переменными, которые определены только в рамках одного скрипта. К примеру, выражение $put(aname,%artist%) сохраняет имя исполнителя в переменной с именем aname и в дополнение выводит это имя, как если бы Вы использовали поле %artist%. Но в большинстве случаев такой вывод нежелателен (т.е. нам нужно просто сохранить значение в переменной, не выводя ничего на экран) и в этом случае нам поможет $puts(), делающая то же самое, но позволяющая избежать вывод значения на экран. Если позднее мы захотим получить значение нашей переменной, то мы будем использовать $get(aname). Все это справедливо только в рамках одного и того же скрипта, т.е. если переменная aname определена во вкладке Display столбца с номером трэка, то она имеет силу только здесь, в этой вкладке, и нигде больше.
Вторым интересным моментом является, конечно же, конструкция самого таймера. Его ядром является выражение $mod(%_time_elapsed_seconds%,8). Напомню что $mod() возвращает остаток от деления, в нашем случае это остаток от деления количества прошедших секунд на 8. Так же как и %_time_remaining%, %_time_elapsed_seconds% обновляется каждую секунду, таким образом $mod() будет каждую секунду возвращать значения последовательно с 0 до 7, и затем снова с 0, что позволяет нам выделить 8 различных случаев. И это именно то, что нам нужно для того чтобы реализовать наш замысел в анимации, ведь изменение четырех )))) на четыре (((( и наоборот требует как раз 8 стадий.
Для того чтоб сэкономить немного времени мы не только вычисляем значение функции $mod(), но и с помощью $put() помещаем его в переменную foo, потому что это значение нам в скором времени понадобится. Заметьте, что в этом случае необходимо использовать именно $put(), а не $puts(), потому что $puts() не вернет ничего, и функции $ifequal() нечего будет анализировать.
$Ifequal() корректно обработает остаток от деления 0, что является началом нашей анимации, ведь $mod(0,8) равно 0, выдав в этом случае '))))' (использование одиночных кавычек в этом случае так же обязательно). Остальная часть анимация контроллируется выражением $select().
<pre class="code">
<font color="#808080">$ifequal($put(foo,$mod(%_time_elapsed_seconds%,8)),0,
'))))',</font>
$select($get(foo),
$get_global(cTxtDim)'('$rgb()')))',
$get_global(cTxtDim)'(('$rgb()'))',
$get_global(cTxtDim)'((('$rgb()')',
$get_global(cTxtDim)'((((',
')'$get_global(cTxtDim)'(((',
'))'$get_global(cTxtDim)'((',
')))'$get_global(cTxtDim)'('
)
<font color="#808080">)</font>
</pre>
Такая конструкция из двух частей необходима там потому что мы не можем обработать 0 используя $select().
Вызов $get(foo) возвращает сохраненный результат операции $mod() и использует его в качестве условия в $select(). Дальше все очень просто. Мы циклично переходим от 1-й стадии к 7-й, шаг за шагом изменяя анимацию. Для всех открывающих скобок мы устанавливаем другой (светло-серый) цвет, используя $get_global(cTxtDim) и сбрасываем его к значению по умолчанию для закрывающих скобок, используя $rgb().
Если Вы находите это скрипт слишком сложным для понимания, в его законченном виде, то уберите из него код по изменению цвета, и Вам станет понятней.
Теперь включим наше творение в уже существующий скрипт, добавив его в конструкцию $if(%isplaying%,,). Вот законченный скрипт (и не забудьте добавить новую закрывающую скобку в самом конце скрипта)
<pre class="code">
$if(%isplaying%
,
$ifequal($put(foo,$mod(%_time_elapsed_seconds%,8)),0,
'))))',
$select($get(foo),
$get_global(cTxtDim)'('$rgb()')))',
$get_global(cTxtDim)'(('$rgb()'))',
$get_global(cTxtDim)'((('$rgb()')',
$get_global(cTxtDim)'((((',
')'$get_global(cTxtDim)'(((',
'))'$get_global(cTxtDim)'((',
')))'$get_global(cTxtDim)'('
))
,
<font color="#808080">$if($get_global(isAlbum),
$ifgreater(%tracknumber%,15,
$hex(%tracknumber%,1),
$get_global(cTxtDim)'0'$rgb()$hex(%tracknumber%,1)
))</font>
)
</pre>
Конечно же, Вы можете использовать любой понравившийся Вам символ для анимации. Воспользуйтесь стандартной программой Таблица Символов (Character map) для того чтобы получить юникодное число, соответствующее этому символу (оно отображается в строке статуса), а затем переведите его из шестнадцатеричного в десятеричный формат, используя инженерный режим Калькулятора. Полученное десятичное число Вы можете использовать в Tagz в функции $char(), например $char(32) это пробел, а $char(9835) это маленькая нотка. Только имейте в виду, что набор доступных символов зависит от шрифта, к примеру Franklin Gothic Medium предоставляет меньше символов чем Lucida Sans Unicode.
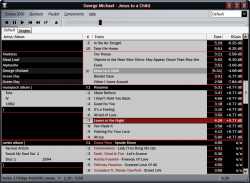
Результат
Ну вот, с готовой анимацией наш дизайн вполне пригоден для использования, конечно некоторые небольшие кусочки все еще не сделаны, но скриншот этой стадии уже совсем не отличается от законченного дизайна.
В следующей главе мы займемся доработкой мелочей. Но, тем не менее, наш плэйлист уже полностью готов.
~~DISCUSSION~~