Инструменты пользователя
Содержание
Создание дизайна для Columns UI
Обычно мы не разделяем понятия скрипта и дизайна. Но на самом деле дизайн это целый набор скриптов выполняющих различные операции и частично взаимодействующих между собой. Создание завершенного дизайна для Columns UI это сложная задача. Поэтому мы разобьем процесс его создания на несколько стадий, начиная с очень простоq структуры (layout), затем будем добавлять больше и больше различных кусочков, до тех пор пока не получим завершенный и полность работающий дизайн. После это мы всесторонне рассмотрим различия в процессах создания дизайна для версий 0.9 и 0.8.3, т.к., хотя версия 0.9 и является последней и единственной поддерживаемой, 0.8.3 все еще весьма популярна, и для этого есть ряд объективных причин.
Взгляд на конечный результат
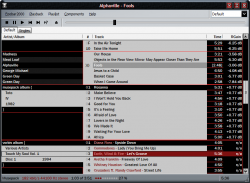
Я уверен, перед тем как провести несколько часов, или даже дней, над созданием скрипта, Вы очень хотите взглянуть на результат, который у нас получится. Хорошо. Вот скриншот законченного дизайна, который назван Dark Connections:
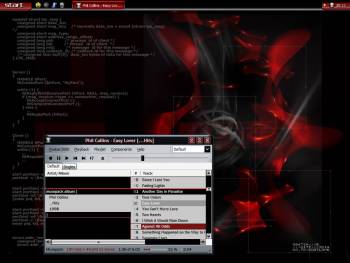
На его создание меня вдохновили красно-черный стиль оформления и обои рабочего стола, которые я установил два-три года назад. Взгляните на скриншот всего рабочего стола с запущенным Foobar2000
Я просто обожаю его. ![]() Стиль оформления который я использую это Tribute2 by LightStar. Обоина называется Remote Retriever, но, к сожалению, я совершенно не помню где я ее взял. Поэтому я буду очень рад любой информации о ней. И, пожалуйста, не просите меня дать вам это файл, я не хочу его распространять без разрешения автора.
Стиль оформления который я использую это Tribute2 by LightStar. Обоина называется Remote Retriever, но, к сожалению, я совершенно не помню где я ее взял. Поэтому я буду очень рад любой информации о ней. И, пожалуйста, не просите меня дать вам это файл, я не хочу его распространять без разрешения автора.
Другое важное замечание: Dark Connections не предназначен для идеальной работы у большинства пользователей. Более чем приветствуется использовать его, но ожидайте что Вам предстоит внести некоторые изменения в скрипты и в тэги файлов, для того чтобы удовлетворить Ваши персональные запросы.
Коротко о том что нам предстоит
Итак, вкратце то, что мы собираемся делать.
- Определим набор столбцов и используем Tagz для того чтобы заполнить их текстом.
- Определим цветовую схему, и реализуем ее с помощью Tagz.
- Добавим несколько стильных штучек, к примеру анимированный индикатор проигрывания.
- Настроим внешний вид заголовка окна, строки состояния и всплывающей подсказки в системном трэе.
- Позаботимся о плэйлистах которые содержат не содержат полные альбомы.
- Посмотрим на то, что нужно сделать по другому, чтобы это работало в Foobar2000 0.8.3.
~~DISCUSSION~~